ToolbarItem.AdaptivePriority Property
Specifies the order in which items are hidden when the browser window is resized.
Namespace: DevExpress.Blazor.Reporting.Models
Assembly: DevExpress.Blazor.v25.2.Viewer.dll
NuGet Package: DevExpress.Blazor.Viewer
Declaration
Property Value
| Type | Description |
|---|---|
| Int32 | An Int32 value that specifies the item priority. |
Remarks
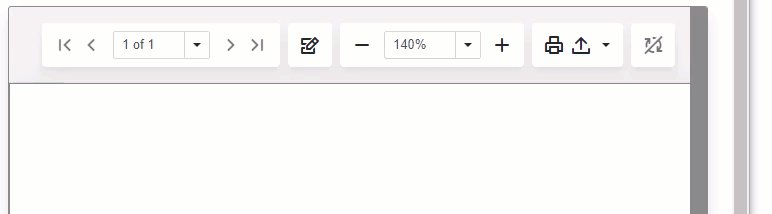
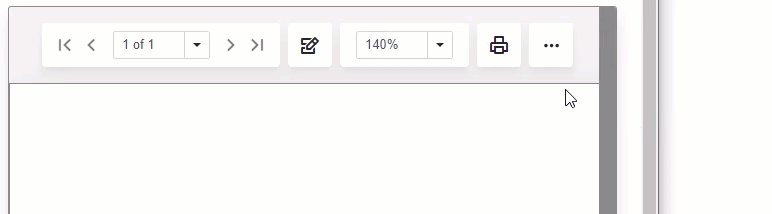
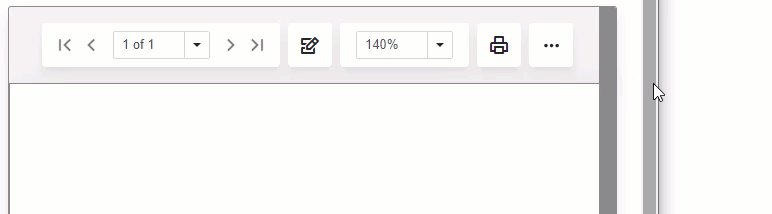
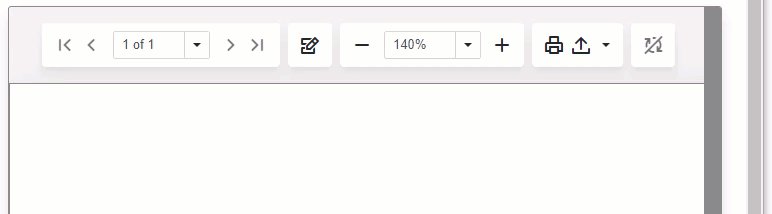
The toolbar’s layout is adaptive: when the browser window is resized, the toolbar hides its items in a drop-down menu starting from the right-most item. Use the AdaptivePriority property to specify the order in which the toolbar hides its items. Large values of the AdaptivePriority property indicate the elements that are hidden first.
The following code prints the toolbar item identifiers along with their AdaptivePriority values to help you understand what happens when the user resizes the browser window:
<DxReportViewer @ref="reportViewer" OnCustomizeToolbar="OnCustomizeToolbar">
</DxReportViewer>
@code {
DxReportViewer reportViewer { get; set; }
void OnCustomizeToolbar(ToolbarModel toolbarModel)
{
foreach (var item in toolbarModel.AllItems)
{
string message = String.Format(" | {0} | {1} | {2} |",
item.Id, item.AdaptiveText, item.AdaptivePriority);
System.Diagnostics.Debug.Print(message);
}
}
}
The result is shown below.
| Id | AdaptiveText | AdaptivePriority |
|---|---|---|
| FirstPage | First Page | 2 |
| PreviousPage | Previous Page | 1 |
| PageOfPages | 0 | |
| NextPage | Next Page | 1 |
| LastPage | Last Page | 2 |
| HighlightEditingFields | Highlight Editing Fields | 2 |
| ZoomOut | Zoom Out | 3 |
| Zoom | 0 | |
| ZoomIn | Zoom In | 3 |
| 0 | ||
| ExportTo | Export To | 2 |
| CancelDocumentCreation | Cancel Document Creation | 2 |