Customize the Report Designer Toolbar
- 4 minutes to read
This document demonstrates how you can customize a Report Designer control’s toolbar. In particular, it shows how to remove standard toolbar controls and add custom ones.
Important
Customization options described in this help topic are available to owners of DevExpress WPF, DXperience, or Universal subscription (subscriptions that include DevExpress WPF UI Controls). The DevExpress Reporting Subscription does not support UI customization in Report Viewer or End-User Report Designer.
Refer to the following help topic for information on subscription options: Installation - Subscriptions that Include Reporting Components.
The Report Designer exposes the ReportDesigner.RibbonCustomizationActions property, which specifies a collection of actions used to customize the Designer’s ribbon toolbar. These actions allow you to remove existing items or add new items both in the Designer and Preview tabs. For more information on available toolbar commands, refer to the Designer Toolbar and Preview Toolbar topics.
Remove Existing Toolbar Items
To remove an element from a toolbar, add a RemoveAction object with a specified toolbar element name to the RibbonCustomizationActions collection. To identify toolbar items by their names in the Designer and Preview tabs, use fields of the DefaultBarItemNames or DefaultPreviewBarItemNames classes, respectively.
To remove an entire toolbar group, additionally specify the group’s container (DefaultBarItemNames.DesignerHomePage or DefaultBarItemNames.PreviewPage).
The code snippet below demonstrates how to delete the Save As button and the Font group in the designer page and the File group in the preview page.
...
<dxrud:ReportDesigner x:Name="reportDesigner">
<dxrud:ReportDesigner.RibbonCustomizationActions>
<dxb:RemoveAction ElementName="{x:Static dxrud:DefaultBarItemNames.SaveAs}" />
<dxb:RemoveAction ContainerName="{x:Static dxrud:DefaultBarItemNames.DesignerHomePage}"
ElementName="{x:Static dxrud:DefaultBarItemNames.FontGroup}" />
<dxb:RemoveAction ContainerName="{x:Static dxrud:DefaultBarItemNames.PreviewPage}"
ElementName="{x:Static dxpbars:DefaultPreviewBarItemNames.FileGroup}" />
...
</dxrud:ReportDesigner.RibbonCustomizationActions>
...
Add New Toolbar Items
To add a new element to a toolbar, add an InsertAction object to the RibbonCustomizationActions collection property. When adding a new element to an existing toolbar group, specify this group as an element’s container. If you add a new group to the toolbar, define the preview or designer page as a group container.
This example shows how to add a new button to the existing Report group and a new custom group with a custom button to the designer page.
...
<dxrud:ReportDesigner.RibbonCustomizationActions>
...
<dxb:InsertAction ContainerName="{x:Static dxrud:DefaultBarItemNames.ReportGroup}">
<dxb:InsertAction.Element>
<dxb:BarButtonItem LargeGlyph="{dx:SvgImageSource Uri='/CustomizeReportDesignerToolbar;component/Images/Close.svg'}"
Content="Close Document" ItemClick="CloseDocumentButton_ItemClick"/>
</dxb:InsertAction.Element>
</dxb:InsertAction>
<dxb:InsertAction ContainerName="{x:Static dxrud:DefaultBarItemNames.DesignerHomePage}">
<dxb:InsertAction.Element>
<dxr:RibbonPageGroup Caption="Help" Name="CustomCommandsGroup" />
</dxb:InsertAction.Element>
</dxb:InsertAction>
<dxb:InsertAction ContainerName="CustomCommandsGroup">
<dxb:InsertAction.Element>
<dxb:BarButtonItem LargeGlyph="{dx:SvgImageSource Uri='/CustomizeReportDesignerToolbar;component/Images/About.svg'}"
Content="About" ItemClick="AboutButton_ItemClick"/>
</dxb:InsertAction.Element>
</dxb:InsertAction>
</dxrud:ReportDesigner.RibbonCustomizationActions>
...
Then, handle the BarItem.ItemClick events of the added buttons as shown below.
private void CloseDocumentButton_ItemClick(object sender, DevExpress.Xpf.Bars.ItemClickEventArgs e) {
if (reportDesigner.ActiveDocument != null)
reportDesigner.ActiveDocument.Close();
}
private void AboutButton_ItemClick(object sender, DevExpress.Xpf.Bars.ItemClickEventArgs e) {
MessageBox.Show("This example demonstrates how to customize the Report Designer's toolbar.", "About");
}
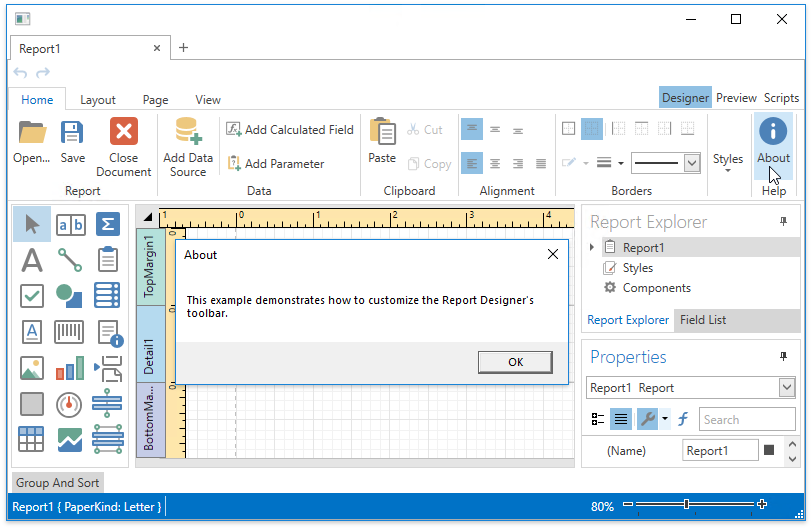
Get the Result
Run the application to see the result.

Complete Code
Tip
Online Example: WPF End-User Report Designer - How to customize the Ribbon toolbar.
<Window x:Class="CustomizeReportDesignerToolbar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxpbars="http://schemas.devexpress.com/winfx/2008/xaml/printing/bars"
xmlns:dxrud="http://schemas.devexpress.com/winfx/2008/xaml/reports/userdesigner"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
Height="350" Width="525" Loaded="Window_Loaded">
<dxrud:ReportDesigner x:Name="reportDesigner">
<dxrud:ReportDesigner.RibbonCustomizationActions>
<dxb:RemoveAction ElementName="{x:Static dxrud:DefaultBarItemNames.SaveAs}" />
<dxb:RemoveAction ContainerName="{x:Static dxrud:DefaultBarItemNames.DesignerHomePage}"
ElementName="{x:Static dxrud:DefaultBarItemNames.FontGroup}" />
<dxb:RemoveAction ContainerName="{x:Static dxrud:DefaultBarItemNames.PreviewPage}"
ElementName="{x:Static dxpbars:DefaultPreviewBarItemNames.FileGroup}" />
<dxb:InsertAction ContainerName="{x:Static dxrud:DefaultBarItemNames.ReportGroup}">
<dxb:InsertAction.Element>
<dxb:BarButtonItem LargeGlyph="{dx:SvgImageSource Uri='/CustomizeReportDesignerToolbar;component/Images/Close.svg'}"
Content="Close Document" ItemClick="CloseDocumentButton_ItemClick"/>
</dxb:InsertAction.Element>
</dxb:InsertAction>
<dxb:InsertAction ContainerName="{x:Static dxrud:DefaultBarItemNames.DesignerHomePage}">
<dxb:InsertAction.Element>
<dxr:RibbonPageGroup Caption="Help" Name="CustomCommandsGroup" />
</dxb:InsertAction.Element>
</dxb:InsertAction>
<dxb:InsertAction ContainerName="CustomCommandsGroup">
<dxb:InsertAction.Element>
<dxb:BarButtonItem LargeGlyph="{dx:SvgImageSource Uri='/CustomizeReportDesignerToolbar;component/Images/About.svg'}"
Content="About" ItemClick="AboutButton_ItemClick"/>
</dxb:InsertAction.Element>
</dxb:InsertAction>
</dxrud:ReportDesigner.RibbonCustomizationActions>
</dxrud:ReportDesigner>
</Window>