Email Editor
- 2 minutes to read
The Email Editor (EmailBox) is a predesigned email input field with automatic email address validation and error indication.
Email Address
Use the editor’s Email or EditValue property to get an email typed by a user, or set it in code.
string email = emailBox1.Email;
object objEmail = emailBox1.EditValue;
Handle the EditValueChanged event to respond to email changes.
Field Labels & Prompt Text
Use the HeaderLabel, FooterLabel, and Placeholder properties to specify the corresponding labels and placeholder.

emailBox1.HeaderLabel = "Email";
emailBox1.FooterLabel = "This must be your business email address.";
emailBox1.Placeholder = "example@devexpress.com";
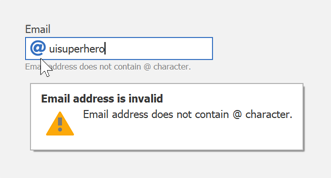
Email Validation & Error Indication
The Email Editor automatically validates the input value to ensure it is a properly formatted email address. If email validation fails, the editor displays a warning hint and the text-based feedback below the edit box if the editor displays the footer label.

Warning Tooltip Customization
Use the InvalidEmailWarningTitle property to specify a custom title of a warning hint.
Turn off the ShowInvalidEmailWarningToolTip option to not display a warning hint.
Show a Custom Leading Icon
Use the LeadingIconOptions property to specify a custom icon or hide the default leading icon.
HTML & CSS Template Customization
The Email Editor is created with HTML & CSS templates. This allows you to create fully custom text input controls. Template customizations are handled with our HTML Template Editor that is integrated into the Visual Studio IDE. This tool uses an embedded Syntax Editor with autocomplete, tag navigation, and preview.