Drag-and-Drop Behavior
- 7 minutes to read
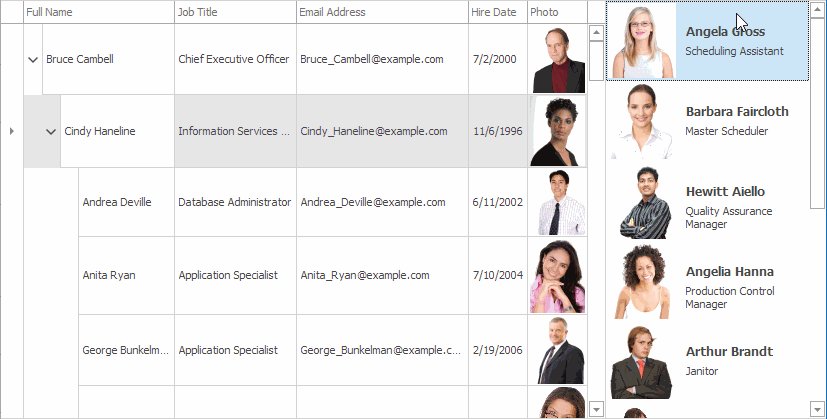
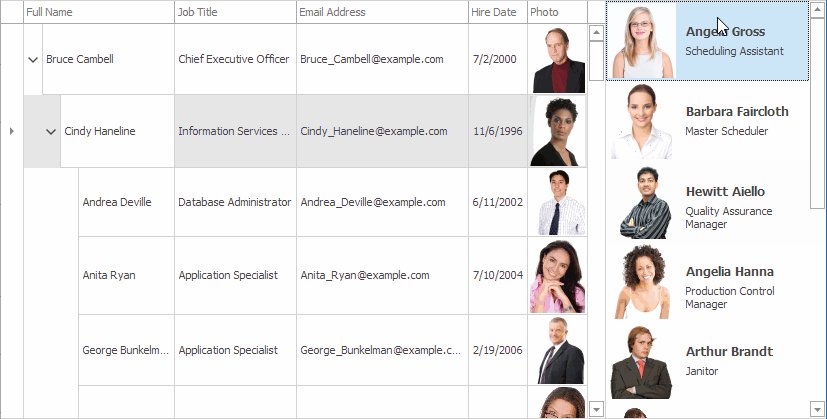
You can attach the Drag-and-Drop Behavior to a data control. This allows users to move/reorder data items with the mouse.

The Drag-and-Drop Behavior has the following advantages over the standard DoDragDrop method:
- A drag operation is automatically initiated. You do not need to handle mouse events.
- Event arguments already include data items that are dragged.
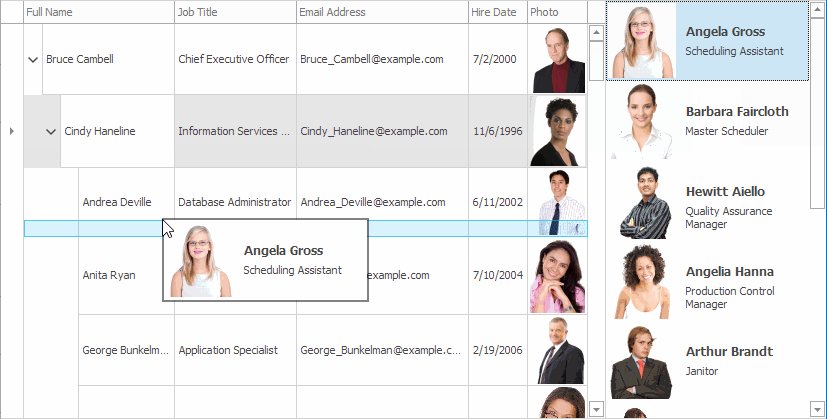
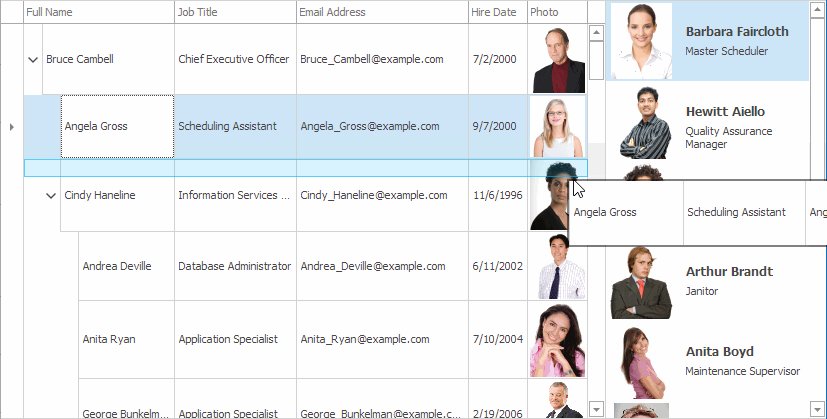
- A preview of the dragged element(s) is displayed during the drag operation.
- The mouse pointer indicates whether the user can drop items at the current position.
- An insert indicator shows the place where data items will be inserted.
You can try out the Drag-and-Drop Behavior in the following demo applications:
Supported Controls
The Behavior can be attached to the following controls:
With this Behavior, you can drag items between supported controls only. To drag items between any controls, use the standard drag-and-drop engine. See the following help topic for information: DoDragDrop.
See the help topics listed below for more information about DevExpress controls that support a built-in drag-and-drop engine.
Typical scenarios
Reorder data items
Attach Behavior to a control to allow users to change the order of data items in that control.
Move data items
Attach Behavior to each control between which users should move data items (for example, from one Data Grid to another, from a Data Grid to a Tree List). If both Data Grids/Tree Lists have the same columns, no more actions are required. If data structure differs, you need to handle drag events to convert data items. See the following demo for an example: Drag and Drop module in the XtraTreeList MainDemo.
Attach Drag-and-Drop Behavior to main and detail views to allow users to move data items between detail views in a Data Grid with master-detail data presentation. See the following topic for an example: DragDropEvents.
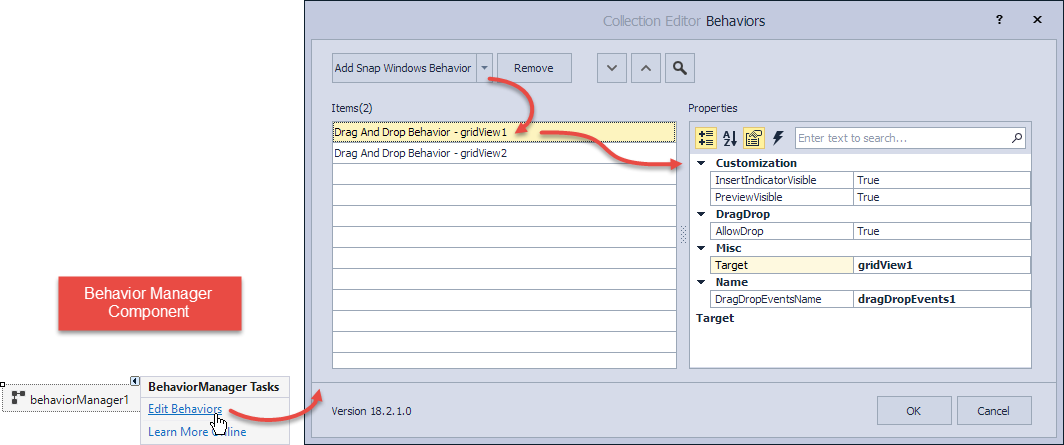
How to Attach the Drag-and-Drop Behavior to a Control in the Designer
Follow the steps below to associate Behavior with a control:
- Drop the
BehaviorManagercomponent from Visual Studio’s Toolbox onto a form. - Use the component’s smart tag menu to invoke the Manager’s collection editor.
- Use the editor to add the Drag-and-Drop Behavior to the Manager’s collection.
The
Targetproperty is set to a control on the form that supports Behavior. You can change the target control.
Important
The attached Drag-and-Drop Behavior is disabled if the Control.AllowDrop property is set to true. It is assumed that you use the standard drag-and-drop engine in this case.
Do not confuse the Control.AllowDrop property with the Behavior’s AllowDrop property.
In the Behavior editor’s Properties section, you can specify the following options.
Option | Description |
|---|---|
| Specifies the control/view to which the Behavior is attached. |
Specifies whether a preview of dragged element(s) is displayed during the operation. | |
Specifies whether to show where data items will be inserted. You can customize the indicator in a DragOver event handler. | |
Specifies whether users are allowed to drag data items from the control. Set this property to | |
Specifies whether users are allowed to drop data items on the control. Set this property to | |
| Specifies the name of the DragDropEvents component that you can use to subscribe to drag events (see below). |
Note
A drag-and-drop operation is initiated when a user clicks a row. If there is a cell editor beneath the mouse pointer, it intercepts mouse events and cancels the drag-and-drop operation. To prevent this from happening, you can set the EditorShowMode property (EditorShowMode for the Data Grid, EditorShowMode for the Tree List) to a value different from Default or MouseDown. Otherwise, use the Row Indicator to drag rows (see Row Indicator Panel for the Data Grid, Node Indicator Panel for the Tree List).
How to Attach the Drag-and-Drop Behavior to a Control in Code
Use the BehaviorManager.Attach method to associate the Behavior with a control in code. To remove the Behavior, use the BehaviorManager.Detach method.
The code below shows how to associate Behavior with two Data Grids, specify options, and add event handlers.
using DevExpress.Utils.Behaviors;
using DevExpress.Utils.DragDrop;
BehaviorManager behaviorManager1 = new BehaviorManager(this.components);
//Use the Attach method to assign Behavior to a control in code.
behaviorManager1.Attach<DragDropBehavior>(gridView1, behavior => {
behavior.Properties.AllowDrop = true;
behavior.Properties.InsertIndicatorVisible = true;
behavior.Properties.PreviewVisible = true;
behavior.DragDrop += Behavior_DragDropToGrid1;
});
behaviorManager1.Attach<DragDropBehavior>(gridView2, behavior => {
behavior.Properties.AllowDrop = false;
behavior.Properties.InsertIndicatorVisible = false;
behavior.Properties.PreviewVisible = false;
behavior.DragDrop += Behavior_DragDropToGrid2;
});
//Use the Detach method to remove Behavior.
behaviorManager1.Detach<DragDropBehavior>(gridView1);
behaviorManager1.Detach<DragDropBehavior>(gridView2);
The BehaviorManager.Attach method returns an IDisposable object. You can also call its Dispose() method to remove Behavior.
using DevExpress.Utils.Behaviors;
using DevExpress.Utils.DragDrop;
BehaviorManager behaviorManager1 = new BehaviorManager(this.components);
//Use the Attach method to assign Behavior to a control in code.
var dragDropBehavior1 = behaviorManager1.Attach<DragDropBehavior>(gridView1, behavior => {
behavior.Properties.AllowDrop = true;
behavior.Properties.InsertIndicatorVisible = true;
behavior.Properties.PreviewVisible = true;
behavior.DragDrop += Behavior_DragDropToGrid1;
});
//You can also use the Dispose method to remove Behavior.
dragDropBehavior1.Dispose();
If the BehaviorManager is no longer needed, you can call its Dispose() method to remove all Behaviors and dispose of the Manager.
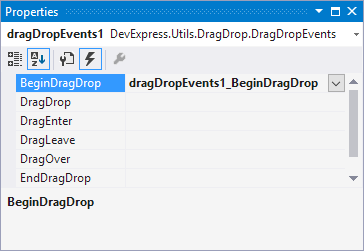
How to Customize Drag-and-Drop Operations
The DragDropEvents component is added to your form when you attach the Behavior to a control in the designer. You can find its name in the Behavior editor’s Properties section. Use this component to handle the following events:
Event | Description |
|---|---|
Occurs when a drag-and-drop operation is initiated. | |
Occurs when a data item is dragged into the control’s bounds. | |
Occurs when a data item is dragged over the control’s bounds. | |
Occurs when a data item is dragged out of the control’s bounds. | |
Occurs when a data item is dropped on the control. | |
Occurs when a drag-and-drop operation is completed. |
You can add event handlers in the designer or in code.

dragDropEvents1.DragDrop += dragDropEvents1_DragDrop;
dragDropEvents1.DragOver += dragDropEvents1_DragOver;
If you attach the Behavior in code, the DragDropEvents component is not added to the form. Use the Behavior’s events in this case.
behaviorManager1.Attach<DragDropBehavior>(gridView1, behavior => {
behavior.DragDrop += Behavior_DragDropToGrid2;
});
Drag-and-Drop Manager
The static (Shared in VB) DragDropManager.Default property specifies the default Drag-and-Drop Behavior Manager. You can use this Manager handle drag-and-drop events in a centralized way or specify settings. See the following demo for an example: Drag and Drop module in the XtraTreeList MainDemo.
Business Object Requirements
Business objects must have a default constructor with no parameters if Behavior is attached to data-aware controls that store these objects defined in code. Otherwise, rows that display these objects cannot be moved between controls.
If a business object does not have a default constructor, you must handle the target control’s DragOver and DragDrop events to move/copy the dragged item. See DragDrop for an example.
Note
The Behavior copies/moves data displayed in a control, not the data source’s records. For example, if a data object exposes fields that are not associated with the control’s columns, the values of these fields will be lost.