PropertyEditor.EditMask Property
Specifies a mask expression for a Property Editor’s control.
Namespace: DevExpress.ExpressApp.Editors
Assembly: DevExpress.ExpressApp.v24.1.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Property Value
| Type | Description |
|---|---|
| String | A mask expression for a Property Editor’s control. |
Remarks
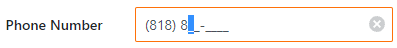
Use EditMask to specify a format or pattern that an input value should follow in XAF ASP.NET Core Blazor and ASP.NET Web Forms applications. For example, if an editor field accepts phone numbers, you can set the editor’s mask to (000) 000-0000.

Note
In XAF Windows Forms applications, use ModelMaskSettings.MaskSettings instead.
Mask expression syntax depends on the mask type. For more information about available mask types and their syntaxes, refer to the following topics:
- MaskMode Enum (ASP.NET Core Blazor).
- Mask Types (Windows Forms).
- Mask Types (ASP.NET Web Forms).
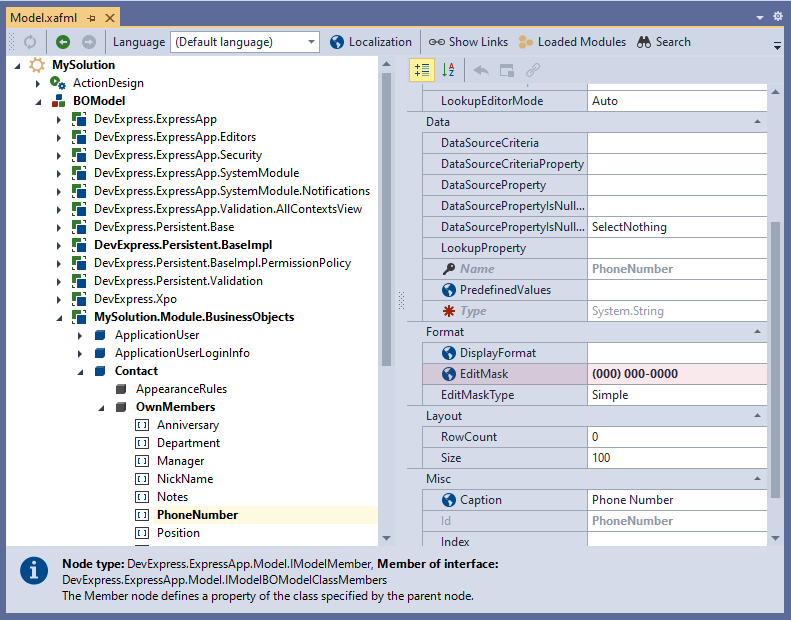
Access Edit Mask In the Model Editor
You can set the EditMask property in the Application Model. In the Model Editor, locate the View Item node that corresponds to the Property Editor. In that node, set the EditMask property value.

Access EditMask In Code
You can specify the EditMask property in the Controller’s code. You can further customize the mask properties by accessing the Property Editor’s Control:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Components.Models;
using DevExpress.ExpressApp.Blazor.Editors;
using MainDemo.Module.BusinessObjects;
namespace MainDemo.Blazor.Server.Controllers;
public class CustomizeEditMaskController : ObjectViewController<DetailView, Employee> {
protected override void OnActivated() {
base.OnActivated();
if(View.FindItem(nameof(Employee.LastName)) is StringPropertyEditor editor) {
editor.EditMask = "#####";
}
View.CustomizeViewItemControl<StringPropertyEditor>(this, SetMaskedInputProperties, nameof(Employee.LastName));
}
private void SetMaskedInputProperties(StringPropertyEditor editor) {
if(editor.ComponentModel is DxMaskedInputModel maskedInputModel) {
editor.DxMaskedInputMaskProperties.Text.Placeholder = '?';
maskedInputModel.MaskMode = DevExpress.Blazor.MaskMode.Text;
}
}
}
For more information on how to access editors in code, refer to the following topic: Access the Settings of a Property Editor in a Detail View.
If you create a custom Property Editor that should support the EditMask property, implement your own logic to apply the EditMask property value to your custom Property Editor.
Note
The EditMask property does not prohibit users from saving an incorrect value to a database (for example, when they do not fill all the required digits in a phone number). Configure Validation settings to prevent data errors.