Define Column Header Template
Show Supported Templates
The grid provides a set of template properties that you can use to specify the representation of its visual elements:
Visual Element | Property | Binding Context |
|---|---|---|
Data Cell | ||
Column Header | GridColumn.HeaderContentTemplate | |
Group Row | ||
Group Row Caption | GridColumn.GroupCaptionTemplate | |
Group Summary | ||
Total Summary | GridColumn.TotalSummaryTemplate | |
Swipe Item |
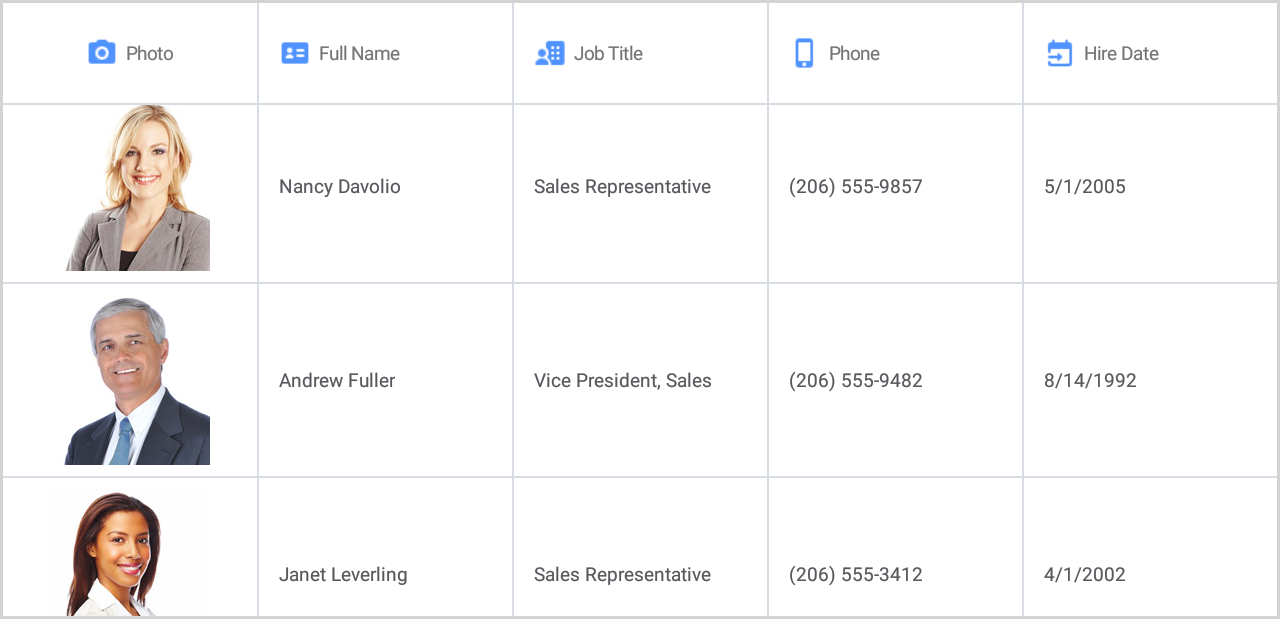
This example shows how to define templates for grid column headers. To do this, assign a DataTemplate object to a column’s HeaderContentTemplate property.

<dxg:DataGridView x:Name = "grid" ItemsSource ="{Binding Employees}">
<dxg:DataGridView.Columns>
<dxg:ImageColumn FieldName="Photo">
<dxg:ImageColumn.HeaderContentTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal" HorizontalOptions="Center">
<Image Source="photo.png" VerticalOptions="Center"/>
<Label Text="{Binding FieldName}" VerticalOptions="Center"/>
</StackLayout>
</DataTemplate>
</dxg:ImageColumn.HeaderContentTemplate>
</dxg:ImageColumn>
<dxg:TextColumn FieldName="Name">
<dxg:TextColumn.HeaderContentTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<Image Source="full_name.png" VerticalOptions="Center"/>
<Label Text="Full Name" VerticalOptions="Center"/>
</StackLayout>
</DataTemplate>
</dxg:TextColumn.HeaderContentTemplate>
</dxg:TextColumn>
<dxg:TextColumn FieldName="Position">
<dxg:TextColumn.HeaderContentTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<Image Source="job_title.png" VerticalOptions="Center"/>
<Label Text="Job Title" VerticalOptions="Center"/>
</StackLayout>
</DataTemplate>
</dxg:TextColumn.HeaderContentTemplate>
</dxg:TextColumn>
<dxg:TextColumn FieldName="Phone">
<dxg:TextColumn.HeaderContentTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<Image Source="phone.png" VerticalOptions="Center"/>
<Label Text="{Binding FieldName}" VerticalOptions="Center"/>
</StackLayout>
</DataTemplate>
</dxg:TextColumn.HeaderContentTemplate>
</dxg:TextColumn>
<dxg:DateColumn FieldName="HireDate">
<dxg:DateColumn.HeaderContentTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<Image Source="hire_date.png" VerticalOptions="Center"/>
<Label Text="Hire Date" VerticalOptions="Center"/>
</StackLayout>
</DataTemplate>
</dxg:DateColumn.HeaderContentTemplate>
</dxg:DateColumn>
</dxg:DataGridView.Columns>
</dxg:DataGridView>