Add an End-User Report Designer to a DevExtreme ASP.NET Core Application
- 6 minutes to read
This tutorial describes how to add the Report Designer control to a DevExtreme ASP.NET Core Application.
Prerequisites
| .NET 5 | .NET Core 3.1 | .NET Core 2.1 |
|---|---|---|
| Visual Studio 2019 v16.9 or later | Visual Studio 2019 v16.4 or later | Visual Studio 2017 v15.3 or later |
Important
In .NET 6, the System.Drawing.Common library is compatible with Windows only. An exception is thrown on other platforms. See the following topic for more information: System.Drawing.Common is Supported on Windows Only.
Create a DevExtreme ASP.NET Core Application
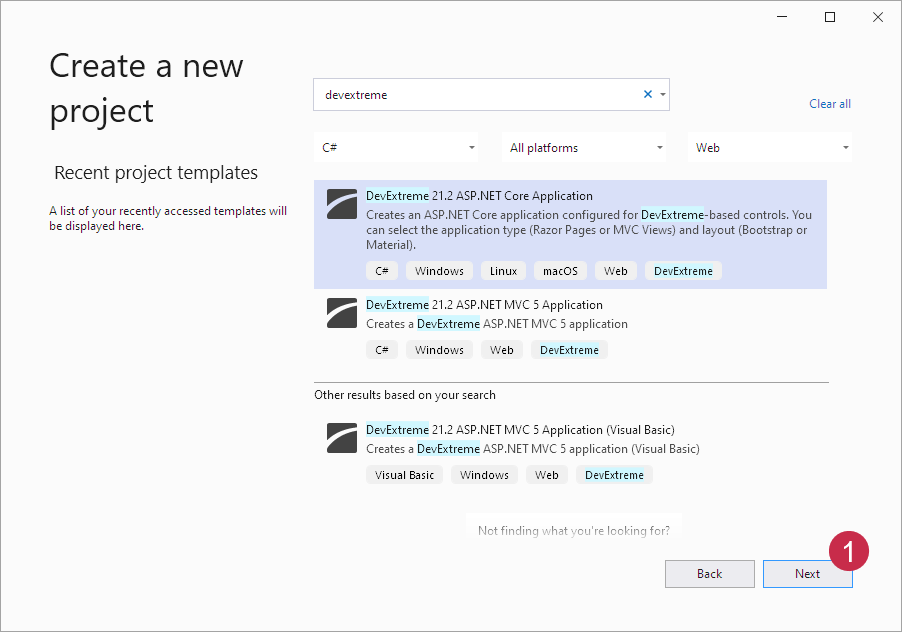
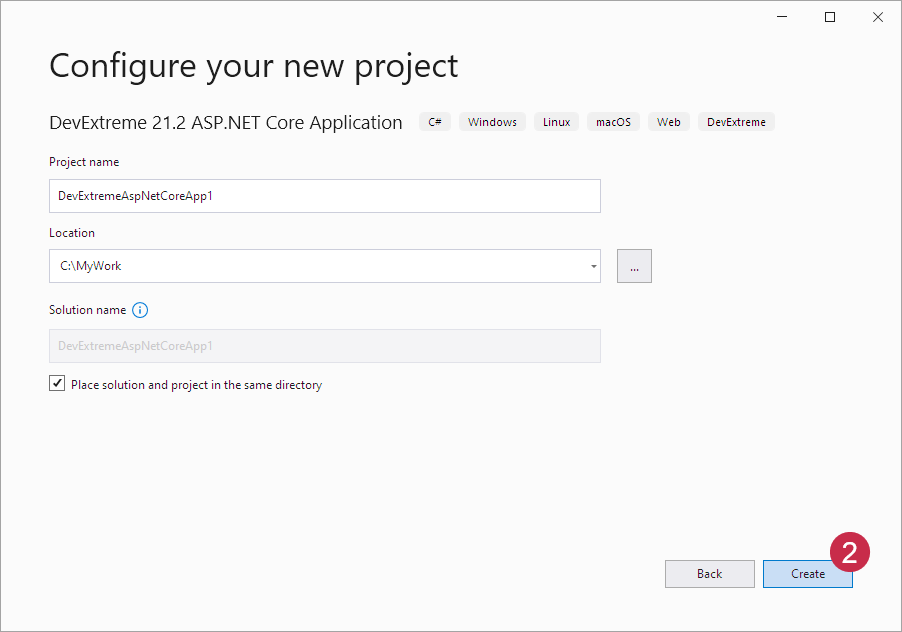
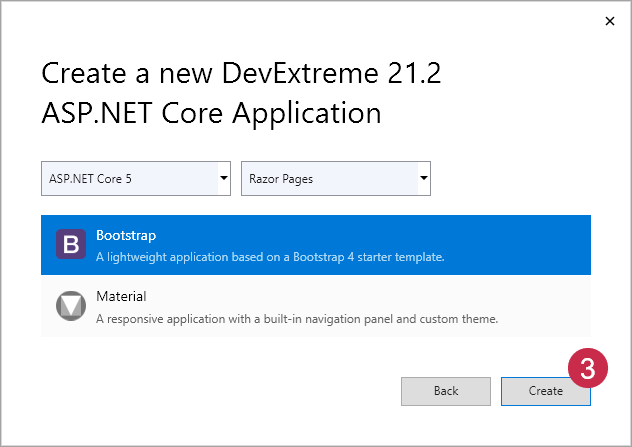
Create a new DevExtreme ASP.NET Core Application from a template as described in the following help topic: Configure a Visual Studio Project for the DevExtreme Application:



Install NuGet Packages
Follow the steps below to install NuGet packages:
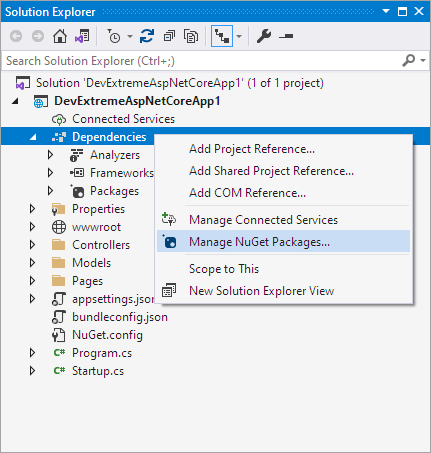
Right-click Dependencies in the Solution Explorer and select Manage NuGet Packages from the context menu.

Install the following packages:
For more information on how to install NuGet packages for DevExpress components, review the following help topic: Install DevExpress Controls Using NuGet Packages.
Configure npm
Install Node.js (LTS version) from the Node.js website if you do not have Node.js installed.
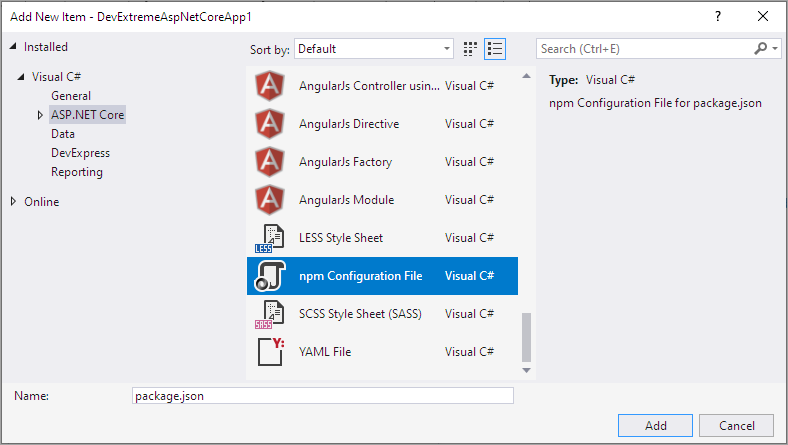
Right-click the project in the Solution Explorer and select Add | New Item from the context menu. Select npm Configuration File in the invoked Add New Item dialog.

Open the newly created
package.jsonfile, replace its content with the following code, and save the file:{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "@devexpress/analytics-core": "21.2-stable", "bootstrap": "^4.3.1", "devexpress-reporting": "21.2-stable", "devextreme": "21.2-stable", "jquery-ui-dist": "^1.13.2" } }Right-click package.json in the Solution Explorer and select Restore Packages. Alternatively, you can execute the following command in the folder that contains the package.json file:
npm install
Manage Libraries
You must register JS and CSS resources once and in the correct order. Otherwise, client-side errors may occur, as described in the following help topic: Reporting Application Diagnostics.
To create resource bundles, modify the bundleconfig.json file as follows:
[
{
"outputFileName": "wwwroot/css/vendor.css",
"inputFiles": [
"node_modules/jquery-ui-dist/jquery-ui.min.css",
// Adds the UTF-8 charset to display icons correctly
"wwwroot/css/devextreme/Charset.css",
"wwwroot/css/devextreme/bootstrap.css",
"wwwroot/css/devextreme/dx.common.css",
// Predefined themes: https://js.devexpress.com/DevExtreme/Guide/Themes_and_Styles/Predefined_Themes/
"wwwroot/css/devextreme/dx.light.css",
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/js/vendor.js",
"inputFiles": [
"wwwroot/js/devextreme/jquery.js",
"node_modules/jquery-ui-dist/jquery-ui.min.js",
"node_modules/knockout/build/output/knockout-latest.js",
"wwwroot/js/devextreme/bootstrap.js",
"wwwroot/js/devextreme/dx.all.js",
"wwwroot/js/devextreme/aspnet/dx.aspnet.mvc.js",
"wwwroot/js/devextreme/aspnet/dx.aspnet.data.js"
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/css/reporting.designer.part.bundle.css",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css",
"node_modules/devexpress-reporting/dist/css/dx-reportdesigner.css"
],
"minify": {
"enabled": false,
"adjustRelativePaths": false
}
},
{
"outputFileName": "wwwroot/js/reporting.designer.part.bundle.js",
"inputFiles": [
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js",
"node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js",
"node_modules/devexpress-reporting/dist/js/dx-reportdesigner.min.js"
],
"minify": {
"enabled": false
},
"sourceMap": false
}
]
Note that third-party bundles are merged into vendor bundles. Libraries specific to the Report Designer are included in the related bundles.
Configure Application and Services
Open the Startup.cs file and modify the ConfigureServices and Configure methods in the Startup class as shown in the following code snippet:
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; //... public class Startup { //... public void ConfigureServices(IServiceCollection services) { // ... services.AddDevExpressControls(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseDevExpressControls(); // ... } }Implement controllers to process the Report Designer requests. In the Controllers folder, create the
ReportingControllers.csfile with the following content:using DevExpress.AspNetCore.Reporting.QueryBuilder; using DevExpress.AspNetCore.Reporting.QueryBuilder.Native.Services; using DevExpress.AspNetCore.Reporting.ReportDesigner; using DevExpress.AspNetCore.Reporting.ReportDesigner.Native.Services; using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } } public class CustomReportDesignerController : ReportDesignerController { public CustomReportDesignerController(IReportDesignerMvcControllerService controllerService) : base(controllerService) { } } public class CustomQueryBuilderController : QueryBuilderController { public CustomQueryBuilderController(IQueryBuilderMvcControllerService controllerService) : base(controllerService) { } }
An application with End-User Report Designer requires all three controllers for proper operation.
Add a Sample Report
Right-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Data.
Right-click the project in the Solution Explorer and select Add | Existing Item from the context menu. Open the following path and copy the nwind.xml file to the project’s Data folder:
C:\Users\Public\Documents\DevExpress Demos 21.2\Components\Data\nwind.xmlRight-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the newly created folder to Reports.
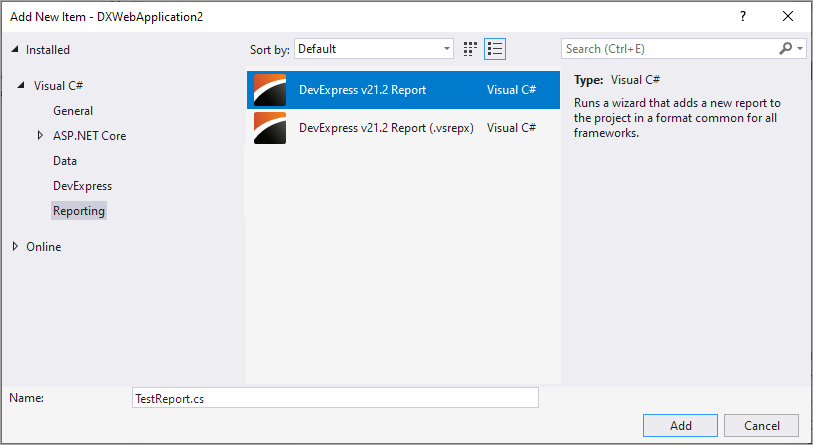
Right-click the Reports folder and select Add | New Item from the context menu. In the invoked Add New Item dialog, click the Reporting tree node and select DevExpress v21.2 Report.

Rename the new report to TestReport and click Add.
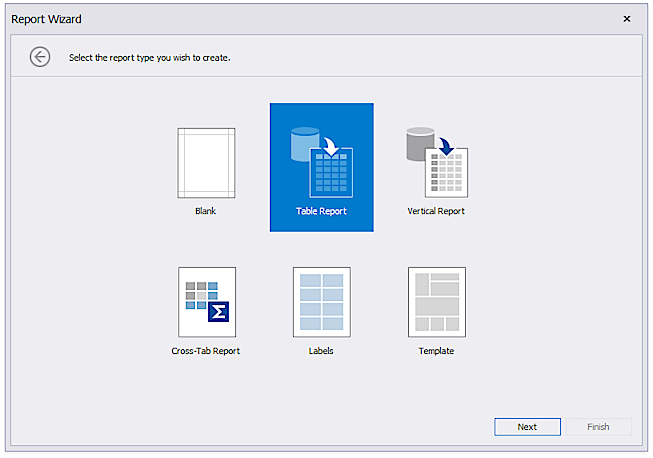
In the invoked Report Wizard, select the Table report type:

Click Next.
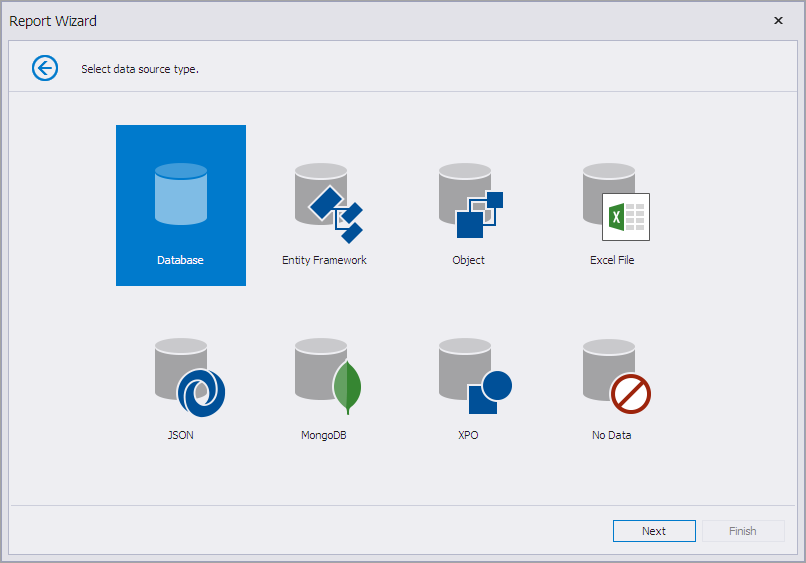
Select the Database data source type:

Click Next.
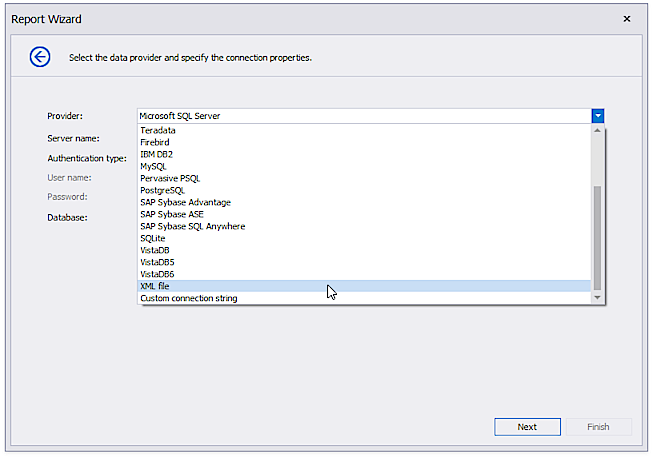
Select XML file as the data provider:

Specify the nwind.xml file in the Data folder. Click Next.
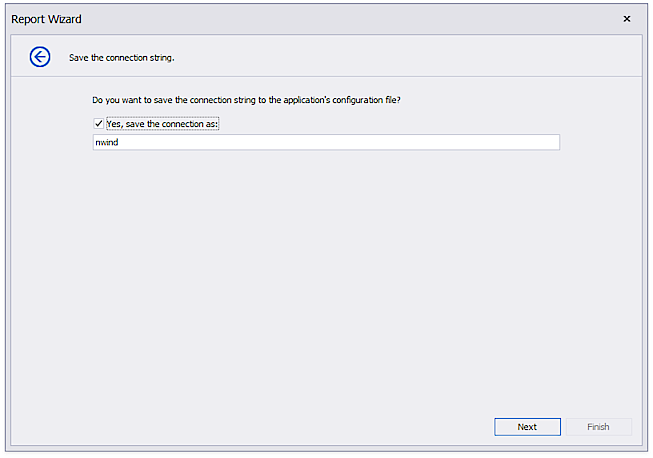
Save the connection string:

Click Next.
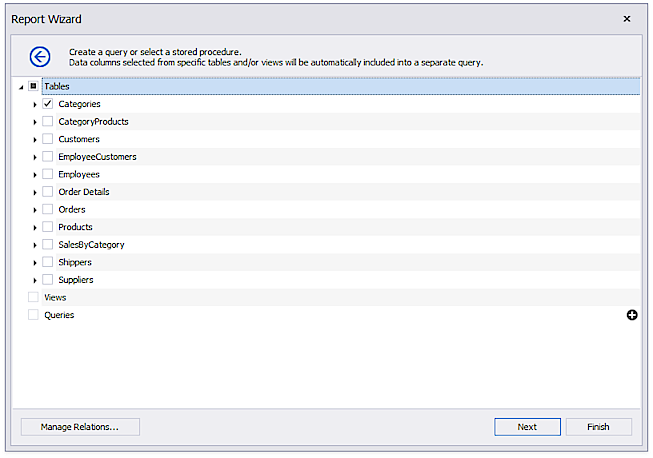
Select the Categories table:

Click Next.
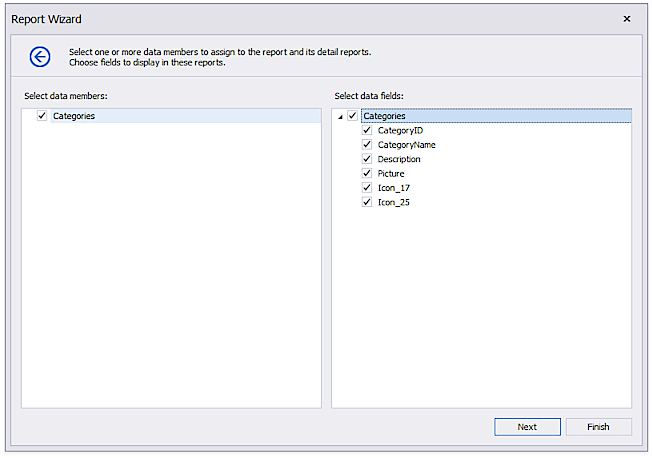
Select data fields:

Click Finish.
Add the End-User Report Designer Component
Add the DevExpress.AspNetCore namespace directive to the _ViewImports.cshtml file. As an alternative, you can add this namespace to the view that contains the Report Designer control.
@using DevExpress.AspNetCoreAdd a new page (
Designer.cshtml) with the following code, which displays the Report Designer and loads the TestReport:Note
If you implement a custom report that inherits from XtraReport and want to open it in the End-User Report Designer, add a constructor without parameters to this report.
@page <link rel="stylesheet" href="~/css/reporting.designer.part.bundle.css" /> <script src="~/js/reporting.designer.part.bundle.js"></script> @(Html.DevExpress().ReportDesigner("reportDesigner") .Height("1000px") .Bind(new Reports.TestReport()))The page includes script and style bundles related to the Report Designer. The bundles are defined in the
bundleconfig.jsonfile.Open the Layout.cshtml file (Views|Shared folder) and add a link to the Designer.cshtml page:
... <div id="navbar" class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="active nav-item"><a href="#" class="nav-link">Home</a></li> <li class="nav-item"><a href="#about" class="nav-link">About</a></li> <li class="nav-item"><a href="#contact" class="nav-link">Contact</a></li> <li class="nav-item"><a href="/Designer" class="nav-link">Report Designer</a></li> </ul> </div> ...
Run the Application
When you run the application, the page contains the End-User Report Designer with the TestReport. You can design a report, preview it, print and export, but you cannot save it or load another report.
To enable users to save and load reports, create and register a report storage. See the following topic for instructions: Add Report Storage to ASP.NET Core Application.
Troubleshooting
If the page does not display the Report Designer component, or it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode above. - There should be no duplicate registrations. Report Designer component bundles should be included in the pages that contain the component.
- The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages).
Review the following help topic for more information: Troubleshooting.
Limitations
Review the following help topic for details: Limitations of .NET/.NET Core Applications.