DrawerView.DrawerBehavior Property
Gets or sets how the Drawer behaves on opening / closing.
Namespace: DevExpress.XamarinForms.Navigation
Assembly: DevExpress.XamarinForms.Navigation.dll
NuGet Package: DevExpress.XamarinForms.Navigation
Declaration
public DrawerBehavior DrawerBehavior { get; set; }Property Value
| Type | Description |
|---|---|
| DrawerBehavior | The value that specifies how the drawer behaves on opening / closing. |
Available values:
| Name | Description |
|---|---|
| SlideOnTop | The drawer moves out over the content view to become visible. |
| Push | The drawer “pushes” the content area to become visible. |
| Reveal | The content area moves over to make the drawer visible. |
| Split | The drawer is always visible. |
Remarks
This property supports the following values:
Value | Sample Image | Description |
|---|---|---|
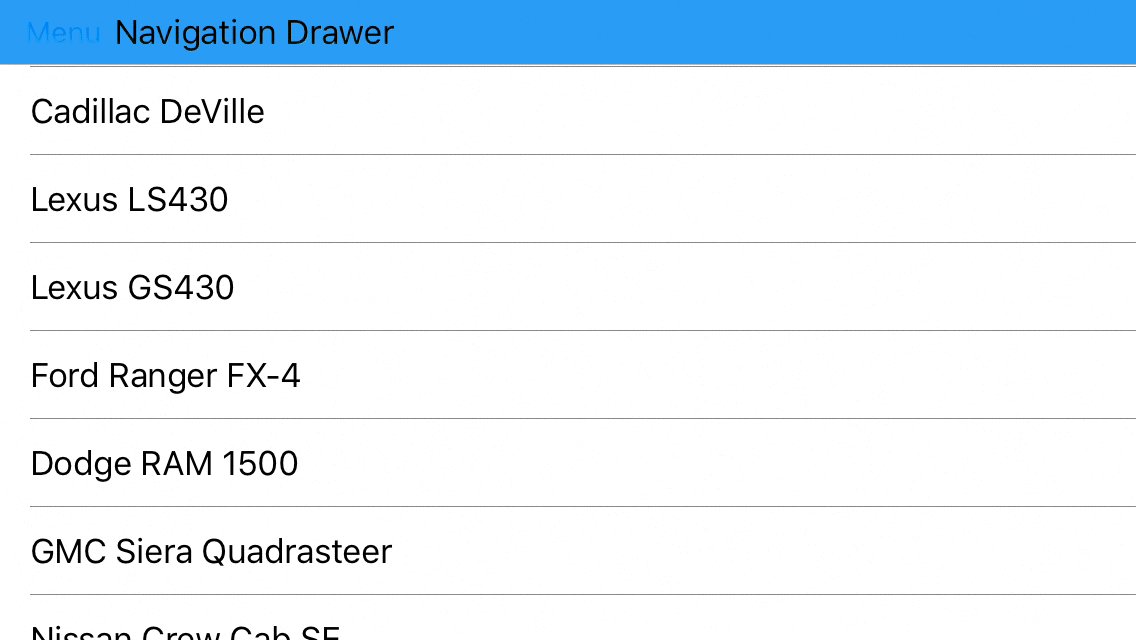
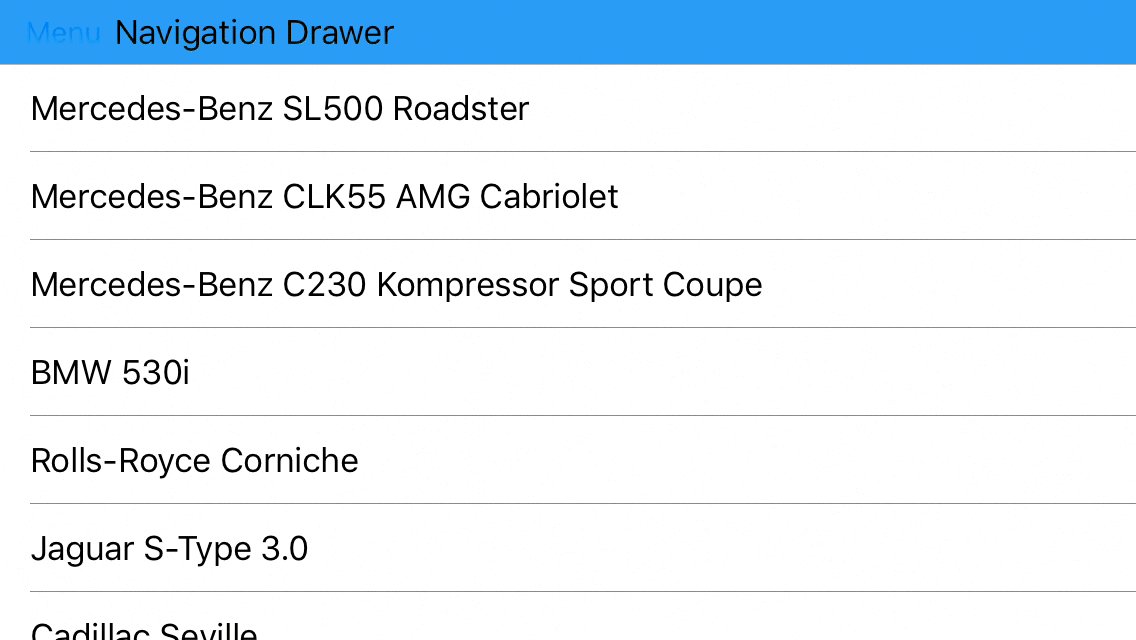
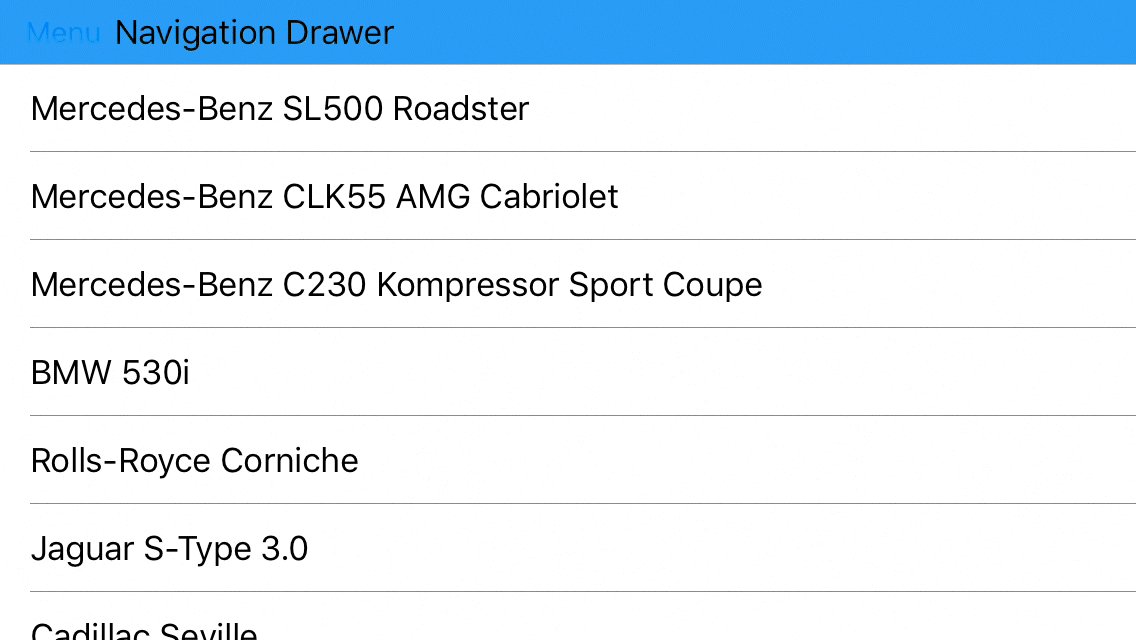
SlideOnTop |
| The drawer moves out over the content view to become visible. |
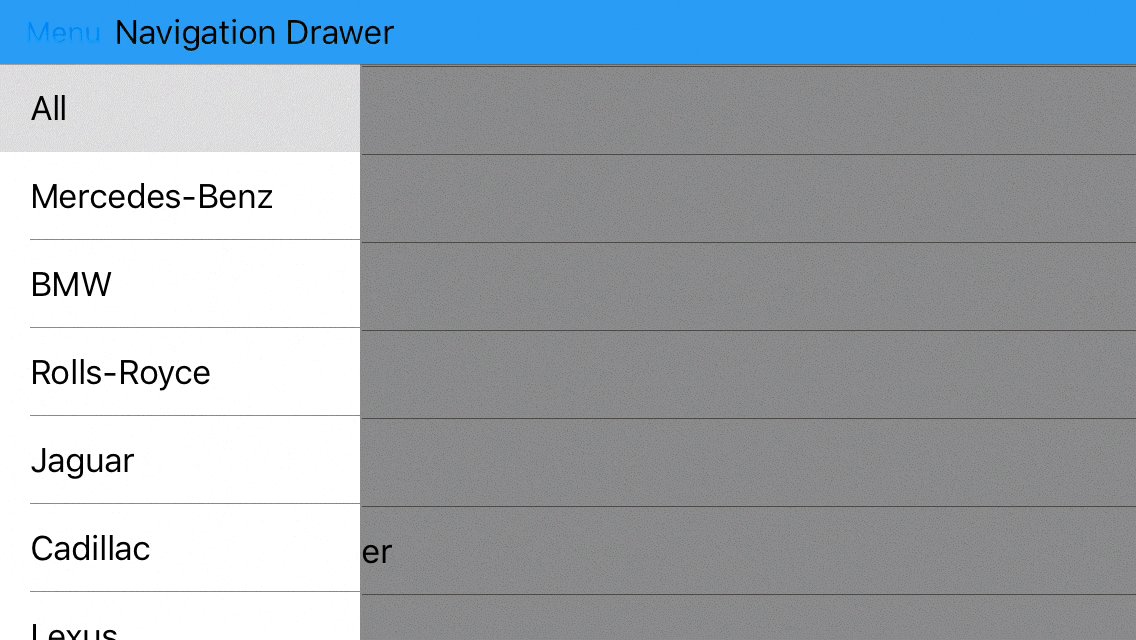
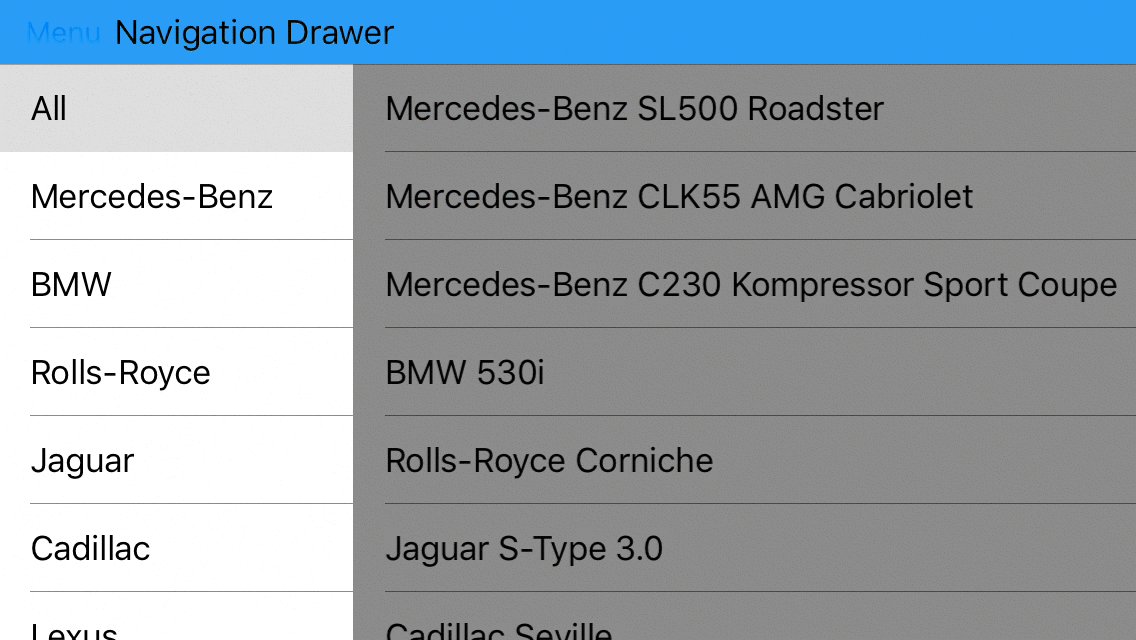
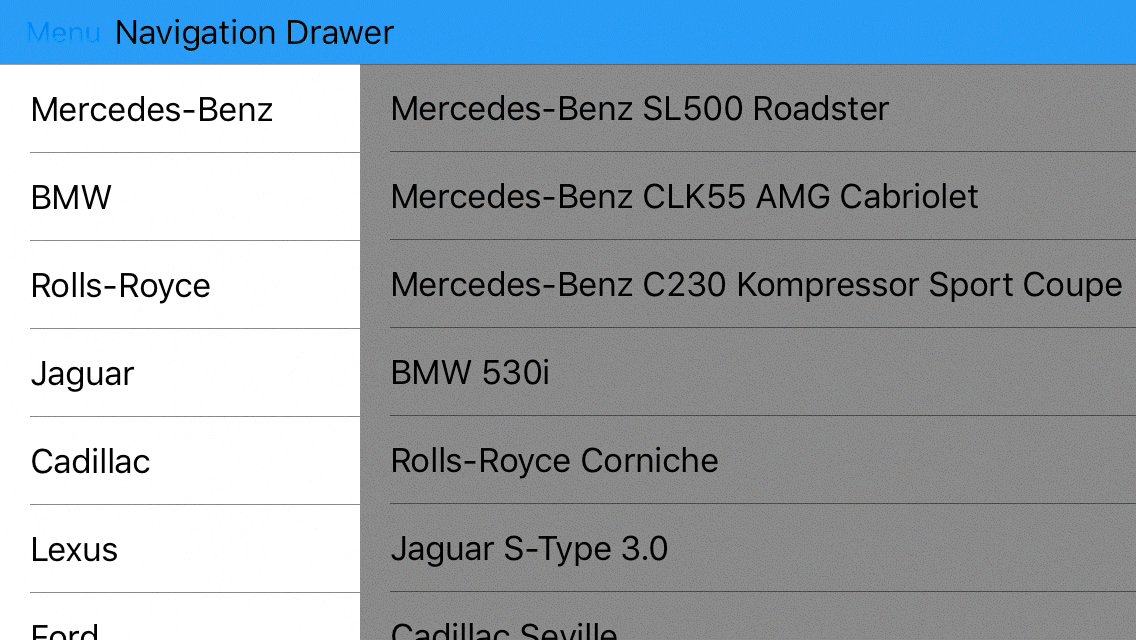
Reveal |
| The content area moves over to make the drawer visible. |
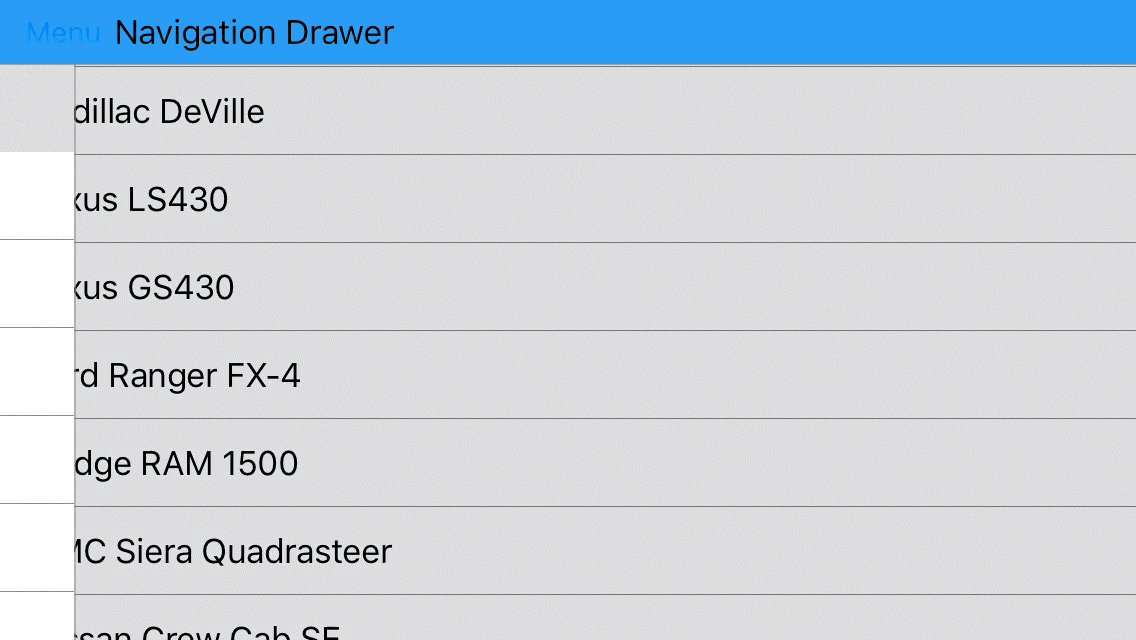
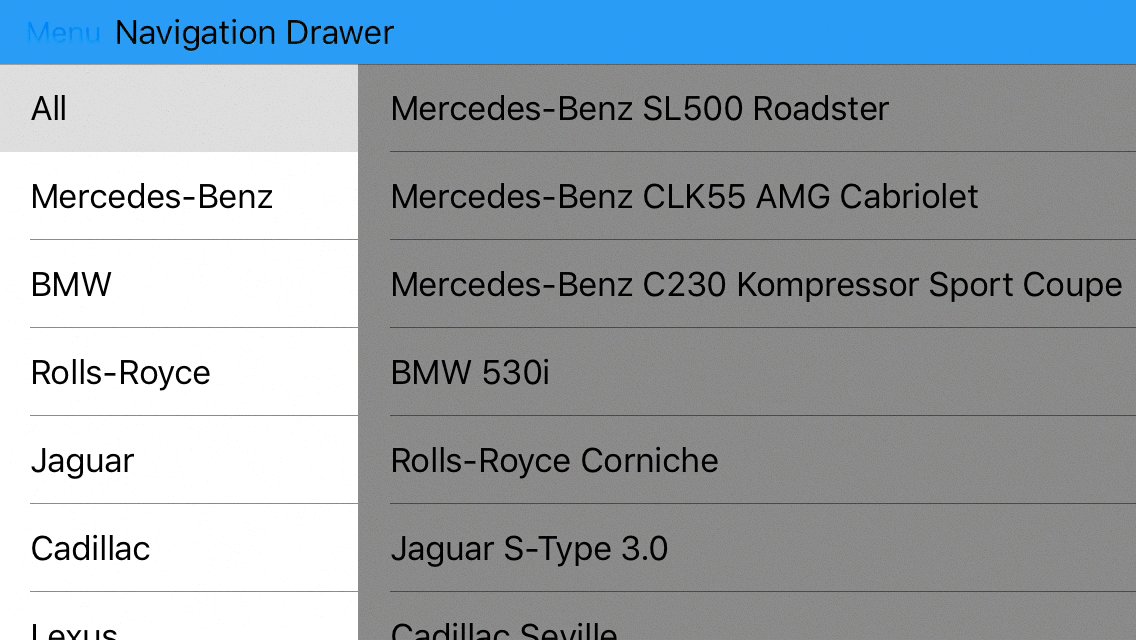
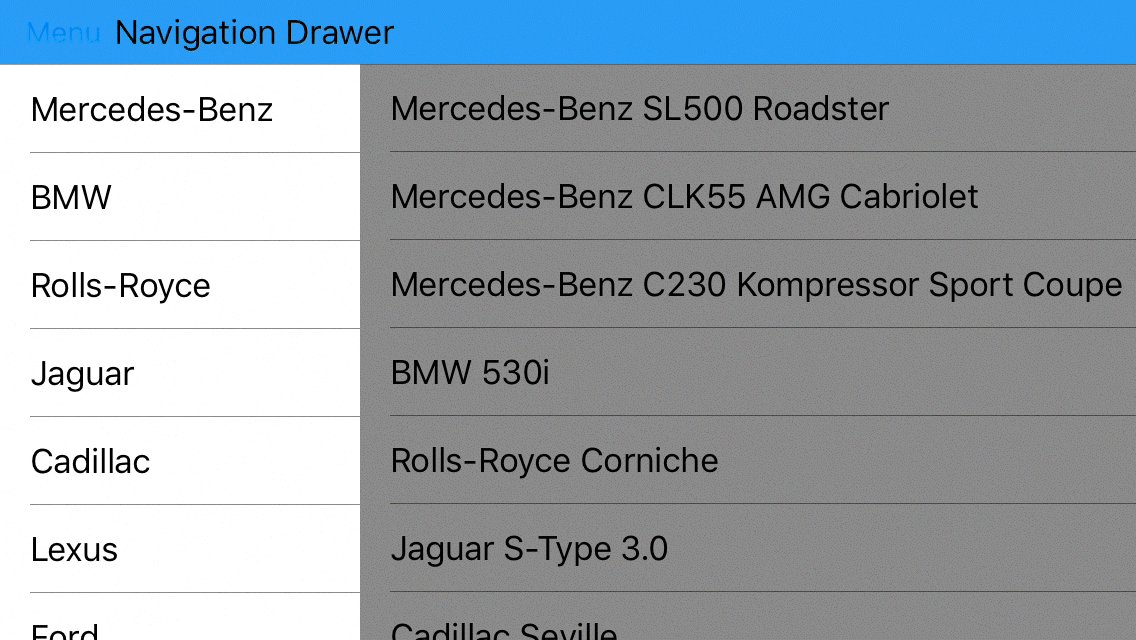
Push |
| The drawer “pushes” the content area to become visible. |
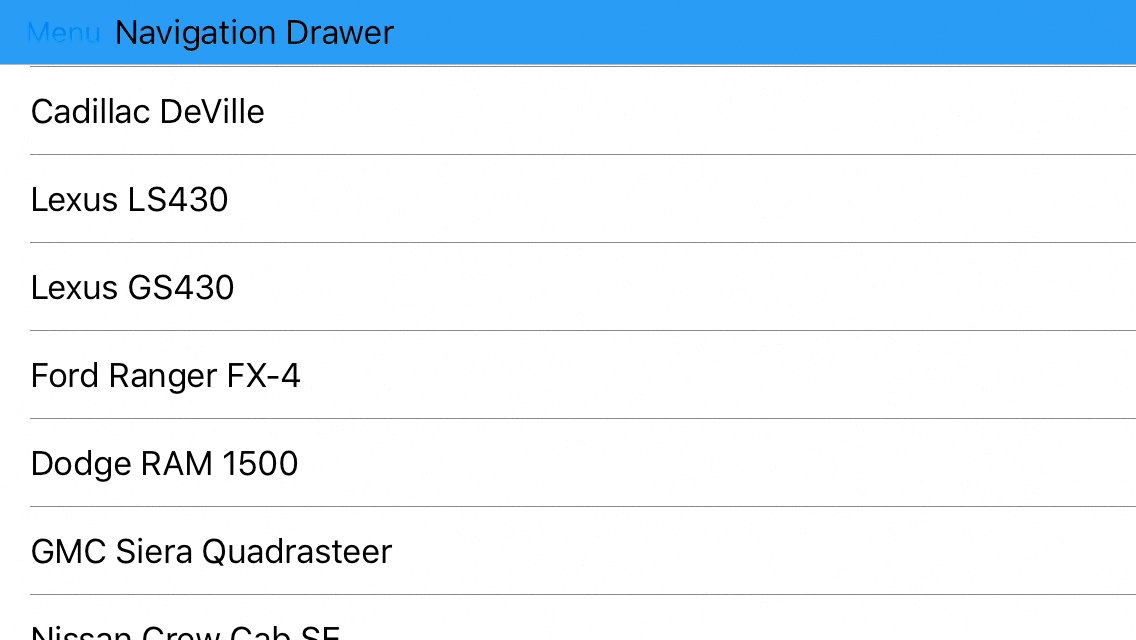
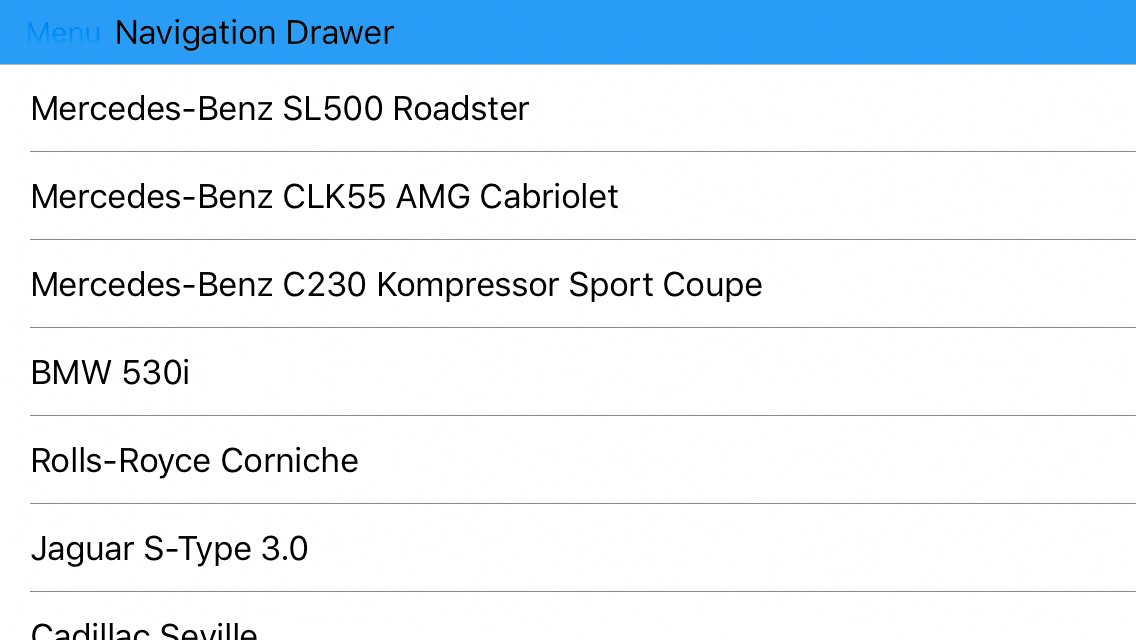
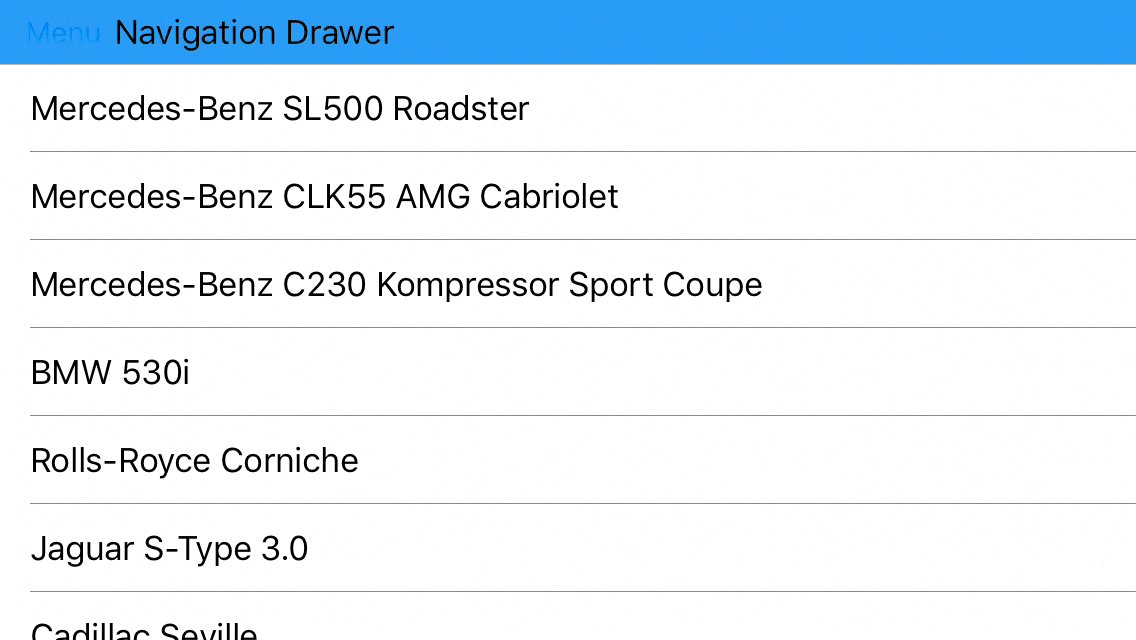
Split |
| The drawer is always visible. |
Example
The following example demonstrates how to configure the DrawerView’s basic properties.
<dxn:DrawerView
x:Name="drawer"
DrawerBehavior="SlideOnTop"
DrawerPosition="Left"
DrawerWidth="180"
IsScrimEnabled="True"
ScrimColor= "#80000000"
IsDrawerShadowVisible="true"
DrawerShadowHeight="1"
DrawerShadowRadius="1"
DrawerShadowColor="#808080">
<dxn:DrawerView.DrawerHeaderContent>
<view:DrawerHeader/>
</dxn:DrawerView.DrawerHeaderContent>
<dxn:DrawerView.DrawerFooterContent>
<view:DrawerFooter/>
</dxn:DrawerView.DrawerFooterContent>
<dxn:DrawerView.DrawerContent>
<ListView x:Name="categoryList"
ItemsSource="{Binding ItemsSource, Source={x:Reference self}}">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding GroupKey}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</dxn:DrawerView.DrawerContent>
<dxn:DrawerView.MainContent>
<ListView BindingContext="{x:Reference categoryList}"
ItemsSource="{Binding SelectedItem.Vehicles}">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding FullName}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</dxn:DrawerView.MainContent>
</dxn:DrawerView>
The following table enumerates the properties the markup above uses and their descriptions.
Property | Description |
|---|---|
| Gets or sets how the Drawer behaves on opening / closing. |
Gets or sets a view the DrawerView displays as the Drawer content. | |
Gets or sets a view the DrawerView displays as the Drawer header. | |
Gets or sets a view the DrawerView displays as the Drawer footer. | |
Gets or sets a view the DrawerView displays in the Main Area. | |
Gets or sets the edge out of which the Drawer moves out. | |
Gets or sets the width of the Drawer when DrawerPosition is set to Left or Right. | |
Gets or sets whether the view shows the Scrim when the Drawer is opened. | |
Gets or sets the color the view uses to paint the Scrim. | |
Gets or sets whether the Drawer’s shadow is visible. | |
Gets or sets the height of the shadow the Drawer casts. | |
Gets or sets the blur radius of the shadow the Drawer casts. | |
Gets or sets the color the view uses to paint the Drawer shadow. | |
Gets or sets a view the DrawerView displays as the Drawer content. | |
Gets or sets a view the DrawerView displays as the Drawer header. | |
Gets or sets a view the DrawerView displays as the Drawer footer. |