Add the Document Viewer to an ASP.NET Core Application
- 6 minutes to read
This tutorial describes how to add the Document Viewer control to a web application that uses .NET 5, or .NET Core 3.1 framework.
Prerequisites
| .NET 5.0 | .NET Core 3.1 | .NET Core 2.1 |
|---|---|---|
| Visual Studio 2019 v16.9 or later | Visual Studio 2019 v16.4 or later | Visual Studio 2017 v15.3 or later |
Create an ASP.NET Core MVC Web Application
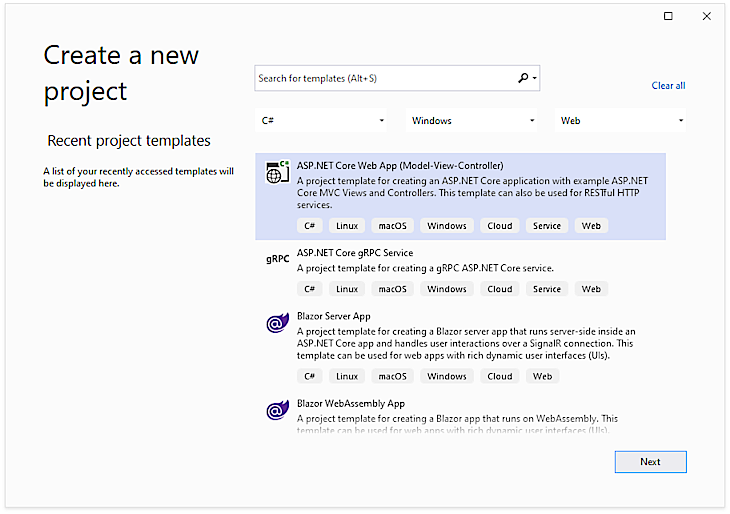
Create a new project in Visual Studio and select ASP.NET Core Web App (Model-View-Controller) on the start page as a project template.

Click Next.
- Specify the application name (WebApplication1), location, target framework, and other options. Click Create.
Manage Packages and Libraries
Follow the steps below to install NuGet packages:
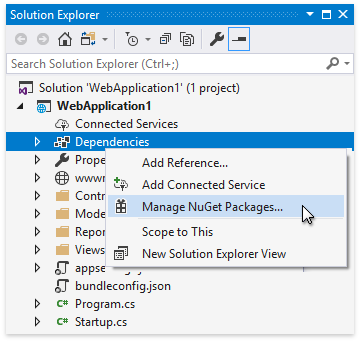
Right-click Dependencies in the Solution Explorer and select Manage NuGet Packages from the context menu.

Select All from the Package source drop-down list, switch to the Browse tab, and install the following packages:
- DevExpress.AspNetCore.Reporting
- BuildBundlerMinifier
- Microsoft.Web.LibraryManager.Build
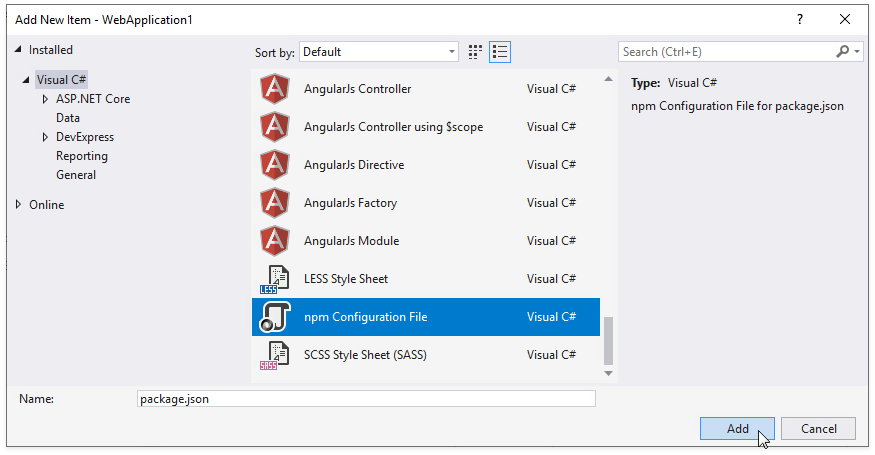
Right-click the project in the Solution Explorer and select Add | New Item from the context menu. Select npm Configuration File in the invoked Add New Item dialog.

Open the newly created
package.jsonfile, replace its content with the following code, and save the file:{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "bootstrap": "^4.3.1", "devextreme": "21.1.*", "@devexpress/analytics-core": "21.1.*", "devexpress-reporting": "21.1.*", "globalize": "^1.3.0", "jquery-ui-dist": "^1.13.1" } }Right-click package.json in the Solution Explorer and select Restore Packages. Alternatively, you can execute the following command in the folder that contains the package.json file:
npm installAdd a text file (
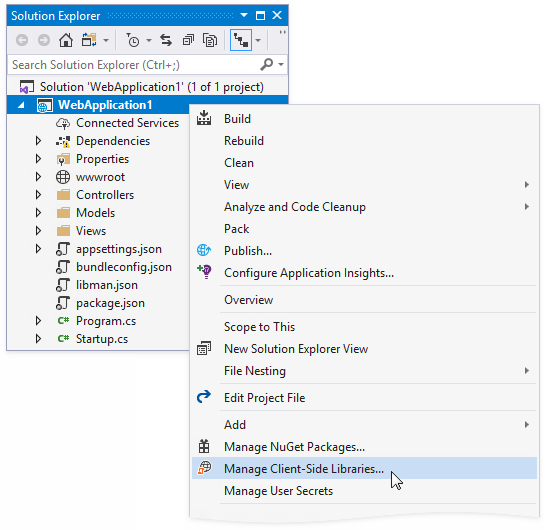
bundleconfig.json) to the project. Open the newly created file, paste the following content, and save the file:[ { "outputFileName": "wwwroot/css/thirdparty.bundle.css", "inputFiles": [ "node_modules/jquery-ui-dist/jquery-ui.min.css", "node_modules/bootstrap/dist/css/bootstrap.min.css", "node_modules/devextreme/dist/css/dx.light.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/css/viewer.part.bundle.css", "inputFiles": [ "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css", "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css", "node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/js/thirdparty.bundle.js", "inputFiles": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/jquery-ui-dist/jquery-ui.min.js", "node_modules/knockout/build/output/knockout-latest.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", "node_modules/cldrjs/dist/cldr.js", "node_modules/cldrjs/dist/cldr/event.js", "node_modules/cldrjs/dist/cldr/supplemental.js", "node_modules/cldrjs/dist/cldr/unresolved.js", "node_modules/globalize/dist/globalize.js", "node_modules/globalize/dist/globalize/message.js", "node_modules/globalize/dist/globalize/number.js", "node_modules/globalize/dist/globalize/currency.js", "node_modules/globalize/dist/globalize/date.js", "node_modules/devextreme/dist/js/dx.all.js", "node_modules/ace-builds/src-min-noconflict/ace.js", "node_modules/ace-builds/src-min-noconflict/ext-language_tools.js", "node_modules/ace-builds/src-min-noconflict/theme-dreamweaver.js", "node_modules/ace-builds/src-min-noconflict/theme-ambiance.js", "node_modules/ace-builds/src-min-noconflict/snippets/text.js" ], "minify": { "enabled": false }, "sourceMap": false }, { "outputFileName": "wwwroot/js/viewer.part.bundle.js", "inputFiles": [ "node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js", "node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js" ], "minify": { "enabled": false }, "sourceMap": false } ]Right-click the project in the Solution Explorer and select Manage Client-Side Libraries to open the
libman.jsonfile.
Paste the following content and save the file:
{ "version": "1.0", "defaultProvider": "filesystem", "libraries": [ { "library": "node_modules/devextreme/dist/css/icons/", "destination": "wwwroot/css/icons", "files": [ "dxicons.ttf", "dxicons.woff2", "dxicons.woff" ] } ] }Note
If your application already uses libraries listed above, remove duplicate library references to ensure they are registered only once.
For more information on LibMan, review the following article: Use LibMan with ASP.NET Core in Visual Studio.
Configure Application and Services
Open the Startup.cs file and modify the ConfigureServices method in the Startup class as shown in the following code snippet:
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; //... public class Startup { //... public void ConfigureServices(IServiceCollection services) { services.AddDevExpressControls(); services .AddMvc() .SetCompatibilityVersion(Microsoft.AspNetCore.Mvc.CompatibilityVersion.Version_3_0); services.ConfigureReportingServices(configurator => { configurator.ConfigureWebDocumentViewer(viewerConfigurator => { viewerConfigurator.UseCachedReportSourceBuilder(); }); }); } // ...Modify the Configure method in the Startup class as shown in the following code snippet:
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; //... public class Startup { //... public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseDevExpressControls(); System.Net.ServicePointManager.SecurityProtocol |= System.Net.SecurityProtocolType.Tls12; if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); }); } // ... // ...
Add a Sample Report
Right-click the project in the Solution Explorer and select Add | New Folder from the context menu. Rename the created folder to Reports.
Right-click the Reports folder and select Add | New Item from the context menu. In the invoked Add New Item dialog, click the Reporting tree node and select DevExpress v21.1 Report.

Rename the new report to TestReport and click Add.
Select the Blank report type in the invoked Report Wizard.
- The Report Designer displays the newly created blank report. Save the report and close the designer.
See the following topic for more information: Add a New Report in Visual Studio.
Add the Document Viewer Control
Reference the DevExpress.AspNetCore namespace in the _ViewImports.cshtml file. Alternatively, you can reference this namespace in the view that contains the Document Viewer control.
@using DevExpress.AspNetCoreAdd the following links to the Layout.cshtml page’s head section (the Views | Shared folder):
<link rel="stylesheet" href="~/css/thirdparty.bundle.css" /> <script src="~/js/thirdparty.bundle.js"></script>Replace the contents of the Index.cshtml file with the following code that displays the Document Viewer and loads the TestReport (the using directive is correct if the application name is WebApplication1 and the
TestReportis created in the Reports folder):@using WebApplication1.Reports <link rel="stylesheet" href="~/css/viewer.part.bundle.css" /> <script src="~/js/viewer.part.bundle.js"></script> @Html.DevExpress().WebDocumentViewer("DocumentViewer").Height("1000px").Bind(new TestReport())
Run the Application
The application’s page contains the Document Viewer control that displays the TestReport report.

Troubleshooting
If the page does not display the Document Viewer component, or it is displayed incorrectly, check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode above. - There should be no duplicate registrations. If you use bundle registration and copy the scripts from the documentation to your
bundleconfig.jsonfile, do not register the libraries on your web page. - The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages).
Review the following help topic for more information: Troubleshooting.
Limitations
Review the following help topic for details on limitations in ASP.NET Core applications: .NET 5 and .NET Core Limitations.