CurrentUserDisplayImageAttribute Class
Applied to business classes that implement a Security System user. Specifies the name of a property that stores the current user photo or avatar icon. Has effect in the ASP.NET Core Blazor UI and New Web UI only.
Namespace: DevExpress.Persistent.Base
Assembly: DevExpress.ExpressApp.v24.1.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Remarks
You can pass the name of a property that stores a user image to the CurrentUserDisplayImage attribute to display this image in the application toolbar.
Follow the steps below to extend a user class with a property that stores a user image:
- In a user business class, declare a property of the
MediaDataObject(XPO/EF Core), Image, or byte[] type. Apply CurrentUserDisplayImageAttribute to the user class and pass the new property name as its parameter.
XPO
using DevExpress.Persistent.Base; using DevExpress.Persistent.BaseImpl; // ... [CurrentUserDisplayImage(nameof(Photo))] public class MyAppUser : PermissionPolicyUser, IObjectSpaceLink, ISecurityUserWithLoginInfo { // ... private MediaDataObject photo; public MediaDataObject Photo { get { return photo; } set { SetPropertyValue(nameof(Photo), ref photo, value); } } }EF Core
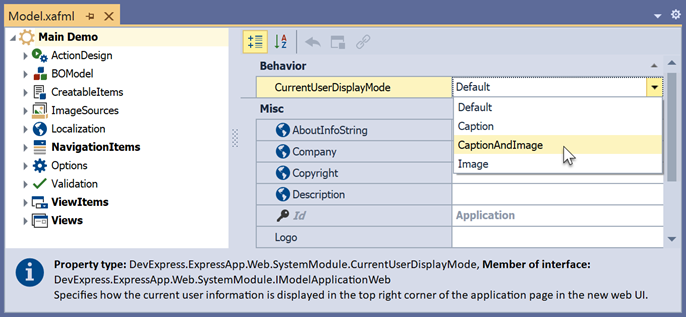
using DevExpress.Persistent.Base; using DevExpress.Persistent.BaseImpl; // ... [CurrentUserDisplayImage(nameof(Photo))] public class MyAppUser : PermissionPolicyUser, IObjectSpaceLink, ISecurityUserWithLoginInfo { // ... private MediaDataObject photo; public virtual MediaDataObject Photo { get { return photo; } set { SetReferencePropertyValue(ref photo, value); } } }In ASP.NET Web Forms applications, invoke the Model Editor, navigate to the Application node, and set the CurrentUserDisplayMode property to CaptionAndImage or Image.

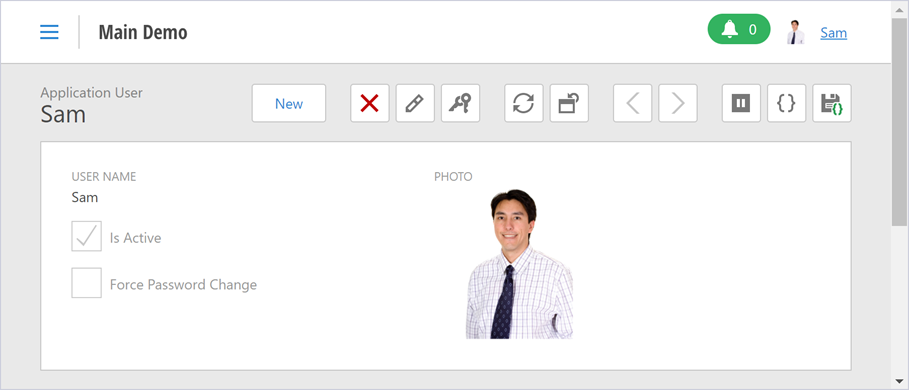
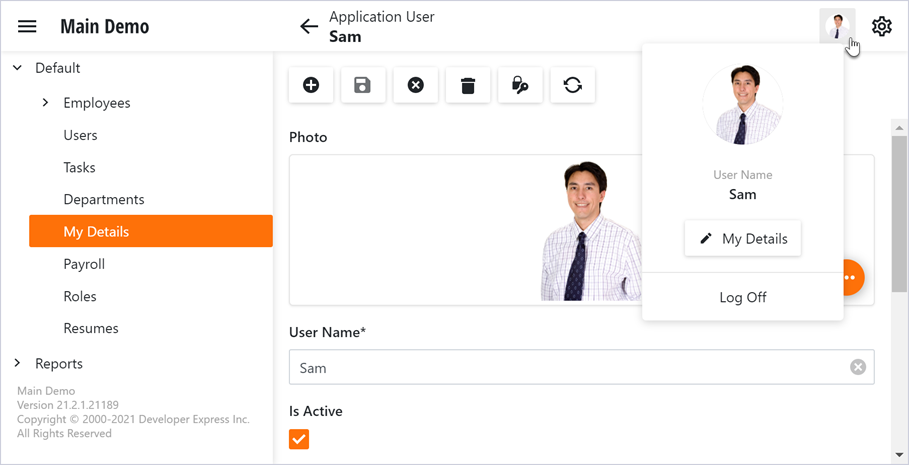
The result is demonstrated in the images below:
ASP.NET Core Blazor

ASP.NET Web Forms