Navigation and Layout
- 2 minutes to read
The following DevExpress Win10 App controls enable you to build a simple or compound layout of controls within a form with intrinsic support for consistent control arrangement.
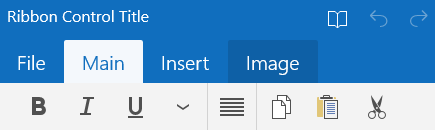
Ribbon Control

The Ribbon Control provides a light, modern and sharper looking way to organize your application menus by grouping your commands into separate tabs and groups. The control ships with the following features.
- Two different displaying modes (Normal, and AutoHide).
- Support for auto-hiding less important items when the control’s size is reduced and a flexible way to design the corresponding auto-hide rules.
- A root application menu represented by Backstage View.
- The embedded Help Pane element that contains the most commonly used items.
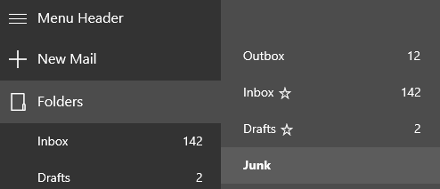
Hamburger Menu

The Hamburger Menu is a powerful control that unites capabilities of menu and navigation systems. While the navigation items and sub-items provides a flexible way to implement the navigation functionality of the desired complexity, radio groups, checkboxes, hyperlinks, etc. allows you to provide an end-user with an easy way to change settings of your application and execute various commands. In addition to the mentioned capabilities, the Hamburger Menu also provides the following features:
- Three different View States with the support for the adaptive layout.
- The embedded interaction with the application frame and the capabilty to customize the title.
- Automatic synchronization with the currently selected page.
- A special BottomBar section that may contain the most popular application commands.
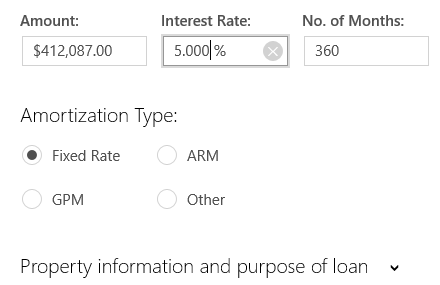
Layout Control

The Layout Control enables you to build a simple or compound layout of controls within a form with the intrinsic support for consistent control arrangement. It’s features include:
- Ability to use controls as group items.
- Expandable and borderless groups.
- Ability to specify different layout directions of items in the Landscape and Portrait modes.
- Automatic control rearrangement when the application’s snapped state is enabled.
- MVVM design pattern support enabling you to populate groups with items from underlying data collections.
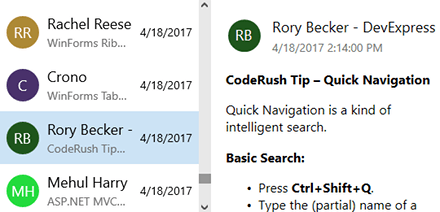
Master-Detail Pattern

The Master-Detail Pattern is used to build a list-details layout. It’s features include:
- Stacked and side-by-side display modes.
- Adaptive layout.
- MVVM support.