Edit Form
- 8 minutes to read
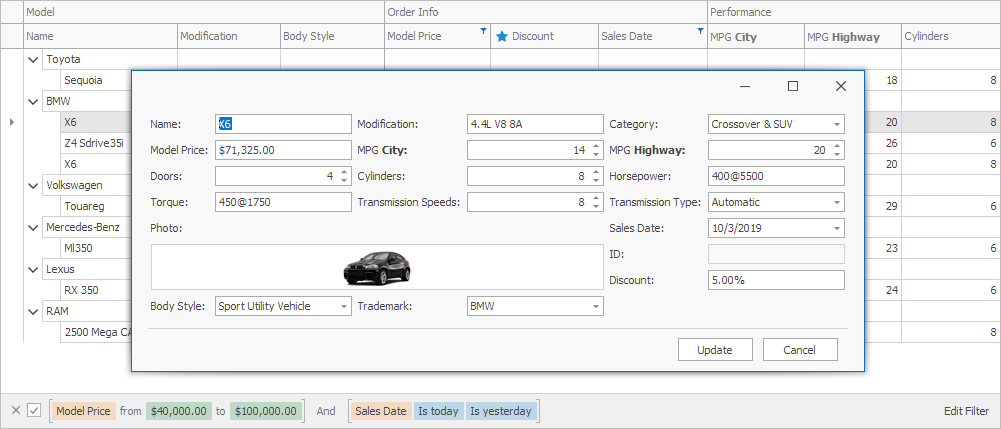
Instead of In-place Editors, cell values can be edited in a modal form — Edit Form. To invoke the Edit Form, users can double-click a node, press the Enter or F2 key.

To enable the Edit Form, set the TreeList.OptionsBehavior.EditingMode property to EditForm.
using DevExpress.XtraTreeList;
treeList1.OptionsBehavior.EditingMode = TreeListEditingMode.EditForm;
Options
The TreeList.OptionsEditForm property provides access to the following Edit Form options:
- BindingMode — Gets or sets whether changes in the Edit Form are immediately applied to cells in the Tree List or only when the user closes the Edit Form.
- EditFormColumnCount — Gets or sets the number of layout columns in the Edit Form.
- FormCaptionFormat — Gets or sets a custom caption for the Edit From. Use field names in braces {} to display field values in the caption.
- PopupEditFormWidth — Gets or sets the width of the Edit Form.
- ShowOnDoubleClick — Gets or sets whether the Edit Form is opened with a double-click.
- ShowOnEnterKey — Gets or sets whether the Edit Form is opened with the Enter key.
- ShowOnF2Key — Gets or sets whether the Edit Form is opened with the F2 key.
- CustomEditFormLayout — Gets or sets a custom Edit Form.
Show and Hide the Edit Form in Code
Use the following methods to open/close the Edit Form in code:
- TreeList.ShowEditForm(TreeListNode) — Opens the Edit Form for the specific Tree List node. If the
nodeparameter is not set, the Edit Form opens for the currently focused node. - TreeList.CloseEditForm() — Closes the Edit Form.
Editors on the Edit Form
The default Edit Form contains editors for each column in the Tree List. To implement a custom edit logic (for example, filter values in an editor depending on a value selected in another editor), you can either customize editors on the default Edit Form or create a custom Edit Form.
Default Edit Form
Handle the following events to customize editors on the default Edit Form:
- EditFormShowing — fires when the form is about to be displayed and allows you to cancel the action.
- EditFormPrepared — fires when the form is created. Use the BindableControls event argument to access editors on the form. For example, you can subscribe to an editor’s EditValueChanged event.
- EditFormHidden — fires when the form is closed. Use this event to unsubscribe from events that you handled in the previous event. Use the BindableControls event argument to access the editors.
Note
The Edit Form is a ContainerControl that contains editors bound to data fields in the underlying data source. Editors on the Edit Form are different from editors used in in-place (in-cell) edit mode. Do not use the TreeList control’s properties (for example, TreeList.ActiveEditor) to access an editor on the Edit Form.
Example 1
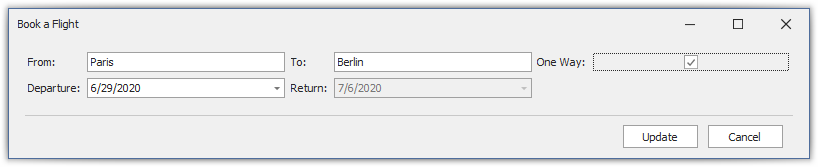
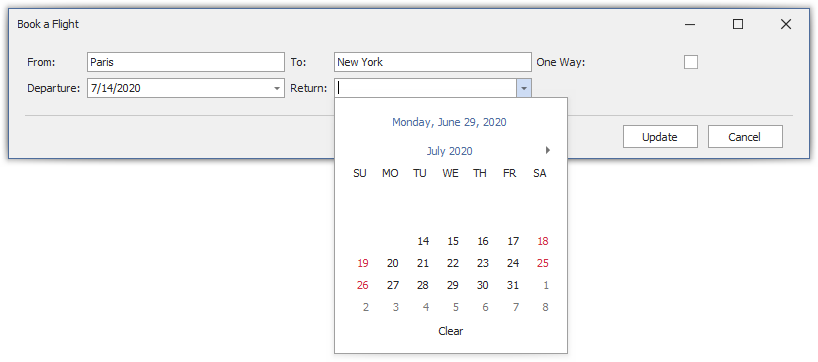
The control displays a list of booked flights. A user edits flights in the Edit Form. The code below shows how to do the following:
disable the Return field if the One Way option is selected

set the Return field’s minimum value to the Departure field’s value

using DevExpress.XtraEditors;
treeList1.OptionsBehavior.EditingMode = DevExpress.XtraTreeList.TreeListEditingMode.EditForm;
treeList1.EditFormPrepared += TreeList1_EditFormPrepared;
treeList1.EditFormHidden += TreeList1_EditFormHidden;
CheckEdit editOneWay;
DateEdit editDeparture;
DateEdit editReturn;
private void TreeList1_EditFormPrepared(object sender, DevExpress.XtraTreeList.EditFormPreparedEventArgs e) {
editDeparture = e.BindableControls["Departure"] as DateEdit;
editReturn = e.BindableControls["Return"] as DateEdit;
editOneWay = e.BindableControls["One Way"] as CheckEdit;
if (editOneWay != null)
editOneWay.EditValueChanging += EditOneWay_EditValueChanging;
if(editDeparture != null)
editDeparture.EditValueChanged += EditDeparture_EditValueChanged;
}
private void EditDeparture_EditValueChanged(object sender, EventArgs e) {
editReturn.Properties.MinValue = (DateTime)editDeparture.EditValue;
}
private void EditOneWay_EditValueChanging(object sender, DevExpress.XtraEditors.Controls.ChangingEventArgs e) {
if ((bool)e.NewValue)
editReturn.Enabled = false;
else
editReturn.Enabled = true;
}
private void TreeList1_EditFormHidden(object sender, DevExpress.XtraTreeList.EditFormHiddenEventArgs e) {
if (editOneWay != null)
editOneWay.EditValueChanging -= EditOneWay_EditValueChanging;
if(editDeparture != null)
editDeparture.EditValueChanged -= EditDeparture_EditValueChanged;
editOneWay = null;
editDeparture = null;
editReturn = null;
}
Example 2
The code below shows how to prevent the Edit Form from being shown in a particular case, focus an editor in the Edit Form, subscribe to the editor’s events, and get the clicked button when the Edit Form is closed.
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraTreeList;
// Prevents the Edit Form from being shown depending on the cell data.
private void treeList1_EditFormShowing(object sender, DevExpress.XtraTreeList.EditFormShowingEventArgs e) {
if (e.Node.GetValue(colCity).Equals("Berlin"))
e.Allow = false;
}
// Focuses the editor in the Edit Form that corresponds to the column focused in the Tree List.
// Subscribes to an editor's events.
private void treeList1_EditFormPrepared(object sender, DevExpress.XtraTreeList.EditFormPreparedEventArgs e) {
TreeList treeList = sender as TreeList;
Control editor = e.BindableControls[treeList.FocusedColumn];
if (editor != null) {
editor.Focus();
((IContainerControl)e.Panel).ActivateControl(editor);
}
TextEdit textEdit = e.BindableControls[colCity] as TextEdit;
if (textEdit != null)
textEdit.EditValueChanging += TextEdit_EditValueChanging;
}
private void TextEdit_EditValueChanging(object sender, ChangingEventArgs e) {
// ...
}
// Unsubscribes from the editor's events.
// Shows a message depending on the clicked button.
private void treeList1_EditFormHidden(object sender, DevExpress.XtraTreeList.EditFormHiddenEventArgs e) {
TextEdit textEdit = e.BindableControls[colCity] as TextEdit;
if (textEdit != null)
textEdit.EditValueChanging -= TextEdit_EditValueChanging;
if (e.Result == EditFormResult.Update)
XtraMessageBox.Show("Changes are successfully saved.");
}
Tip
DevExpress controls support consistent UIs and APIs within similar features. You can use the same approach to customize the Edit Form in the Data Grid and Gantt Control.
Custom Edit Form
Complete the steps below to display a custom user control instead of the default Edit Form:
- use the EditFormUserControl class as a base class for a custom Edit Form;
- place editors onto the created Edit Form;
- bind editors to data fields (see below);
- assign the created Edit Form to the CustomEditFormLayout property.
Extender Properties
The EditFormUserControl is an IExtenderProvider. To bind editors to data fields, use the following extender properties allocated to editors by the EditFormUserControl:
FieldName— gets or sets the name of the data field that is bound to the editor.In code, you can use the GetBoundFieldName(Control) and SetBoundFieldName(Control, String) methods to specify the bound data field.
PropertyName— gets or sets the name of the property that specifies the editor value. Default properties are the Control.Text and BaseEdit.EditValue property depending on the editor type.In code, you can use the GetBoundPropertyName(Control) and SetBoundPropertyName(Control, String) methods to specify the bound property.
Example
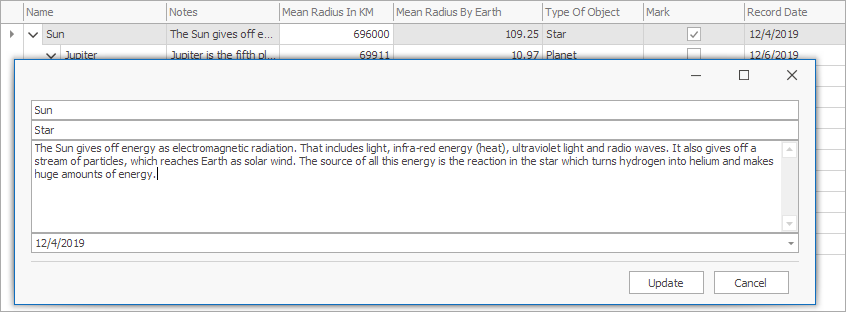
The code below creates a custom Edit Form.

using DevExpress.XtraEditors;
using DevExpress.XtraTreeList;
treeList.OptionsBehavior.EditingMode = TreeListEditingMode.EditForm;
// Create a custom EditForm
var control = new EditFormUserControl();
control.Height = treeList.Height / 2;
// Add editors
MemoEdit memoEditNotes = new MemoEdit();
memoEditNotes.Dock = DockStyle.Fill;
TextEdit textEditName = new TextEdit();
textEditName.Dock = DockStyle.Top;
TextEdit textEditType = new TextEdit();
textEditType.Dock = DockStyle.Top;
DateEdit dateEditDate = new DateEdit();
dateEditDate.Dock = DockStyle.Bottom;
control.Controls.Add(memoEditNotes);
control.Controls.Add(dateEditDate);
control.Controls.Add(textEditType);
control.Controls.Add(textEditName);
// Bind the editors to data source fields
control.SetBoundFieldName(memoEditNotes, "Notes");
control.SetBoundFieldName(textEditName, "Name");
control.SetBoundFieldName(textEditType, "TypeOfObject");
control.SetBoundFieldName(dateEditDate, "RecordDate");
// Assign the Edit Form to the Tree List
treeList.OptionsEditForm.CustomEditFormLayout = control;
Note
Run the following demo for the complete example: Edit nodes with a custom Edit Form.