List View Data Access Modes
- 5 minutes to read
Choose Data Access Mode
Client is the default mode in all XAF applications. In ASP.NET Core Blazor Lookup List Views, the default mode is Queryable. Server, ServerView, DataView, InstantFeedback, and InstantFeedbackView modes optimize how a List View loads and processes data in different scenarios.
- If you have a large number of objects to display in a List View, use Server or InstantFeedback mode.
- If objects you want to display in a List View have a complicated structure (for example, many reference properties), use DataView mode.
- If you have a large number of objects to display in a List View and these objects have a complicated structure, use ServerView or InstantFeedbackView mode.
The following table explains these different modes:
Criteria | |||||||
|---|---|---|---|---|---|---|---|
Supported Platforms | WinForms | Blazor | WinForms | WinForms | WinForms | WinForms | WinForms |
Supported ORM | EF Core | EF Core | EF Core | XPO | EF Core | EF Core | XPO |
Supported ListEditors | all |
| GridListEditor SchedulerListEditor PivotGridListEditor ASPxGridListEditor ASPxSchedulerListEditor ASPxPivotGridListEditor | ||||
Processed object | original object | original object | original object | ||||
Columns available for processing | displayed columns and displayable properties from an original collection | displayed columns and displayable properties from an original collection | displayed columns and displayable properties from an original collection | ||||
Initially loaded objects | all | displayed | displayed | displayed | all | displayed | displayed |
Asynchronous loading | not supported | not supported | not supported | not supported | not supported | supported | supported |
Non-persistent properties | supported | supported with limitations | supported with limitations | supported with limitations | supported with limitations | supported with limitations | supported with limitations |
In-place editing | supported | not supported | supported (XPO only) | not supported | not supported | not supported | not supported |
Once you select a mode, navigate to its topic for more information.
The following video explains the best ways to access and manipulate data in XAF, and how to build high-performance apps.
Non-Persistent Properties Support Limitations
Non-persistent properties return a value calculated at runtime or store a temporary value in memory. The following list describes their limitations in various data access modes:
- In ServerView, DataView, and InstantFeedbackView modes, List Editors do not display non-persistent property values.
- In Server, InstantFeedback, and Queryable modes, List Editors display non-persistent properties but do not allow you to filter, sort, or group them.
To use non-persistent properties in these modes, decorate them with the PersistentAlias (XPO) or Calculated (EF Core for DataView) attribute. For more information, refer to the following KB article: Is it possible to avoid the “Cannot query a data store using criterion (…)” error and be able to filter, sort and group by non-persistent fields in server mode?.
Specify Data Access Mode
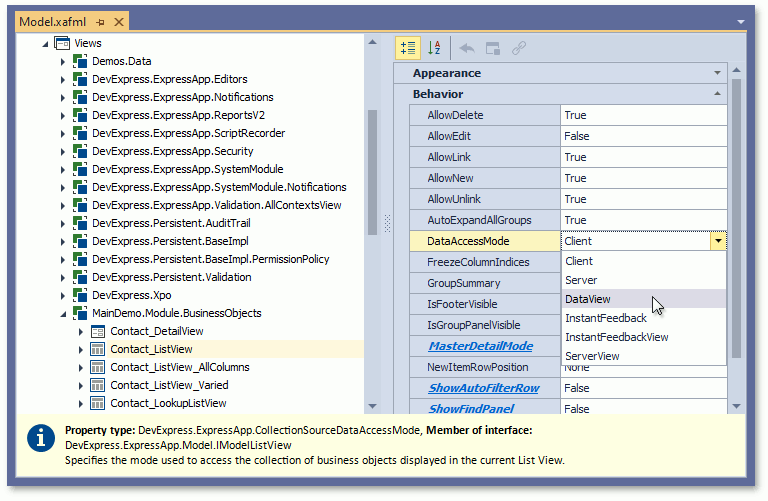
To specify a List View’s data access mode, invoke the Model Editor, navigate to the Views | <ListView> node, and set the IModelListView.DataAccessMode property to one of CollectionSourceDataAccessMode‘s values.

DataAccessMode‘s combo box displays only modes that are compatible with the selected List Editor (a node’s EditorType property). If you use a custom List Editor, specify its supported modes in the static DataAccessModeHelper.RegisterEditorSupportedModes method. Call this method from code executed at design time before the Model Editor is loaded (for example, from a Module’s constructor). Pass the List Editor’s type and a list of supported modes to this method. Otherwise, the Model Editor shows all modes for this List Editor.
using System.Collections.Generic;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Utils;
// ...
public sealed partial class MySolutionWinModule : ModuleBase {
public MySolutionWinModule() {
// ...
DataAccessModeHelper.RegisterEditorSupportedModes(typeof(CustomListEditor),
new List<CollectionSourceDataAccessMode> { CollectionSourceDataAccessMode.Client, CollectionSourceDataAccessMode.Server });
}
// ...
}
To change data access mode for all List Views in an application (except for autogenerated nested List Views), invoke the Model Editor, navigate to the Options node, and specify its DataAccessMode property. To specify the data access mode for nested List Views, set the IModelListView.DataAccessMode property for each nested List View node as described above.
Note
- You can use CollectionSource constructors with the dataAccessMode parameter when you create a List View’s collection source in code.
We do not recommend using SQLite with XAF in production scenarios with large amounts of data. SQLite is a file-based database that, due to its design, is inferior in performance and other features to powerful distributed server-based RDBMSs such as SQL Server, Oracle, MySQL, or PostgreSQL (used by the majority of our customers). If you experience performance issues with SQLite and other file-based databases (even with our Server Mode data sources), we cannot offer any suitable solutions other than switching to another RDBMS.