Validate Grid Data
- 3 minutes to read
This topic describes how to validate data in ASPxVerticalGrid records and display error icons/messages for invalid fields.

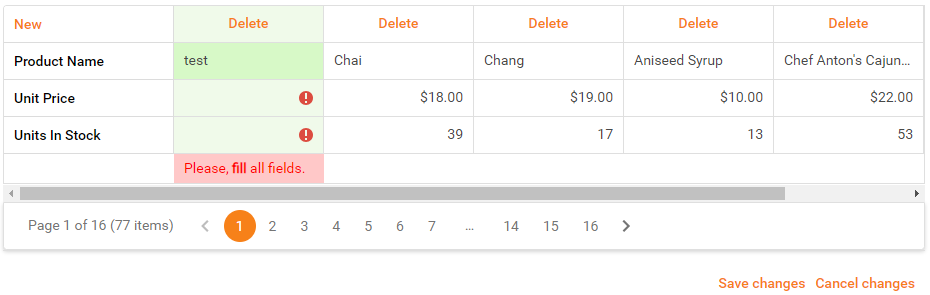
Validate Records
Handle the ASPxVerticalGrid.RecordValidating event to validate grid records on the server side. ASPxVerticalGrid raises this event when a user clicks the “Save changes” button.
<dx:ASPxVerticalGrid ID="VerticalGrid" OnRecordValidating="VerticalGrid_RecordValidating" ... >
<Rows>
<dx:VerticalGridCommandRow ShowNewButtonInHeader="true" ShowDeleteButton="True">
</dx:VerticalGridCommandRow>
<dx:VerticalGridTextRow FieldName="ProductName">
</dx:VerticalGridTextRow>
<dx:VerticalGridSpinEditRow FieldName="UnitPrice">
...
</dx:VerticalGridSpinEditRow>
<dx:VerticalGridSpinEditRow FieldName="UnitsInStock">
...
</dx:VerticalGridSpinEditRow>
</Rows>
<SettingsEditing Mode="Batch" />
</dx:ASPxVerticalGrid>
protected void VerticalGrid_RecordValidating(object sender, ASPxVerticalGridDataValidationEventArgs e)
{
foreach (VerticalGridRow row in VerticalGrid.Rows) {
VerticalGridDataRow dataRow = row as VerticalGridDataRow;
if (dataRow == null) continue;
if (e.NewValues[dataRow.FieldName] == null)
e.Errors[dataRow] = "Value cannot be null.";
}
if (e.Errors.Count > 0) e.RecordError = "Please, fill all fields.";
if (e.NewValues["ProductName"] != null &&
e.NewValues["ProductName"].ToString().Length < 6) {
e.Errors[(VerticalGridDataRow)VerticalGrid.Rows["ProductName"]] = "Field value must be at least two characters long.";
}
}

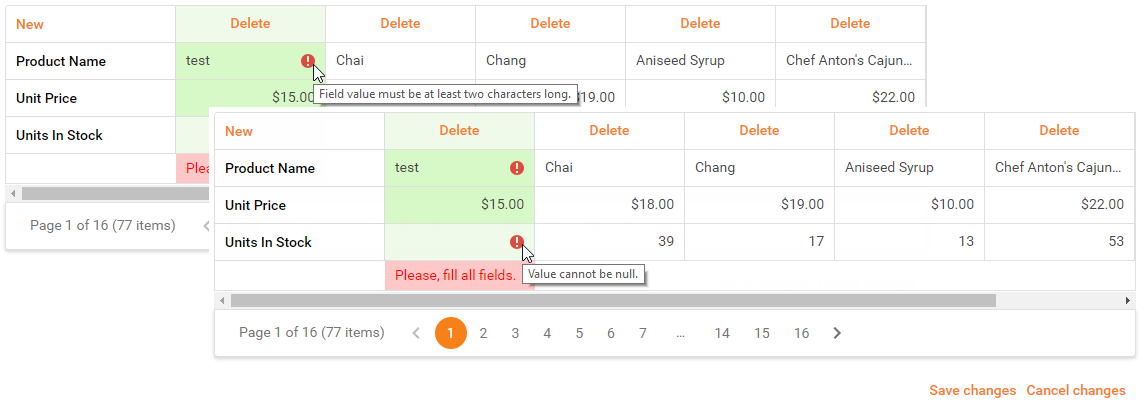
Use the ASPxGridBehaviorSettings.EncodeErrorHtml option to specify whether the vertical grid renders its error texts (e.RecordError) as HTML or as text (removes HTML tags).
<dx:ASPxVerticalGrid ID="VerticalGrid" OnRecordValidating="VerticalGrid_RecordValidating" ... >
<Rows>
<dx:VerticalGridCommandRow ShowNewButtonInHeader="true" ShowDeleteButton="True">
</dx:VerticalGridCommandRow>
<dx:VerticalGridTextRow FieldName="ProductName">
</dx:VerticalGridTextRow>
<dx:VerticalGridSpinEditRow FieldName="UnitPrice">
...
</dx:VerticalGridSpinEditRow>
<dx:VerticalGridSpinEditRow FieldName="UnitsInStock">
...
</dx:VerticalGridSpinEditRow>
</Rows>
<SettingsEditing Mode="Batch" />
<SettingsBehavior EncodeErrorHtml="true" />
</dx:ASPxVerticalGrid>
protected void VerticalGrid_RecordValidating(object sender, ASPxVerticalGridDataValidationEventArgs e)
{
foreach (VerticalGridRow row in VerticalGrid.Rows) {
VerticalGridDataRow dataRow = row as VerticalGridDataRow;
if (dataRow == null) continue;
if (e.NewValues[dataRow.FieldName] == null)
e.Errors[dataRow] = "Value cannot be null.";
}
if (e.Errors.Count > 0) e.RecordError = "Please, <b>fill</b> all fields.";
}

Validate Edit Cells
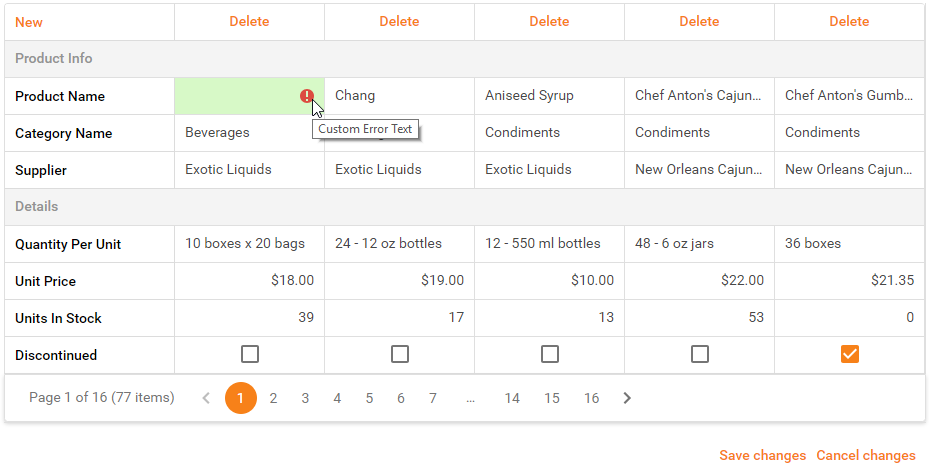
Use the following APIs to specify validation settings for individual edit cells.
- The EditProperties.ValidationSettings property provides access to an edit cell’s validation settings. For example, the ValidationSettings.RequiredField property allows you to specify that a field is required and users have to fill it.
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" KeyFieldName="ProductID" ...>
<Rows>
...
<dx:VerticalGridTextRow FieldName="ProductName">
<PropertiesTextEdit>
<ValidationSettings>
<RequiredField ErrorText="Custom Error Text" IsRequired="true" />
</ValidationSettings>
</PropertiesTextEdit>
</dx:VerticalGridTextRow>
...
</Rows>
<SettingsEditing Mode="Batch" />
</dx:ASPxVerticalGrid>

- The Validation event allows you to validate an edit cell’s value.
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" KeyFieldName="ProductID" ...>
...
<Rows>
<dx:VerticalGridTextRow FieldName="ProductName">
<PropertiesTextEdit ClientInstanceName="productName">
<ClientSideEvents Validation="onValidation" />
</PropertiesTextEdit>
</dx:VerticalGridTextRow>
...
</Rows>
<SettingsEditing Mode="Batch" />
</dx:ASPxVerticalGrid>
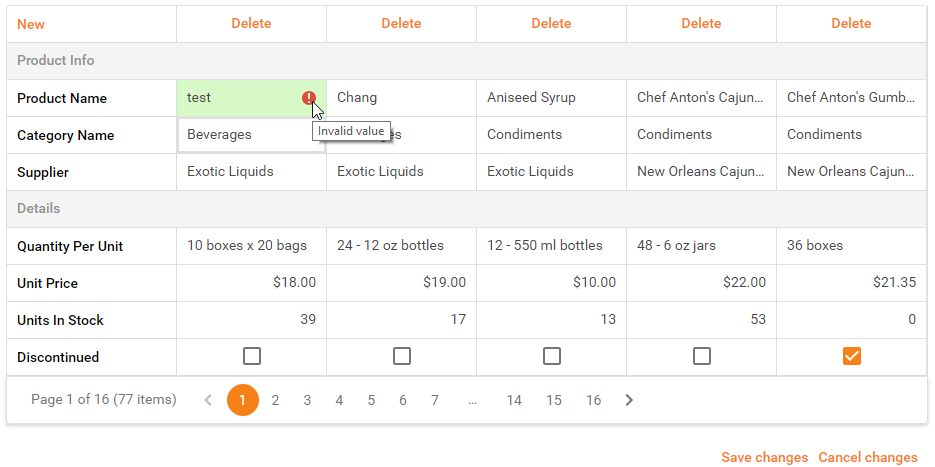
function onValidation(s, e) {
if (productName.GetValue() == 'test') {
e.isValid = false;
e.errorText = "Invalid value";
}
}

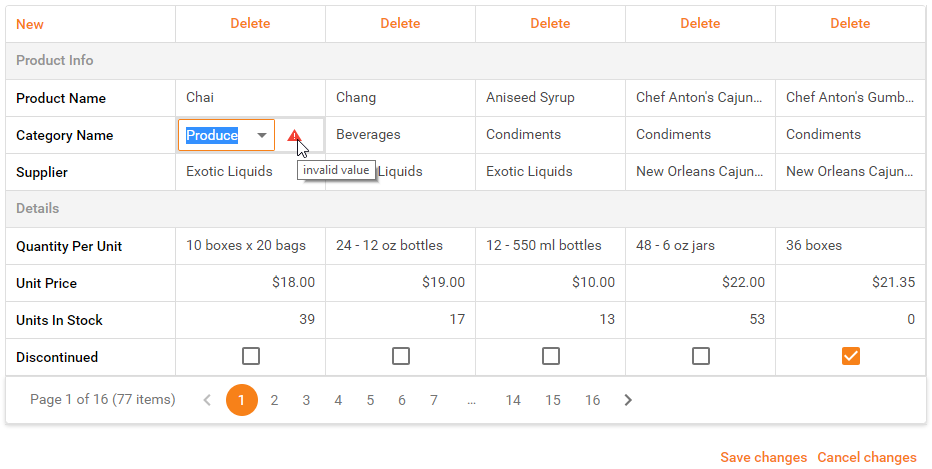
Custom Validation
Use the EnableCustomValidation property to validate an edit cell’s value in a custom way.
<dx:ASPxVerticalGrid ID="VerticalGrid" runat="server" KeyFieldName="ProductID" ...>
<Rows>
...
<dx:VerticalGridComboBoxRow FieldName="CategoryID" Caption="Category Name">
<PropertiesComboBox ClientInstanceName="comboBox" ...>
<ValidationSettings EnableCustomValidation="true" ValidateOnLeave="false" />
<ClientSideEvents TextChanged="onChanged" />
</PropertiesComboBox>
</dx:VerticalGridComboBoxRow>
</Rows>
<SettingsEditing Mode="Batch" />
</dx:ASPxVerticalGrid>
function onChanged(s, e) {
if (comboBox.GetText() == 'Produce') {
comboBox.SetIsValid(false);
comboBox.SetErrorText('invalid value');
}
}