Views
- 4 minutes to read
XAF automatically generates Views as a part of the UI and uses them to show objects. Views have access to a specified data store and allow end-users to browse and edit data. XAF uses three main View types which are View class descendants: a Detail View, List View, and Dashboard View. This topic describes the View types and how to access and customize them.
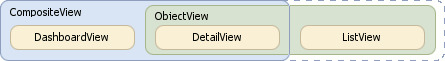
Composite View and Object View
The CompositeView class specifies the Composite View, which contains View Items. Composite Views store View Items in the CompositeView.Items collection.
XAF has two actual Composite View types - the DashboardView and DetailView. The ListView class also derives from the CompositeView, but it does not support the View Items’ layout.

The ObjectView class (a CompositeView descendant) specifies the Object View and has the DetailView and the ListView sub-types. The ObjectView and its descendants are bound to data directly - to a single data object, or an object collection.
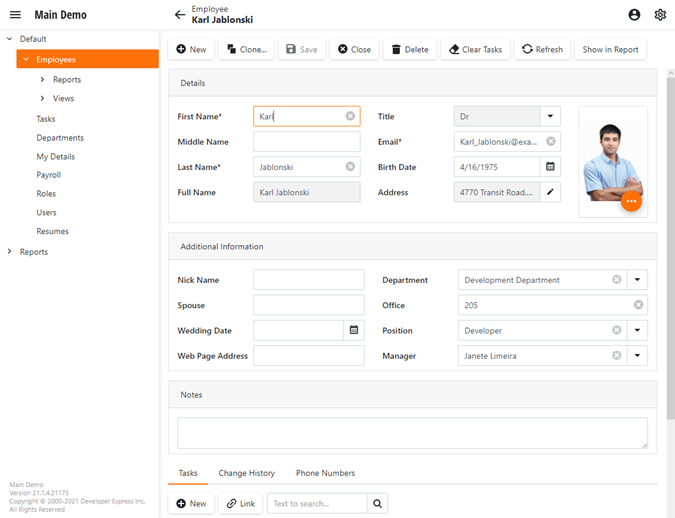
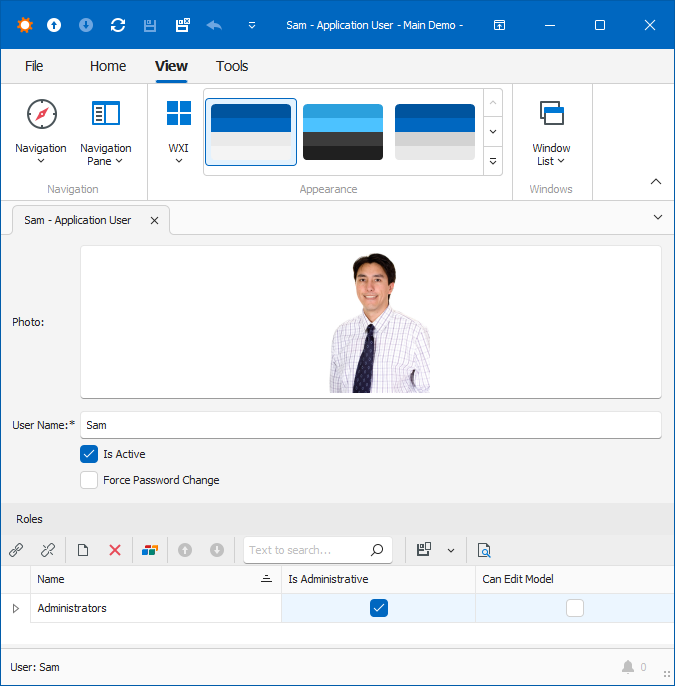
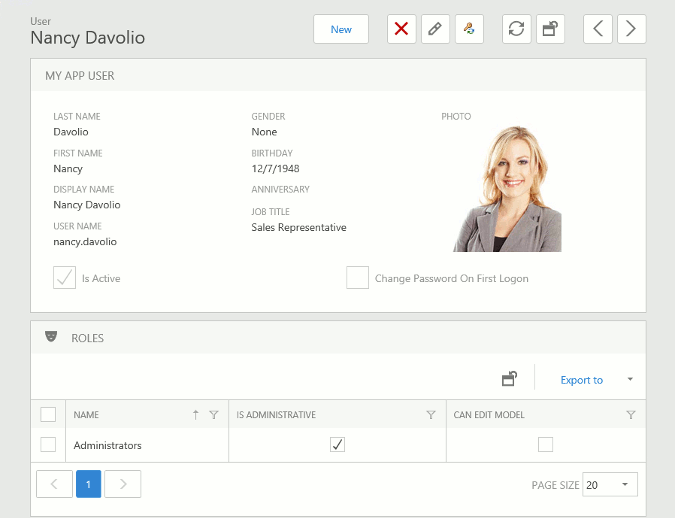
Detail View
- ASP.NET Core Blazor

- Windows Forms

- ASP.NET Web Forms

The DetailView class specifies the Detail View. A Detail View displays a particular business class object. You can access this object in code using the DetailView.CurrentObject property.
A Detail View uses platform-specific data-oriented Property Editors and View Items to display persistent and non-persistent data, respectively.
The Detail View has two Edit modes: Edit and View. WinForms applications display a Detail View in the Edit mode only, while ASP.NET Web Forms applications can use either mode and switch between them (see DetailView.ViewEditMode).
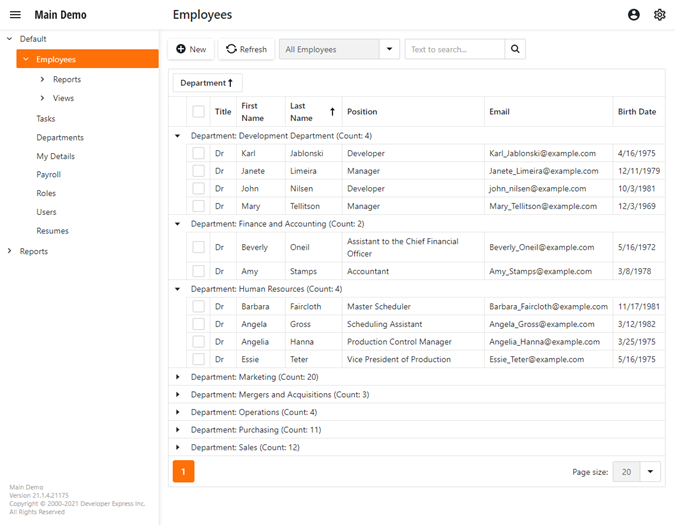
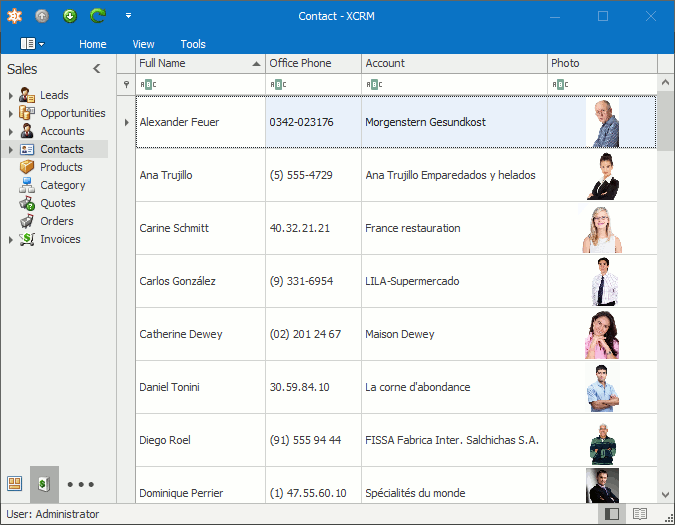
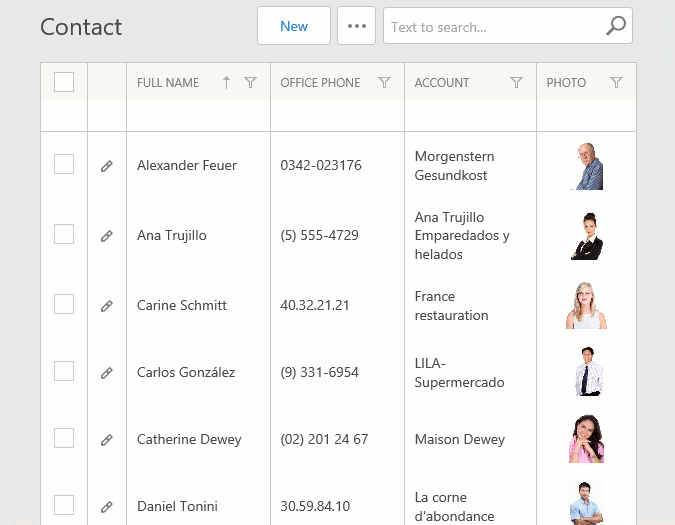
List View
The ListView class defines a List View. A List View displays a collection of objects of the same class using a CollectionSourceBase class descendant.
List Views use List Editors (see ListEditor) to show data. XAF creates a List Editor’s control before displaying a List View. The default controls are:
- GridControl in Windows Forms applications.
- ASPxGridView in ASP.NET Web Forms applications.
- DXGrid in Blazor UI applications.
Refer to the List View Column Generation topic to learn how XAF generates columns for List Views.
XAF has a special List View type - the Lookup List View. The Lookup List View is displayed in Lookup Property Editors or pop-up windows and contains fewer columns than the regular List View. You can use a regular List View as a Lookup List View and vice versa.
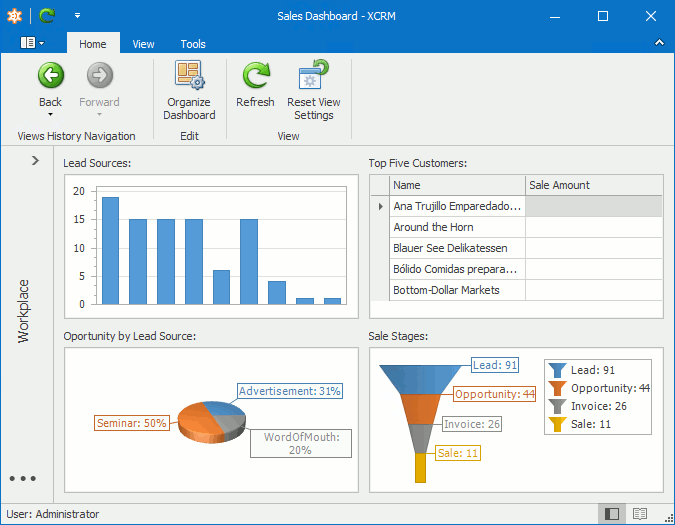
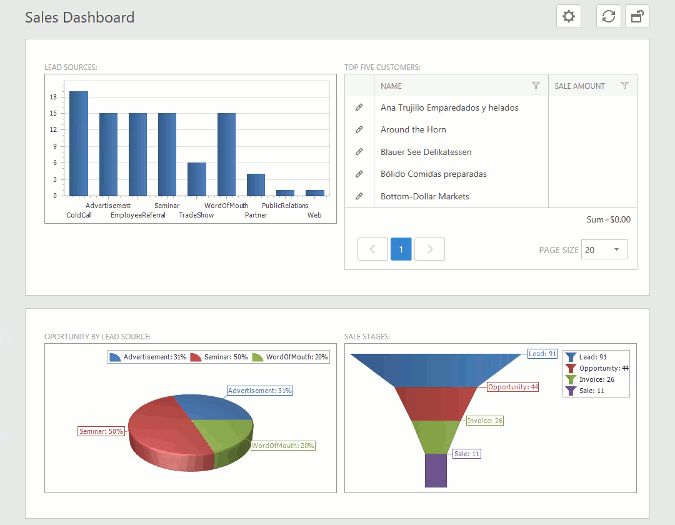
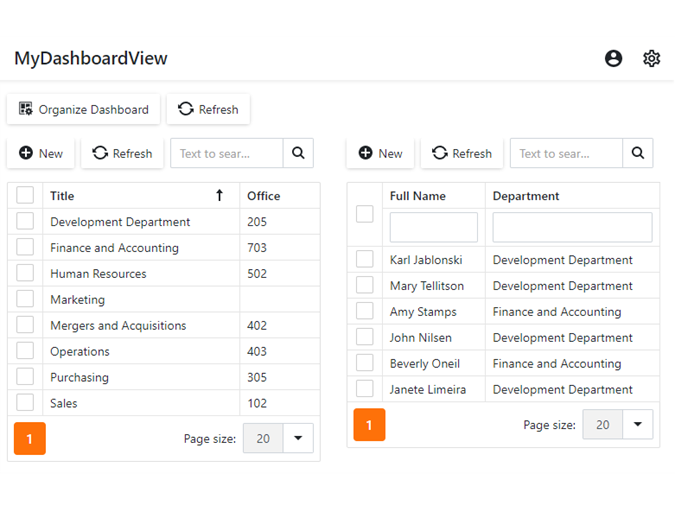
Dashboard View
The DashboardView class defines Dashboard Views. They are not bound to data directly and display several Views side-by-side in a single Frame. These embedded Views reside within DashboardViewItem objects. XAF creates a nested Frame for each DashboardViewItem before displaying a Dashboard View. These Frames show the DashboardViewItems’ Views.
Dashboard Views can also display custom or built-in View Items (for example, StaticText or StaticImage).
Customize Views
You can customize Views in your application, for example, change the editor’s layout in a Detail View, or a column’s visibility in a List View, using one of the following approaches:
Customize Views in the Model Editor
You can access and configure the Application Model‘s Views node in the Model Editor at design time and runtime. The topics below describe how to do this:
Display a Nested Property Editor in a Detail View
List View Columns Customization
Detail View Layout Customization
Display a Detail View with a List View
How to: Display Several Views Side-by-Side
Customize Views at Runtime
The following topics describe how end-users can customize their views:
List View Columns Customization
Detail View Layout Customization
Runtime Layout Customization in ASP.NET Core Blazor Applications
Access and Customize Views in Code
You can customize Views in code by creating a Controller and changing the View class descendants’ properties. Refer to the following articles for more information:
How to: Access the Grid Component in a List View
Access and Customize View Items in Code
Access the Application Model in Code
Customize Controllers and Actions
Data Types Supported by built-in Editors
How to: Customize Action Controls