List Box
- 2 minutes to read
IMPORTANT
Bootstrap Controls for ASP.NET Core are in maintenance mode. We don’t add new controls or develop new functionality for this product line. Our recommendation is to use the ASP.NET Core Controls suite.
The Bootstrap List Box control displays a list of items that can be selected by end-users.

Bootstrap List Box offers the following features:
Multiple Selection
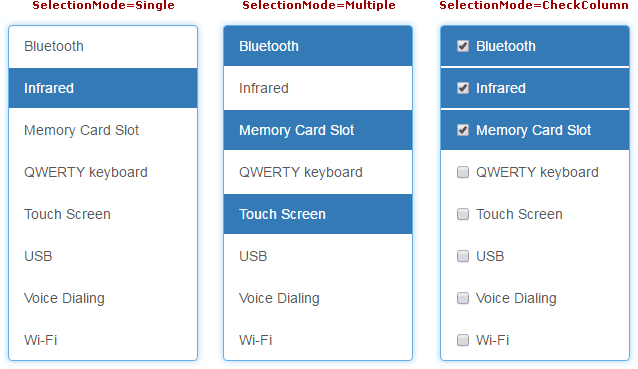
The Bootstrap List Box editor allows multiple list items to be selected at the same time, this functionality is controlled by the BootstrapListBoxBuilder.SelectionMode method. The following selection modes are available within the Bootstrap List Box editor.

Selection Mode Description Single Only one item can be selected within the editor. Multiple Multiple items can be selected within the editor. End-users can apply multi-selection by clicking list items while pressing Ctrl (to add an individual item) or Shift (to select a range of items). CheckColumn Multiple items can be selected within the editor. End-users can apply multi-selection by clicking list items (the Shift key can also be used in this mode to select a range of items). Built-in Validation
The Bootstrap List Box control allows you to perform data validation both on the client and server side.
Full-Featured Client-Side API
Bootstrap List Box provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the BootstrapListBox object. The BootstrapListBox object serves as a client-side equivalent of the Bootstrap List Box control.
You can modify the editor behavior using the following methods.