Manage Button Visibility in a Blazor Lookup Property Editor
- 3 minutes to read
XAF manages the visibility of New and Edit buttons inside an ASP.NET Core Blazor Lookup Property Editor according to Security System permissions, business object settings, and Action parameters.
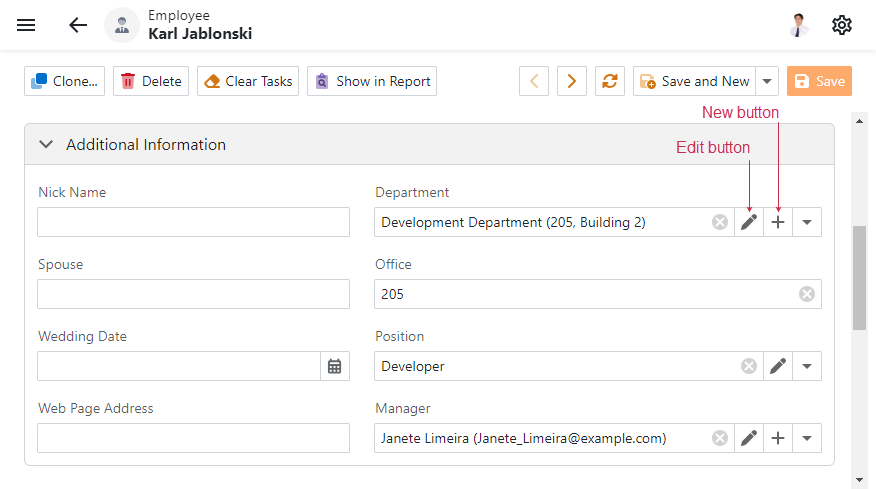
- Lookup Property Editor in a Detail View

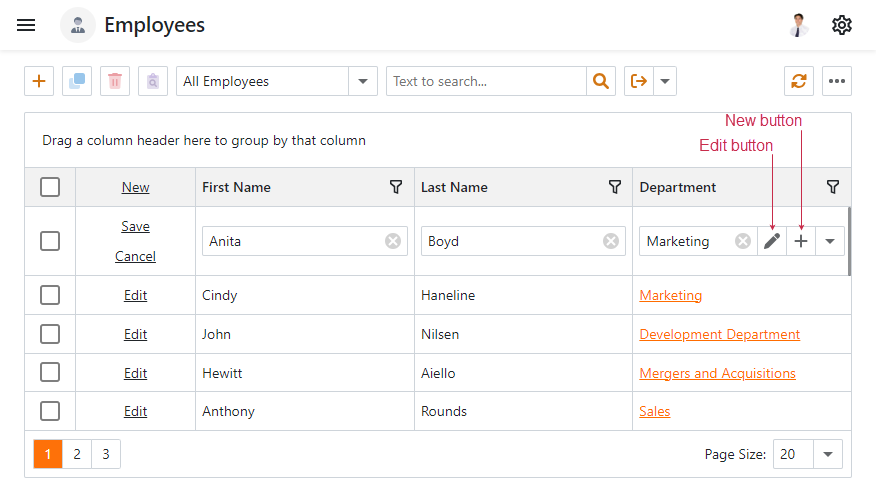
- Lookup Property Editor in a List View with in-place editing enabled

Call the following LookupPropertyEditor methods to hide or display these buttons:
HideNewButton- Hides the New button.
HideEditButton- Hides the Edit button.
ResetNewButtonVisibility- Displays the hidden New button.
ResetEditButtonVisibility- Displays the hidden Edit button.
Note
The Edit button acts as a clickable link. Use Ctrl + click or click the middle mouse button to open the referenced object in a new browser tab. To disable this behavior, add a Controller to your application, as described in the following topic: Hide Hyperlinks in Lookup Controls.
In a Detail View
The following code example demonstrates how to use Actions to manage lookup editor button visibility:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Actions;
using DevExpress.ExpressApp.Blazor.Editors;
using DevExpress.Persistent.Base;
// ...
public class LookupActionVisibilityController : ViewController<DetailView> {
public LookupActionVisibilityController() {
SimpleAction hideNewAction = new SimpleAction(this, "Hide New", PredefinedCategory.Edit);
SimpleAction hideEditAction = new SimpleAction(this, "Hide Edit", PredefinedCategory.Edit);
SimpleAction resetNewAction = new SimpleAction(this, "Reset New", PredefinedCategory.Edit);
SimpleAction resetEditAction = new SimpleAction(this, "Reset Edit", PredefinedCategory.Edit);
hideNewAction.Execute += (s, e) => {
View.CustomizeViewItemControl<LookupPropertyEditor>(this, e => {
e.HideNewButton();
});
};
hideEditAction.Execute += (s, e) => {
View.CustomizeViewItemControl<LookupPropertyEditor>(this, e => {
e.HideEditButton();
});
};
resetNewAction.Execute += (s, e) => {
View.CustomizeViewItemControl<LookupPropertyEditor>(this, e => {
e.ResetNewButtonVisibility();
});
};
resetEditAction.Execute += (s, e) => {
View.CustomizeViewItemControl<LookupPropertyEditor>(this, e => {
e.ResetEditButtonVisibility();
});
};
}
}
Note
In solutions without an ASP.NET Core Blazor-specific module project, add this Controller to the Controllers folder of the YourSolutionName.Blazor.Server project.
In solutions with an ASP.NET Core Blazor-specific module project, add this Controller to the Controllers folder of the YourSolutionName.Module.Blazor project.
If you do not need to create additional Actions as shown in the code sample above, call HideNewButton and HideEditButton in the Controller’s OnActivated method to hide the New and Edit buttons unconditionally.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Editors;
// ...
public class LookupActionVisibilityController : ViewController<DetailView> {
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl<LookupPropertyEditor>(this, e => {
e.HideNewButton();
e.HideEditButton();
});
}
}
In a List View when In-Place Editing is Enabled
The following code example demonstrates how to use the CustomizeViewItemControl<T>(Controller, Action<T>) method that belongs to DxGridListEditor to hide buttons when in-place editing is enabled in a List View:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Editors;
public class CustomizeInlinePropertyEditorController : ViewController<ListView> {
protected override void OnActivated() {
base.OnActivated();
if (View.Editor is DxGridListEditor gridListEditor) {
gridListEditor.CustomizeViewItemControl<LookupPropertyEditor>(this, e => {
e.HideNewButton();
e.HideEditButton();
});
}
}
}
Note
In solutions without an ASP.NET Core Blazor-specific module project, add this Controller to the Controllers folder of the YourSolutionName.Blazor.Server project.
In solutions with an ASP.NET Core Blazor-specific module project, add this Controller to the Controllers folder of the YourSolutionName.Module.Blazor project.