Build Binding Paths
- 4 minutes to read
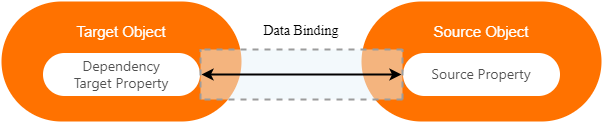
WPF data binding mechanism allows you to bind a dependency property (Target Property) to another property (Source Property).

To use the standard WPF data binding mechanism, the Target Property should be read-write. If you need to bind a read-only property, use the DevExpress ReadOnlyDependencyPropertyBindingBehavior.
The Source Property can be a regular or dependency property.
If you use a dependency Source Property, the target property is updated when the source property changes.
If you use a regular Source Property, make sure its class implements the INotifyPropertyChanged interface. The data binding mechanism can then track changes and update the target property.
Common Binding Scenarios
Bind to a Data Context Property
Data binding assumes that DataContext is the source object if you only specify a binding path.
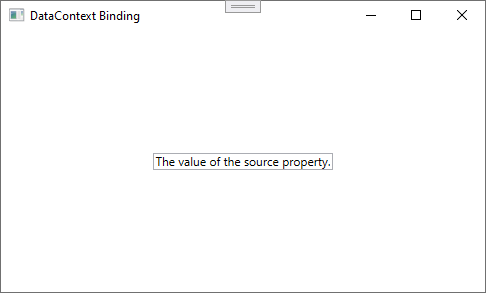
In the following code sample, the TextBox‘s DataContext is the ViewModel object. This object includes the SourceProperty that you can use as a binding source for the Text property:
<Window x:Class="BindingSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:BindingSample"
Title="DataContext Binding" Height="300" Width="500">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<TextBox Text="{Binding SourceProperty}"/>
</Grid>
</Window>
using System.ComponentModel;
using System.Runtime.CompilerServices;
public class ViewModel : INotifyPropertyChanged {
string sourceProperty = "The value of the source property.";
public string SourceProperty {
get { return sourceProperty; }
set {
if(sourceProperty == value) return;
sourceProperty = value;
RaisePropertyChanged();
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void RaisePropertyChanged([CallerMemberName] string propertyname = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyname));
}
}

You can check which object is an element’s DataContext if you are not sure.
Refer to the following help topic for more information: Data binding overview.
Self Binding
You can bind two properties within the same object:
<TargetObject TargetProperty="{Binding Path=SourceProperty, RelativeSource={RelativeSource Mode=Self}}"/>
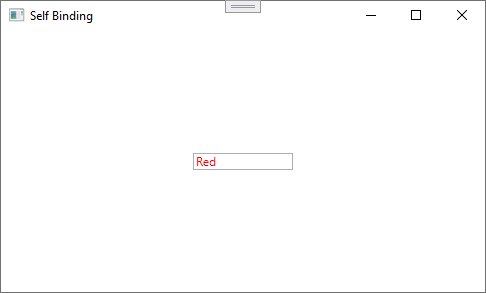
The following code sample binds Foreground to Text in a TextBox:
<TextBox Text="Red"
Foreground="{Binding Text, RelativeSource={RelativeSource Self}}"/>
<!-- You can also use the DXBinding mechanism to simplify the binding string like follows: -->
<!-- Foreground="{DXBinding '@s.Text'}" -->

Bind to a Parent Element’s Property
This data binding goes up the visual element tree. It searches for a parent object whose type matches ParentObjectType. Use this binding if you know that a specific container type holds the required data.
<TargetObject TargetProperty="{Binding Path=SourceProperty, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ParentObjectType}}}"/>
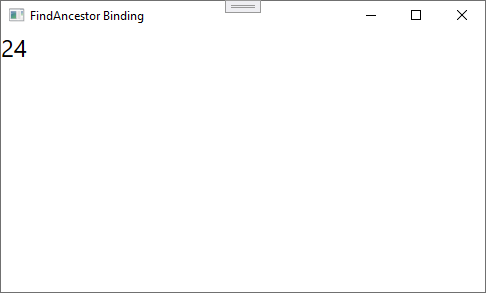
The following code sample binds the Text property of the TextBox to its parent Window‘s FontSize property value:
<Window x:Class="BindingSample.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FindAncestor Binding" Height="300" Width="500"
xmlns:local="clr-namespace:BindingSample"
FontSize="24">
<Grid>
<TextBlock Text="{Binding FontSize, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type local:Window3}}}"/>
<!-- You can also use the DXBinding mechanism to simplify the binding string like follows: -->
<!-- Text="{DXBinding '@a($local:Window3).FontSize'}" -->
</Grid>
</Window>

Bind to a Property in a Named Element
You can specify the source object by its Name.
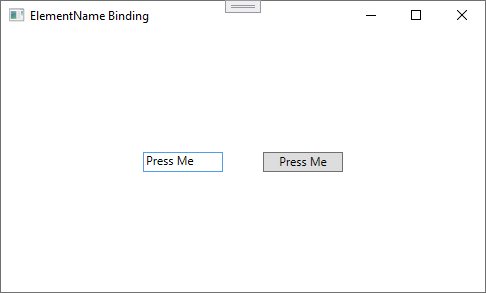
The following code sample binds the Button‘s Content property to the Text property in an element named textBox:
<StackPanel>
<TextBox Name="textBox" Text="Press Me"/>
<Button Content="{Binding Text, ElementName=textBox}"/>
<!-- You can also use the DXBinding mechanism to simplify the binding string like follows: -->
<!-- Content="{DXBinding '@e(textBox).Text'}" -->
</StackPanel>

TemplateBinding
TemplateBinding allows you to bind a property in the ControlTemplate to the control’s property.
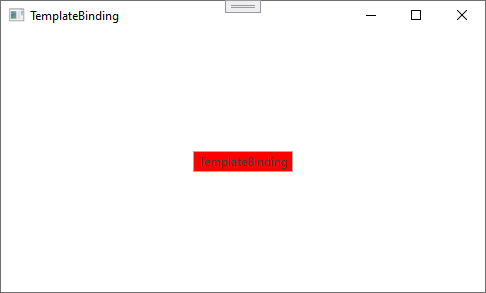
For example, the following code sample overrides the ContentControl‘s template. The TemplateBinding binds the TextBox‘s property to the ContentControl‘s property:
<ContentControl Background="Red">
<ContentControl.Template>
<ControlTemplate TargetType="ContentControl">
<TextBox Text="TemplateBinding"
Background="{TemplateBinding Background}"/>
<!-- This binding string is equal the string below: -->
<!-- Background="{Binding Background, RelativeSource={RelativeSource Mode=TemplatedParent}}" -->
</ControlTemplate>
</ContentControl.Template>
</ContentControl>

Refer to the following help topic for more information: TemplateBinding.
Note
To avoid performance issues, use DataContext or Self Binding if possible.
Check What Object is an Element’s DataContext
If you do not know what object is the DataContext for a certain visual element, follow the steps below:
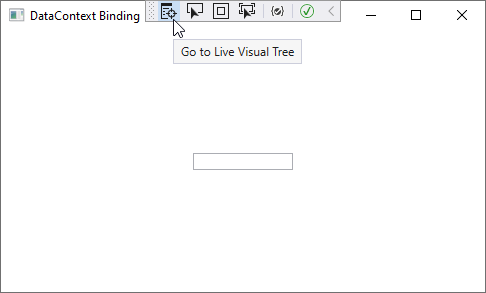
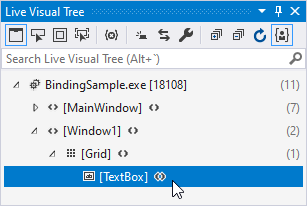
Open Live Visual Tree:

Select an element for which you want to check the DataContext:

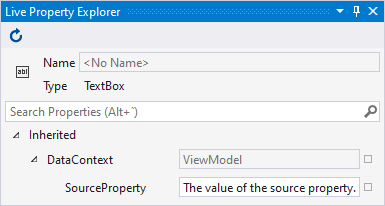
Visual Studio opens the Live Property Explorer where you can find the element’s DataContext object and its properties:

Tip
You can also use the Snoop utility to find an element’s DataContext.
If you know the element’s DataContext, you can build the following binding path:
<TextBox Text="{Binding SourceProperty}"/>

Detect Binding Issues
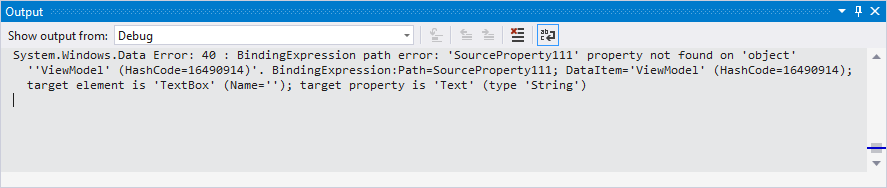
If you build a binding incorrectly, Visual Studio displays binding errors in the Output window:

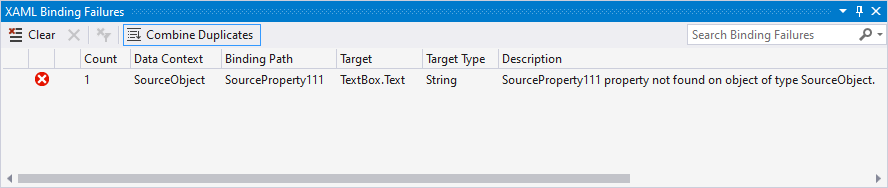
You can also use the XAML Binding Failures window to detect binding issues: