Customize a Built-in Property Editor (Blazor)
- 3 minutes to read
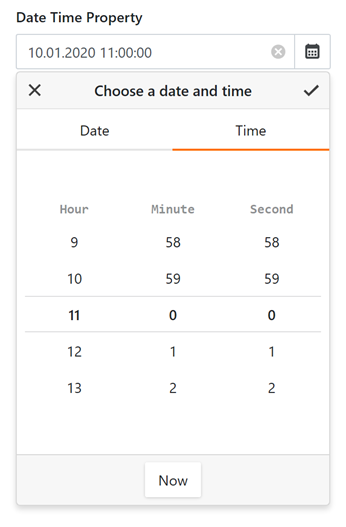
This topic describes two options you can use to customize a built-in XAF Property Editor for ASP.NET Core Blazor applications (refer to the following topic to see a similar example for WinForms: How to: Customize a Built-in Property Editor (WinForms)). This example shows how to display the calendar and the clock in DateTimePropertyEditor:

Customize a Built-in Property Editor in a Controller
Create a new Controller in the ASP.NET Core Blazor application project (MySolution.Blazor.Server). To customize the Property Editor’s control, override the OnActivated method and use the CustomizeViewItemControl method.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Editors;
// ...
public class CustomizeDateEditorController : ViewController<DetailView> {
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl<DateTimePropertyEditor>(this, CustomizeDateTimeEditor);
}
private void CustomizeDateTimeEditor(DateTimePropertyEditor propertyEditor) {
propertyEditor.ComponentModel.TimeSectionVisible = true;
}
}
Create a Built-in Property Editor Descendant
Use this solution if you want to replace the default Property Editor with a custom editor for specific business object properties in the Model Editor.
Inherit from the
DateTimePropertyEditorclass in the ASP.NET Core Blazor application project (MySolution.Blazor.Server). Note that your editor should be public. Override theOnControlCreatedmethod to customize the Property Editor’s control. To specify that the Property Editor can be used for theDateTimetype properties, apply the PropertyEditorAttribute attribute.using DevExpress.ExpressApp.Blazor.Editors; using DevExpress.ExpressApp.Editors; using DevExpress.ExpressApp.Model; // ... [PropertyEditor(typeof(DateTime), false)] public class CustomDateTimePropertyEditor : DateTimePropertyEditor { public CustomDateTimePropertyEditor(Type objectType, IModelMemberViewItem model) : base(objectType, model) { } protected override void OnControlCreated() { base.OnControlCreated(); ComponentModel.TimeSectionVisible = true; } }To use this Property Editor for a specific property, run the Model Editor in the ASP.NET Core Blazor project and set IModelCommonMemberViewItem.PropertyEditorType of the required OwnMember or ViewItem node to
CustomDateTimePropertyEditor.Tip
To use the implemented Property Editor with all
DateTimeproperties, passtrueas the PropertyEditorAttribute constructor’sdefaultEditorparameter.
Note that the value of the business class property associated with the customized Property Editor should be formatted accordingly to display the time part of the DateTime value:
using DevExpress.ExpressApp.Model;
//...
[ModelDefault("DisplayFormat", "{0:MM.dd.yyyy hh:mm:ss}")]
[ModelDefault("EditMask", "MM.dd.yyyy hh:mm:ss")]
public virtual DateTime CreatedOn { get; set; }
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.
For additional information, refer to the following topic: Format a Property Value.
Handle Control Events
Razor components usually have events implemented as properties of the EventCallback<T> type. Examples include DxTextBox.TextChanged or InputBase.ValueChanged.
XAF can handle some of these events. To safely add your own event handler without overriding the default XAF implementation, we recommend that you use the following pattern:
var defaultEventHandler = ComponentModel.SomeEvent;
ComponentModel.SomeEvent = EventCallback.Factory.Create<TArgument>(this, async eventArgument => {
// Comment out the line below if you do not want XAF to handle this event.
await defaultEventHandler.InvokeAsync(eventArgument);
// Implement your custom logic here.
// ...
});
See also: