Multi-File Selection
- 2 minutes to read
In Advanced Upload Mode, ASPxUploadControl supports multi-file selection mode. It allows users to choose multiple files to upload in a single file open dialog. This selection mode is initially disabled (the default setting). To enable it, set the UploadAdvancedModeSettings.EnableMultiSelect property to true.
Note
Advanced Upload Mode implementation is based on HTML5 technology. If HTML5 support is not available in an end-user browser, this mode uses Microsoft Silverlight technology. If HTML5 is not supported and Silverlight is not installed or is disabled, a message with a link to download Silverlight is rendered instead of the ASPxUploadControl.

Refer to the following topic for more details: Advanced Upload Mode.
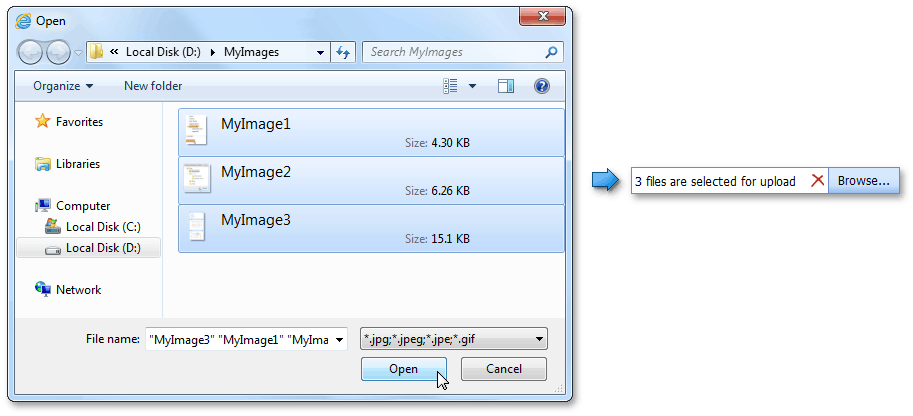
When multi-file selection is on, the ASPxUploadControl text box is used to display information about the current file selection. The text box contains the selected file name if a user selects a single file. When a user selects multiple files, the text box displays the total number of selected files. In this case, the text box tooltip will contain a list of the selected files.
Users can click the Clear file selection button to clear the list of files selected for upload. This button automatically appears within the text box when a file is selected (the default setting). To disable this button functionality, set the ASPxUploadControl.ShowClearFileSelectionButton property to false.

In Advanced Upload Mode, you can get information about each file’s upload progress when multi-file selection is enabled. To accomplish this, use the currentFileContentLength, currentFileUploadedContentLength, and currentFileProgress properties of the ASPxClientUploadControl.UploadingProgressChanged event argument. The total upload progress information can be accessed from the totalContentLength, uploadedContentLength, and progress arguments.
Use the UploadControlValidationSettings.MultiSelectionErrorText property to specify the error text displayed in multi-file selection mode.