Access the Settings of a Property Editor in a Detail View
- 3 minutes to read
This lesson explains how to access editors in a Detail View and change their settings.
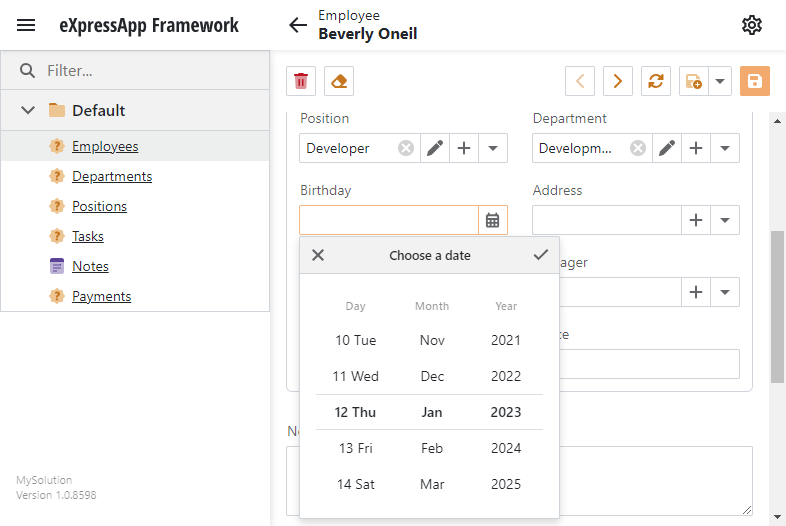
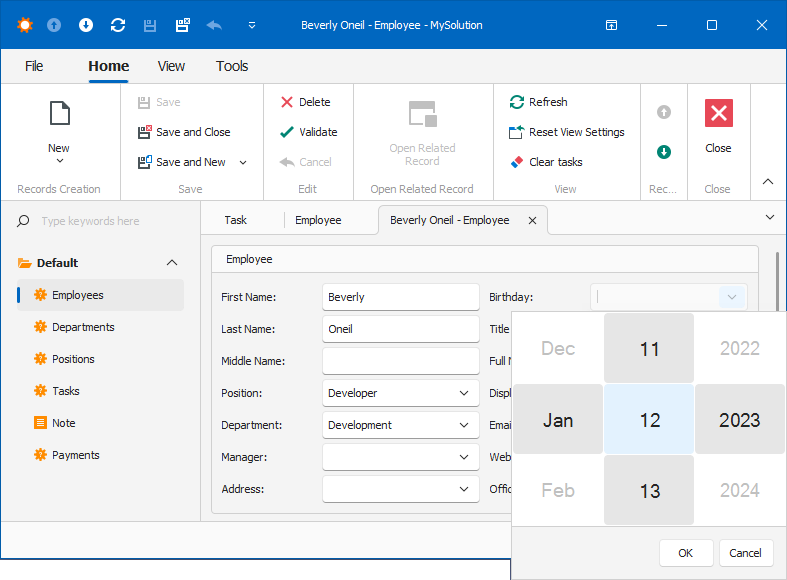
The instructions below show how to make the Birthday property editor display a scrollable date picker in its drop-down window.
Note
Before you proceed, take a moment to review the previous lessons:
Step-by-Step Instructions
In the MySolution.Blazor.Server and MySolution.Win projects, add a View Controller to the Controllers folder. Name the new controller DateEditCalendarController. Specify the controller ancestor class ObjectViewController<ViewType, ObjectType>:
using DevExpress.ExpressApp; using MySolution.Module.BusinessObjects; // ... namespace MySolution.Blazor.Server.Controllers { public class DateEditCalendarController : ObjectViewController<DetailView, Employee> { // ... } }The
DateEditCalendarControllerinherits from the ObjectViewController<ViewType, ObjectType> base class. The parameters of the base class enable the Controller only for Detail Views that display and editEmployeeobjects.Override the
OnActivatedmethod. Use the DetailViewExtensions.CustomizeViewItemControl method to access theBirthdayproperty editor settings:// ... using DevExpress.ExpressApp.Blazor.Editors; namespace MySolution.Blazor.Server.Controllers { public partial class DateEditCalendarController : ObjectViewController<DetailView, Employee> { protected override void OnActivated() { base.OnActivated(); //Access the Birthday property editor settings View.CustomizeViewItemControl<DateTimePropertyEditor>(this, SetCalendarView, nameof(Employee.Birthday)); } private void SetCalendarView(DateTimePropertyEditor propertyEditor) { //Set the date picker display mode to scroll picker propertyEditor.ComponentModel.PickerDisplayMode = DevExpress.Blazor.DatePickerDisplayMode.ScrollPicker; } } }Run the application and open the Employee Detail View. The Birthday editor shows a scrollable date picker in its drop-down window:
- ASP.NET Core Blazor

- Windows Forms

Tip
For general information on Property Editor architecture and UI Controls used by XAF, review the following articles: