List View Columns Customization
- 6 minutes to read
When you implement a persistent object, XAF automatically generates two List Views to display this object in the UI – the general List View and Lookup List View. The Views | ClassName_ListView and Views | ClassName_LookupListView Application Model nodes are where you configure these List View settings. These nodes expose lists of columns (see IModelListView.Columns). XAF generates the default column set according to rules described in the List View Column Generation topic. You can change a column’s visibility, width, order, filtering, etc., either at runtime or using the Model Editor. This topic describes different aspects of List View customization if the GridListEditor displays a List View.
Design-Time Customization
Design-time customizations can be performed in the Model Editor.
You should apply customizations at the Module Project level if you want to customize both WinForms and ASP.NET Web Forms applications. To customize a WinForms application only, apply them at the Windows Forms application project level, and for an ASP.NET Web Forms application, at the ASP.NET Web Forms application project level.
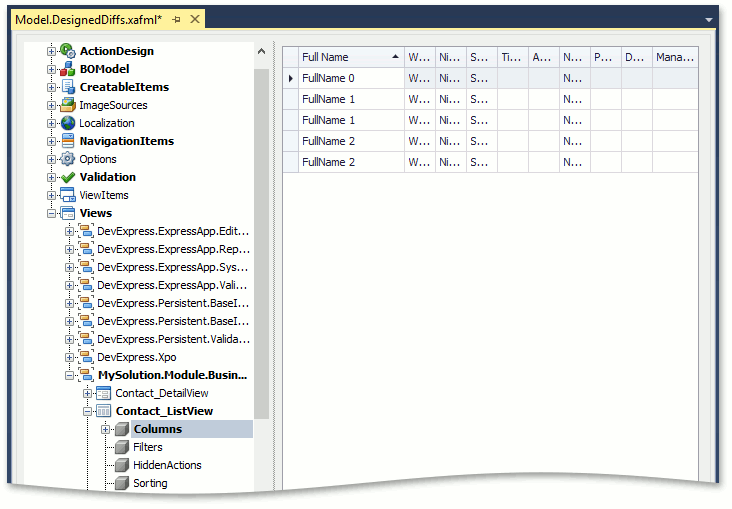
Each ListView node has a Columns child node, providing access to column settings. When the Columns node is selected, the property list to the right is replaced with a design surface that imitates the current View’s grid, filled with sample data. This allows you to see how the grid is displayed at runtime. Note that the WinForms Data Grid is displayed at design time. However, the customizations are correctly applied for both WinForms and ASP.NET Web Forms applications. The Columns node exposes a tree of nodes representing the set of columns available in the current view. Each node provides access to the complete set of column properties.

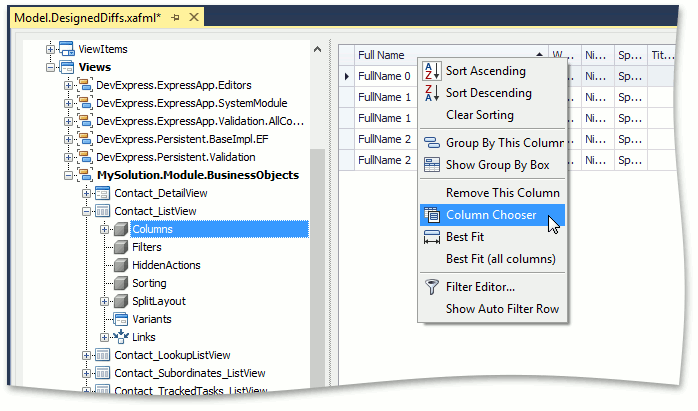
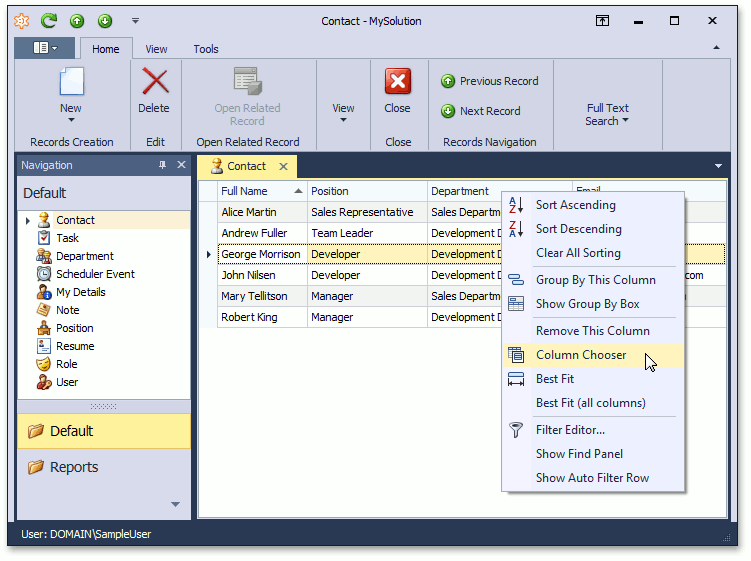
You can modify the default configuration if it does not meet your requirements. Scale columns by dragging a separator between two column headers, or drag and drop column headers to re-arrange columns. You can hide a column by dragging it outside the table. You can also apply sorting, grouping, and filtering. To show hidden columns, right-click on the table header and select the Column Chooser.

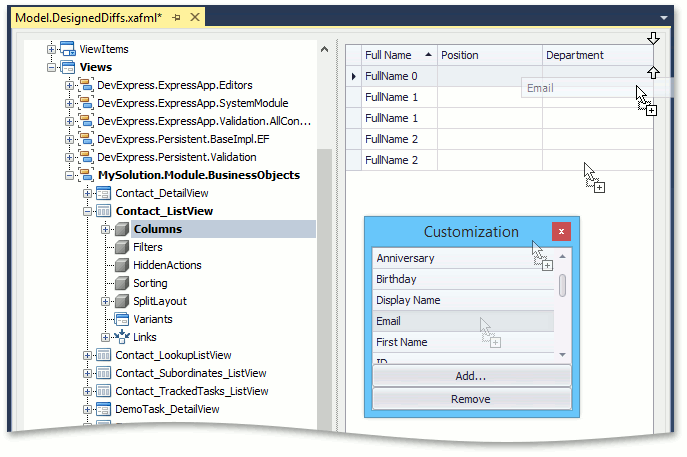
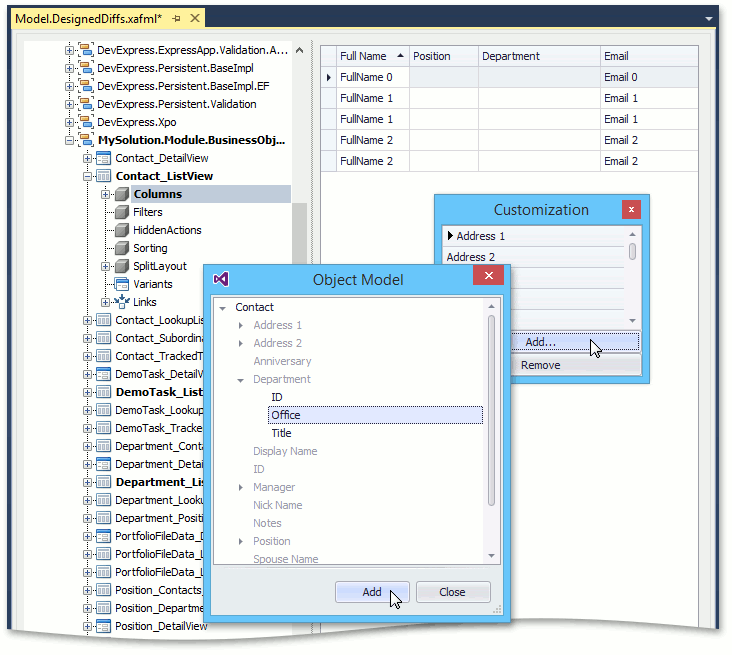
The Customization window is invoked and you can drag the required column from this window to the View, and vice versa. Follow the graphical prompts that show the column’s future location.

You can use the Add… and Remove buttons to manage the properties displayed in the Customization window. To display a property that is not in the list (for instance, a referenced object’s property or custom field), click Add…, and in the Object Model window, choose the required property and click Add. The property now appears in the Customization window, and you can add it to the grid as described above.

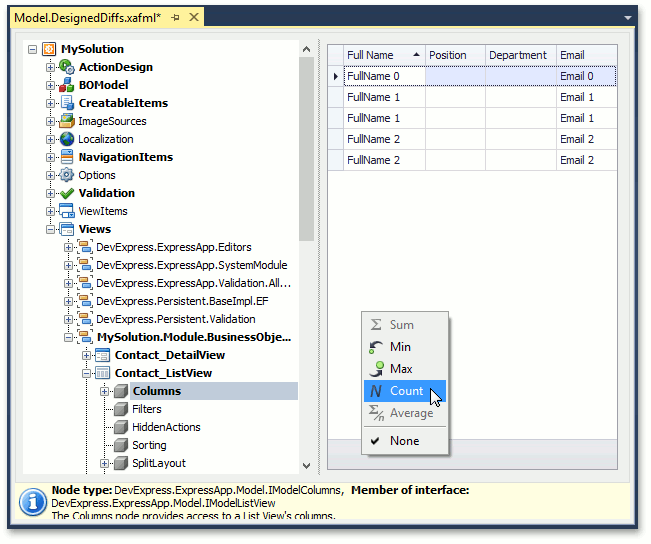
If you need to apply a summary, select the ListView node, set its IsFooterVisible property to True, then select ListView | Columns node. The footer now displays in the List View, and you can add the required summaries to it.

In addition to the capability to visually configure columns, the following customizations are available using the Columns node’s child nodes:
Show, hide and reorder columns
The Columns‘ child nodes have the Index property. Use this property to set the column order. A negative value hides the corresponding column.
Group columns
Set a column’s GroupIndex property to a non-negative integer value. This value indicates the column’s position within the group column collection. The GroupIndex property value determines the grouping level. For instance, if the index is 0, rows are grouped against this column first and then against the column groups that follow. Set the column’s GroupIndex property to -1 to ungroup a row by a specific column.
Edit caption
Assign a string to a column’s Caption property. This string is displayed as the column name.
Refer to the IModelColumn members list to learn more about the available customizations.
Tip
You can arrange columns into logical groups (bands). Refer to the List View Bands Layout topic for more details.
Note
The changes you make in the Model Editor invoked for a module project (application project) are saved to the Model.DesignedDiffs.xafml (Model.xafml) file located in this module project. These changes replace the previous values when you run the application. Make sure that values from other *.xafml files do not replace your values. To do this, review the *.xafml files that are loaded after your *.xafml file, including the Model.User.xafml, generated at runtime. For details on the layer structure of the Application Model, refer to the Application Model Basics topic.
Runtime Customization
ASP.NET Core Blazor
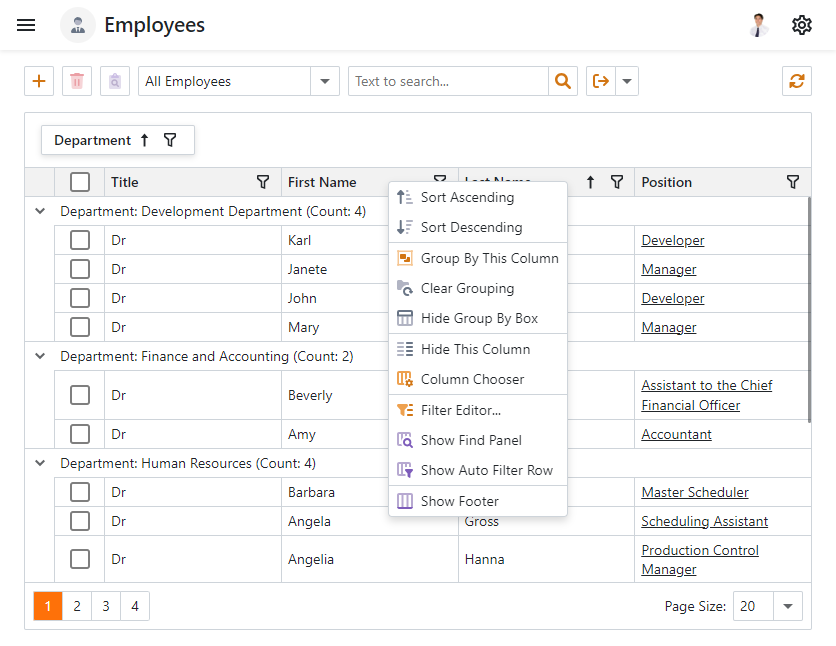
Use the grid’s context menu to customize List View columns.

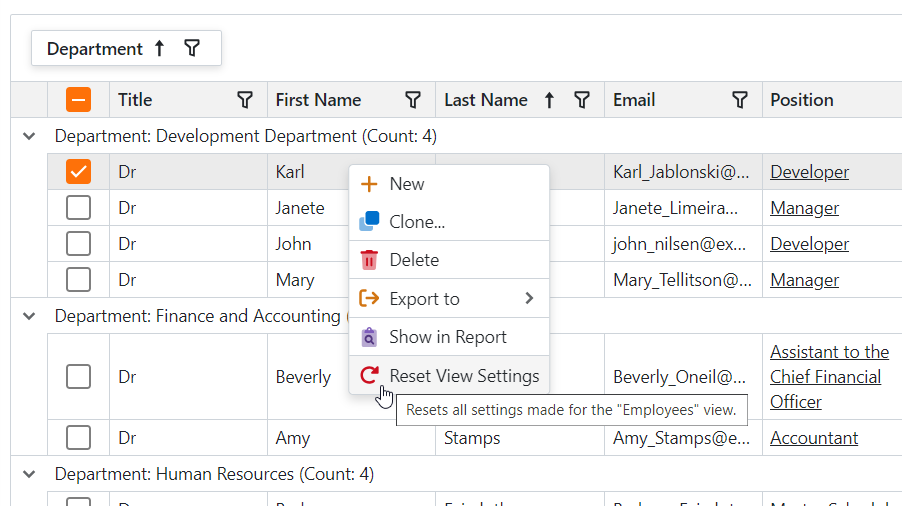
Use the Reset View Settings Action from the grid row context menu to undo all runtime customizations in the current List View.

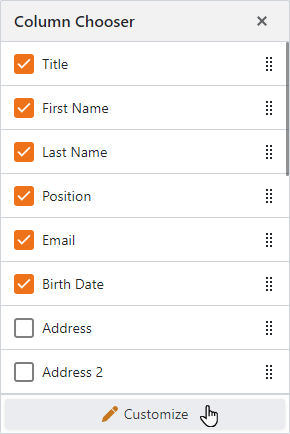
Column Chooser
To add new columns, use the Column Chooser option.
You can customize the options available in the Column Chooser itself. In the invoked Column Chooser window, click the Customize button to open the Object Model dialog window where you can select items that you want to hide or display in the Column Chooser.

To hide the Customize button, disable the ObjectModelController before the View Controls are created:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.SystemModule;
namespace YourApplicationName.Blazor.Server.Controllers;
public class DisableObjectModelController : ViewController {
private ObjectModelController objectModelController;
const string deactivateReason = "NoCustomizationRequired";
protected override void OnActivated()
{
base.OnActivated();
objectModelController = Frame.GetController<ObjectModelController>();
if (objectModelController != null)
{
objectModelController.Active.SetItemValue(deactivateReason, false);
}
}
protected override void OnDeactivated()
{
base.OnDeactivated();
if (objectModelController != null)
{
objectModelController.Active.RemoveItem(deactivateReason);
objectModelController = null;
}
}
}
Customize the Object Model Dialog
To specify properties that you want to display or hide in the Object Model dialog, override the ObjectModelController. For example, the following code snippet demonstrates how to filter out all key properties:
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor.Components;
using DevExpress.ExpressApp.Blazor.SystemModule;
namespace YourApplicationName.Blazor.Server.Controllers;
public class CustomizeObjectDialogController : ViewController<DetailView> {
ObjectModelController objectModelController;
protected override void OnActivated() {
base.OnActivated();
objectModelController = Frame.GetController<ObjectModelController>();
objectModelController.CustomizePropertyVisibility += ObjectModelController_CustomizePropertyVisibility;
}
private void ObjectModelController_CustomizePropertyVisibility(object sender, CustomizePropertyVisibilityEventArgs e) {
if(e.MemberInfo.Owner.KeyMember == e.MemberInfo) {
e.Visible = false;
}
}
protected override void OnDeactivated() {
base.OnDeactivated();
if(objectModelController != null) {
objectModelController.CustomizePropertyVisibility -= ObjectModelController_CustomizePropertyVisibility;
objectModelController = null;
}
}
}
Windows Forms
Windows Forms runtime customization capabilities are the same as in the Model Editor‘s ListView | Columns node. For more information, refer to the Design-Time Customization section in this topic.

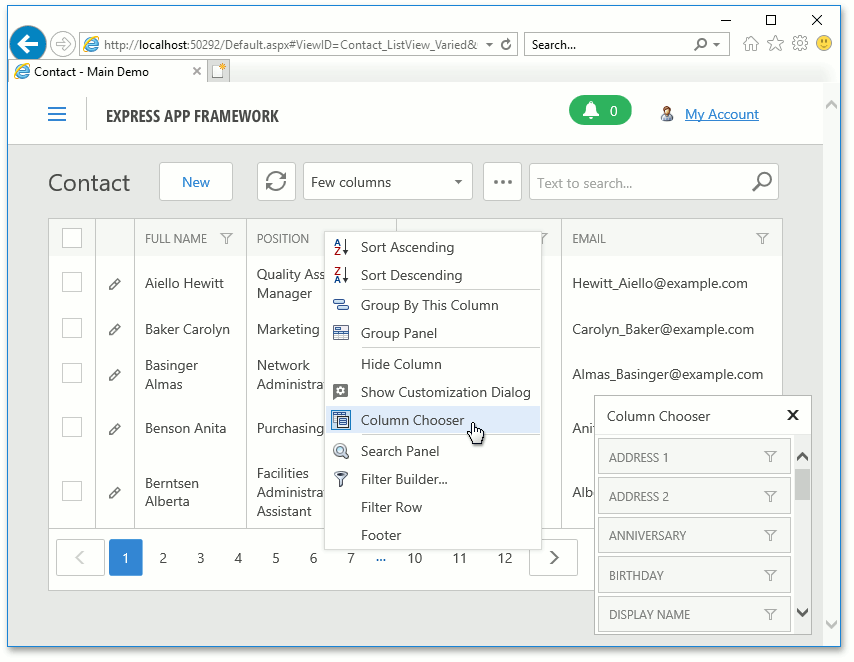
ASP.NET Web Forms
The ASP.NET Web Forms grid customization capabilities differ slightly from Windows Forms:
- To hide columns, use the column header context menu.
- You cannot resize columns in the UI.

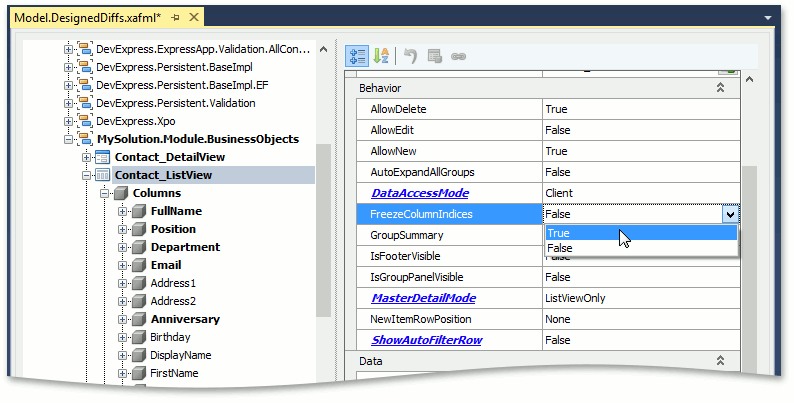
Freezing Column Indices
If you have configured columns for a business class List View, and then added or removed the class’s public properties, the column set automatically changes, and you may need to reconfigure it. However, you can “lock” customizations by setting the ListView node’s FreezeColumnIndices property to True. In this case, the current column index state is copied to the model differences, and any changes on previous layers are ignored. Columns that are subsequently generated are hidden. Setting the FreezeColumnIndices property back to False resets the column configuration to the generated configuration.