Customize a Built-in Property Editor (WinForms)
- 4 minutes to read
This topic describes how to access a built-in XAF Property Editor in a Windows Forms application.
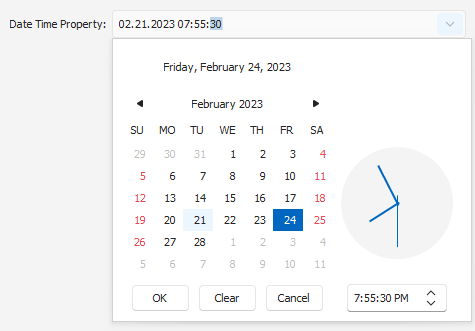
In this example, the DatePropertyEditor is customized to display a calendar and a clock.

Note
You can find this and other examples of custom property editors in the Feature Center demo application installed as a part of the XAF package. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 24.1\Components\XAF\FeatureCenter.NETFramework.XPO.
Inherit the Property Editor
In a .NET Framework solution, create a new class in the Editors folder of the platform-specific module project.
In a .NET solution, create a new class in the Editors folder of the platform-specific application project. Note that your editor should be public.
Inherit the newly created class from the DatePropertyEditor class. Since this class is a DXPropertyEditor class descendant, you can use a repository item to access its settings. To customize the controls created in Detail and List Views, override the SetupRepositoryItem method.
To use the customized Property Editor with DateTime type properties, apply the PropertyEditor attribute as demonstrated in the code sample below.
using DevExpress.Utils;
using DevExpress.XtraEditors.Repository;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.Model;
using DevExpress.ExpressApp.Win.Editors;
//...
[PropertyEditor(typeof(DateTime), false)]
public class CustomDateTimeEditor : DatePropertyEditor {
public CustomDateTimeEditor(Type objectType, IModelMemberViewItem info) :
base(objectType, info) { }
protected override void SetupRepositoryItem(RepositoryItem item) {
base.SetupRepositoryItem(item);
RepositoryItemDateTimeEdit dateProperties = (RepositoryItemDateTimeEdit)item;
dateProperties.CalendarTimeEditing = DefaultBoolean.True;
dateProperties.CalendarView = CalendarView.Vista;
}
}
Use the Customized Property Editor
To use the implemented Property Editor with a specific property, run the Model Editor in the Windows Forms project and set the IModelCommonMemberViewItem.PropertyEditorType property of the required OwnMember or ViewItem node to CustomDateTimeEditor.
Tip
To use the implemented Property Editor with all DateTime properties, pass true as the PropertyEditorAttribute constructor’s defaultEditor parameter. The CompositeView.GetItems<T> method allows you to use a custom Property Editor with all properties instead of the default Property Editor.
Note that the value of the business class property associated with the customized Property Editor should be formatted accordingly to display the time part of the DateTime value:
using DevExpress.ExpressApp.Model;
//...
[ModelDefault("DisplayFormat", "{0:MM.dd.yyyy hh:mm:ss}")]
[ModelDefault("EditMask", "MM.dd.yyyy hh:mm:ss")]
public virtual DateTime CreatedOn { get; set; }
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.
For additional information, refer to the following topic: Format a Property Value.
Customize a Built-in Property Editor in a Controller
In a .NET Framework solution, create a new Controller in the Controllers folder of the platform-specific module project.
In a .NET solution, create a new Controller in the Controllers folder of the platform-specific application project.
To customize the Property Editor’s control, override the OnActivated method and use the CustomizeViewItemControl method.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Editors;
using DevExpress.XtraEditors;
using YourApplication.Module.BusinessObjects;
namespace YourApplication.Module.Win.Controllers {
public partial class WinDateEditCalendarController : ObjectViewController<DetailView, TargetClassName> {
public WinDateEditCalendarController() {
InitializeComponent();
}
protected override void OnActivated() {
base.OnActivated();
View.CustomizeViewItemControl<DatePropertyEditor>(this, SetCalendarView, nameof(TargetClassName.PropertyName));
}
private void SetCalendarView(DatePropertyEditor propertyEditor) {
DateEdit dateEdit = propertyEditor.Control;
dateEdit.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.TouchUI;
}
}
}