Localization - ASP.NET MVC Document Viewer
- 4 minutes to read
To localize the Web Document Viewer, use the built-in localization mechanisms and substitute localization strings to change the localization. Localization strings can be loaded either from JSON dictionary files, or using satellite resource assemblies.
Use JSON Dictionaries
Obtain Dictionaries
You need to load three JSON dictionaries:
<Locale>.json. Enables you to localize DevExtreme editors that are part of the Reporting component. The list of dictionaries is available on GitHub. For more information, review the following help topic: DevExtreme jQuery - Localization.dx-analytics-core.<.Locale>.json. This dictionary is the core localization part. This dictionary is included in a zip-archive that you can obtain using the DevExpress Localization Service. For more information, review the following help topic: DevExpress UI Localization Service (Maintenance Mode).dx-reporting.<.Locale>.json. This dictionary contains Designer-specific elements. This dictionary is included in a zip-archive that you can obtain using the DevExpress Localization Service. For more information, review the following help topic: DevExpress UI Localization Service (Maintenance Mode).
In the file names above, the <Locale> is the locale of the dictionary contents.
Use Dictionaries
To localize the application UI, you should do the following:
- Localize dates, numbers, currencies, and Devextreme widgets using
DevExpress.localization.locale(<Locale>)as described in the following help topic: DevExtreme jQuery - Localization. - Subscribe to the
CustomizeLocalizationevent and load thedx-analytics-core.<.Locale>.jsonanddx-reporting.<.Locale>.jsondictionaries using the LoadMessages(messages) method.
Use Satellite Resource Assemblies
You can localize the Web Document Viewer with the Satellite Resource Assemblies (libraries that contain translated resources).
For more information, review the following help topic: Localize ASP.NET MVC Extensions with Satellite Resource Assemblies.
Substitute Localization Strings
Use the LoadMessages method to load JSON files for ‘xx’ language, obtained from Localization Service:
<script type="text/javascript" id="script">
function customizeLocalization(s, e) {
e.LoadMessages($.get('@Url.Content("/dx-analytics-core.xx.json")'));
e.LoadMessages($.get('@Url.Content("/dx-reporting.xx.json")'));
}
</script>
@Html.DevExpress().WebDocumentViewer(settings => {
settings.Name = "WebDocumentViewer1";
settings.ClientSideEvents.CustomizeLocalization = "customizeLocalization";
}).Bind("TestReport").GetHtml()
Use the UpdateLocalization method in the client-side ASPxClientWebDocumentViewer.CustomizeLocalization event handler to substitute a particular localization string with the specified text.
Tip
You can use the satellite resource assemblies to translate text strings and then adjust the translation by handling the CustomizeLocalization event.
@Html.DevExpress().WebDocumentViewer(settings => {
settings.Name = "WebDocumentViewer";
settings.ClientSideEvents.CustomizeLocalization = "function(s) { " +
"s.UpdateLocalization({" +
"'Search' : 'Suche'," +
"'Search result' : 'Suchergebnisse'," +
"'Next Page': 'Nächste Seite'," +
"'Export Options' : 'Exportoptionen'});}";
}).Bind(new DXWebApplication.XtraReport1()).GetHtml()
Important
Localization strings are case sensitive. A string is translated if you use correct case to specify it.
Localized string values may be capitalized in a different manner on a web page. For example, the ‘Search result’ string is displayed as ‘SEARCH RESULT’.
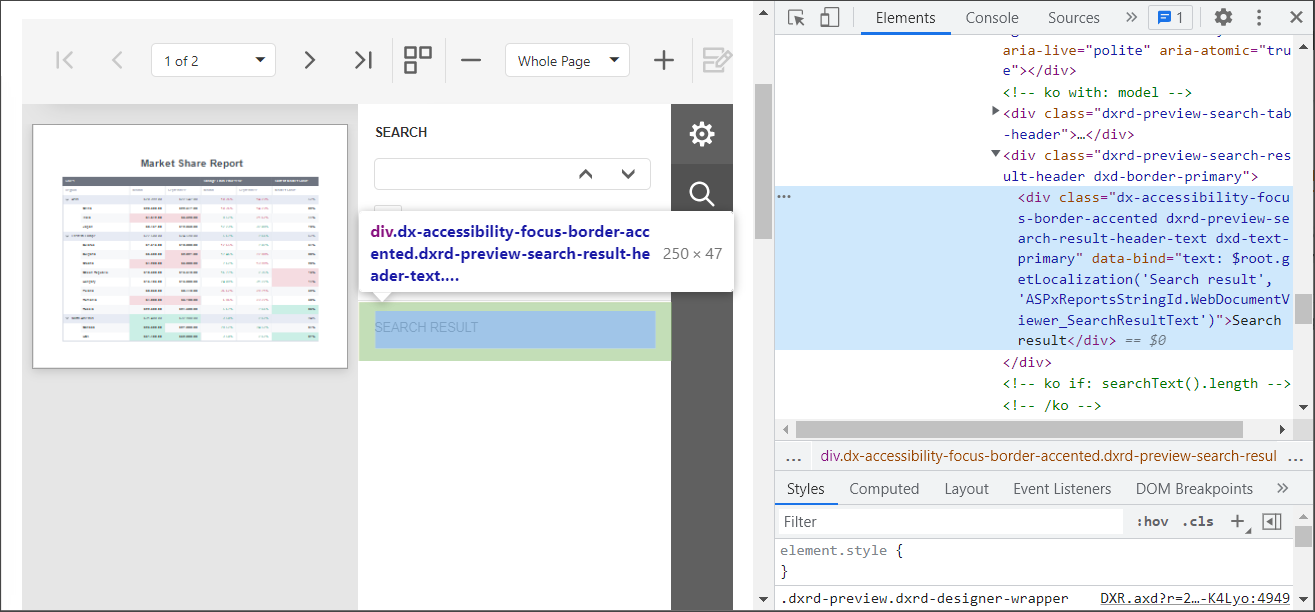
To determine the localized string whose value you wish to change, locate the UI element with the browser’s Developer Tools, as illustrated in the following picture:

The ‘SEARCH RESULT’ string in the screenshot above is the ASPxReportsStringId.WebDocumentViewer_SearchResultText field value.
Use UI Localization Client
The UI Localization Client is a cross-platform utility that allows you to identify non-translated strings of DevExpress UI controls and translate them during a debug session. The utility automatically generates a RESX file(s) with translated resources and adds it to the project. Note that the UI Localization Client loads all Web Reporting resource strings once the controls are rendered, without reflecting your interaction with the UI.
For more information refer to the following topic: UI Localization Client.
The resource strings for the Web Reporting Controls (Web Document Viewer and Web Report Designer) are located in the following localization containers in the UI Localization Client window:
- DevExpress.XtraReports.Web.Localization.LocalizationContainer
- Contains localization strings specific only to the Web Reporting Controls.
- DevExpress.Utils.Localization.CoreLibraryResources
- Contains cross-platform localization strings used in the Web Reporting Controls.
- DevExpress.Web.Resources.Localization.LocalizationContainer
- Contains localization strings common to DevExpress Web Components used in the Web Reporting Controls.
Troubleshooting
If you followed the instructions in the UI Localization Client topic and the resource string are still not visible, try clearing browser cache.
Identify Non-Translated Strings
- Use our UI Localization Client tool shipped as part of your DevExpress subscription. This tool streamlines the entire localization process. You can quickly find non-translated strings and translate them during a debug session.
- Handle the XtraLocalizer.QueryLocalizedStringNonTranslated event to collect non-localized resource strings for further translation. The event allows you to focus on strings that require translation in your application.