DockingDocumentUIService
- 6 minutes to read
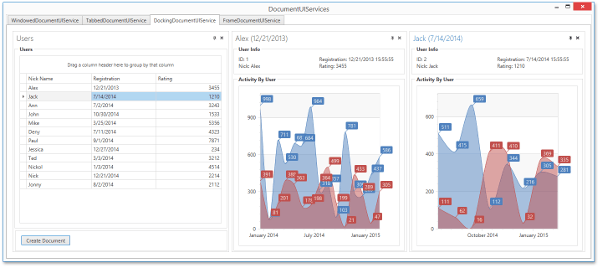
The DockingDocumentUIService is an IDocumentManagerService implementation that allows you to show documents as a DockLayoutManager‘s LayoutPanels added to a LayoutGroup.

Getting Started with DockingDocumentUIService
Assume that you need to implement a docked document UI. When an end-user double-clicks a grid row, a new document should be created and shown as a full-fledged LayoutPanel. This newly created document should display information from the clicked row, i.e., an end-user can get a document representation of each row.

Suppose the GridControl is defined in the following MainView.
<UserControl x:Class="DXDocumentUIServiceSample.View.MainView"
...
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:v="clr-namespace:DXDocumentUIServiceSample.View"
xmlns:vm="clr-namespace:DXDocumentUIServiceSample.ViewModel"
DataContext="{dxmvvm:ViewModelSource Type={x:Type vm:MainViewModel}}">
<Grid>
<GroupBox Header="Users">
<dxg:GridControl Name="grid" ItemsSource="{Binding Users}">
...
</dxg:GridControl>
</GroupBox>
...
</Grid>
</UserControl>
To handle and process the TableView.RowDoubleClick event at the ViewModel level, subscribe to this event via the EventToCommand class as shown in the code snippet below.
<dxg:GridControl Name="grid" ItemsSource="{Binding Users}">
...
<dxg:GridControl.View>
<dxg:TableView ... >
<dxmvvm:Interaction.Behaviors>
<dxmvvm:EventToCommand
EventName="RowDoubleClick"
Command="{Binding CreateDocumentCommand}"
CommandParameter="{Binding ElementName=grid, Path=CurrentItem}"/>
</dxmvvm:Interaction.Behaviors>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
To use the DockingDocumentUIService, add it to the MainView’s Interaction.Behaviors collection and associate it with an existing LayoutGroup (the layoutGroup in the code snippet below) via the DockingDocumentUIService.LayoutGroup property. If the LayoutGroup property is not specified, the CreateDocument method returns null and the required document isn’t created.
<dxdo:DockLayoutManager>
<dxdo:LayoutGroup Orientation="Horizontal">
<dxdo:LayoutPanel Caption="Users">
<v:MainView>
<dxmvvm:Interaction.Behaviors>
<dxdo:DockingDocumentUIService LayoutGroup="{Binding ElementName=layouGroup}"/>
</dxmvvm:Interaction.Behaviors>
</v:MainView>
</dxdo:LayoutPanel>
<dxdo:LayoutGroup x:Name="layouGroup" Caption="Panels" ItemHeight="*"/>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
Obtain the service from the View Model (to learn how to do this, see the Services in ViewModelBase descendants, Services in POCO objects topic); create a document by using one of the extension CreateDocument methods of the DocumentManagerServiceExtensions class; and show the newly created document by using its IDocument.Show method.
[POCOViewModel]
public class MainViewModel {
protected IDocumentManagerService DocumentManagerService { get { return this.GetService<IDocumentManagerService>(); } }
...
public void CreateDocument(object arg) {
IDocument doc = DocumentManagerService.FindDocument(arg);
if (doc == null) {
doc = DocumentManagerService.CreateDocument("DetailedView", arg);
doc.Id = DocumentManagerService.Documents.Count<IDocument>();
}
doc.Show();
}
}
To get detailed information about the document processing mechanism, refer to the Document Management System topic.
Customization Options
DockingDocumentUIService provides a set of properties that allow you to customize the document’s view.
- ViewServiceBase.ViewTemplate is used for setting a View that will be shown inside the LayoutPanel.
- ViewServiceBase.ViewTemplateSelector sets a DataTemplateSelector that chooses the view’s template based on custom logic.
- ViewServiceBase.ViewLocator sets a ViewLocator that creates a child View based on the passed view type.
These properties are used by the view creation mechanism. You can learn more about them in the following topic: View creation mechanisms
There are also properties that are used to customize the document’s container.
- DockingDocumentUIService.LayoutPanelStyle sets the document LayoutPanel’s style.
- DockingDocumentUIService.LayoutPanelStyleSelector sets a StyleSelector that returns a specific document’s LayoutPanel style.
Example
- DetailedView.xaml
- UserViewModel.cs
- MainWindow.xaml
- MainView.xaml
- MainViewModel.cs
- MainViewModel.vb
- UserViewModel.vb
<UserControl x:Class="DXDocumentUIServiceSample.View.DetailedView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:common="clr-namespace:DXDocumentUIServiceSample.Common"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<GroupBox Header="User Info" Grid.Row="0">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<TextBlock Text="{Binding Path=ID, Converter={common:StringAggregationConverter}, ConverterParameter=ID}"/>
<TextBlock Text="{Binding NickName, Converter={common:StringAggregationConverter}, ConverterParameter=Nick}"/>
</StackPanel>
<StackPanel Grid.Column="1">
<TextBlock Text="{Binding Registration, Converter={common:StringAggregationConverter}, ConverterParameter=Registration}"/>
<TextBlock Text="{Binding Rating, Converter={common:StringAggregationConverter}, ConverterParameter=Rating}"/>
</StackPanel>
</Grid>
</GroupBox>
<GroupBox Header="Activity By User" Grid.Row="1">
<dxc:ChartControl>
<dxc:XYDiagram2D>
<dxc:SplineAreaSeries2D DisplayName="Global Activity" LabelsVisibility="True" Transparency="0.5" DataSource="{Binding GlobalUserActivity}" ValueDataMember="Count" ArgumentDataMember="Month"/>
<dxc:SplineAreaSeries2D DisplayName="Local Activity" LabelsVisibility="True" Transparency="0.5" DataSource="{Binding LocalUserActivity}" ValueDataMember="Count" ArgumentDataMember="Month"/>
</dxc:XYDiagram2D>
</dxc:ChartControl>
</GroupBox>
</Grid>
</UserControl>