Application Model (UI Settings Storage)
- 2 minutes to read
XAF uses the same application business logic to construct UI for different target platforms. The framework identifies business model classes, analyzes them, and builds metadata - an XML file that describes an application. That metadata is the Application Model. XAF uses it to build the application’s UI for the required platform.
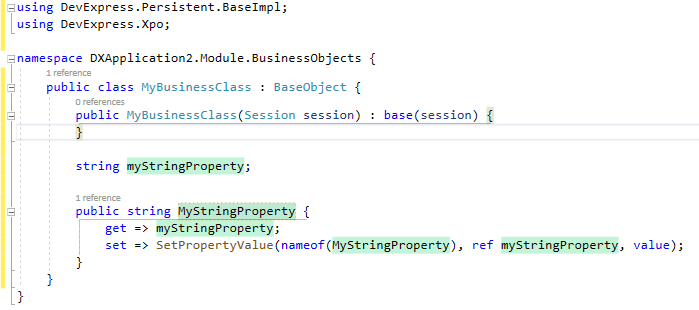
For example, you can declare the following simple class:

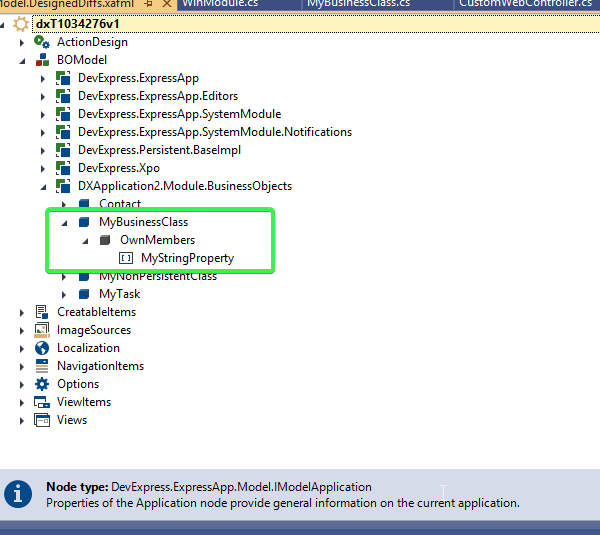
XAF identifies this class as part of the business model and generates a corresponding node in the Application Model. This is what the node looks like in Model Editor

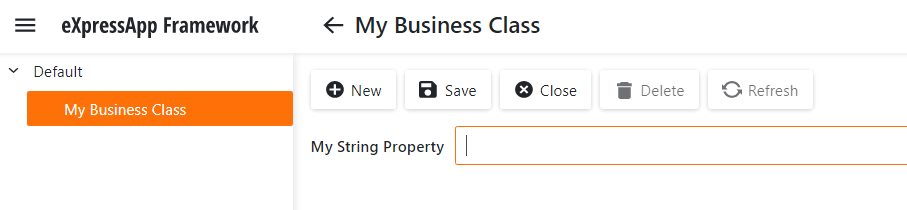
Based on this Application Model, XAF generates UI for Blazor, WinForms, and ASP.NET Web Forms platforms. The following image shows a Blazor example.

Refer to the document below to learn how you can use the Application Model to customize your application’s UI:
How the Application Model Works
- Application Model basics
- Which classes take part in Model construction
- Application Model structure, layers, and storage media
- How XAF uses Application Model values to configure a UI element
Change the Application Model
- Model Editor
- Access model values in code
Extend the Application Model
- How to add new nodes and their properties
- How to customize existing nodes
Enable Administrative UI to Manage Model Differences
Merge End-User Customizations into the XAF Solution
Advanced tasks
- How to: Convert Application Model Differences Between Versions Due to Structural Node Changes
- Change View UI and Bypass Application Model Updates
- Apply Application Model Changes to the Current View Immediately
- Application Model: Built-in Interfaces
- Application Model: Built-in Node Generators
- Store Application Model Differences in the Database