Enable Drag-and-Drop
- 3 minutes to read
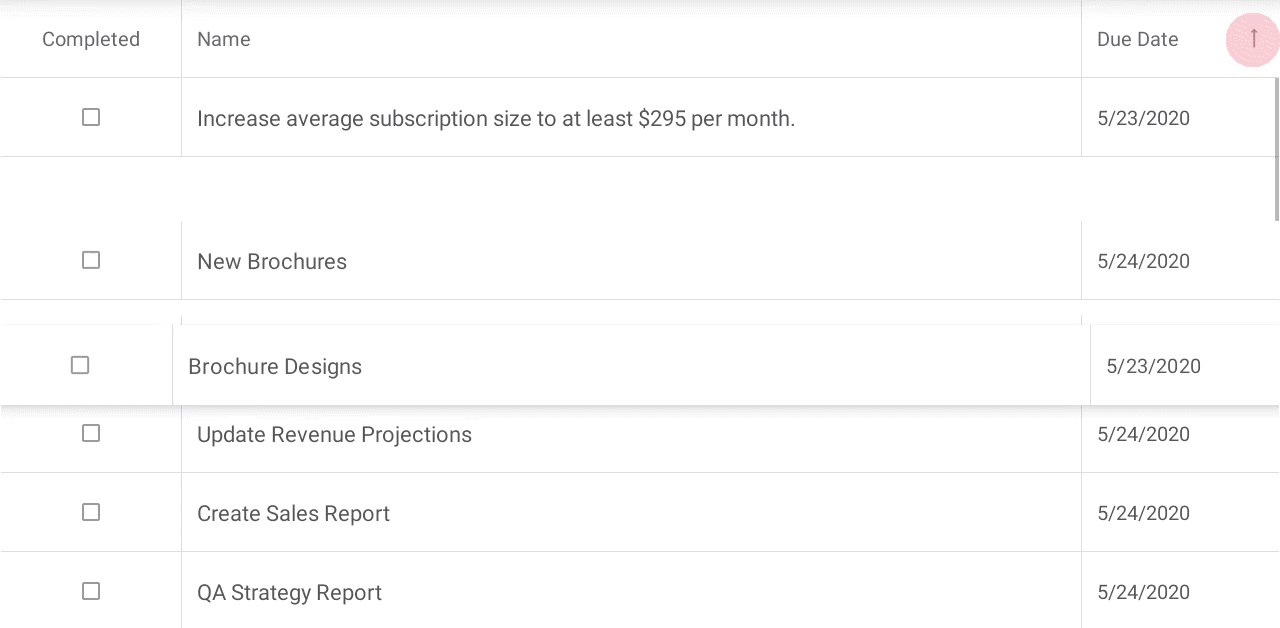
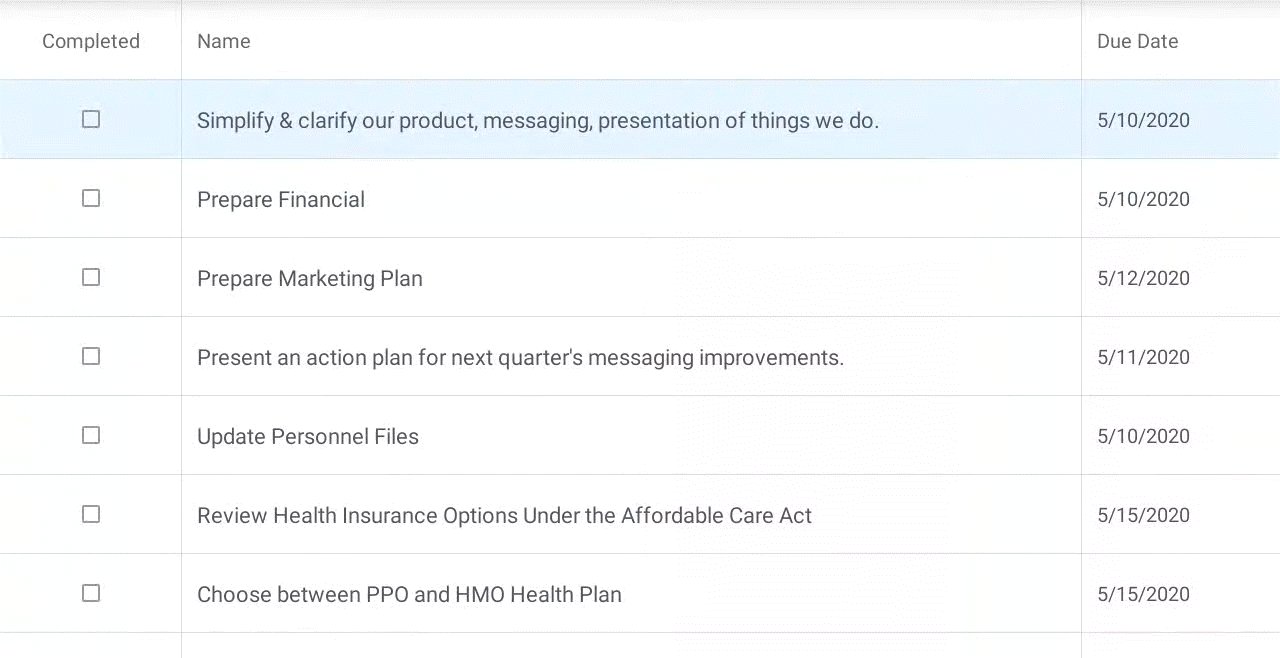
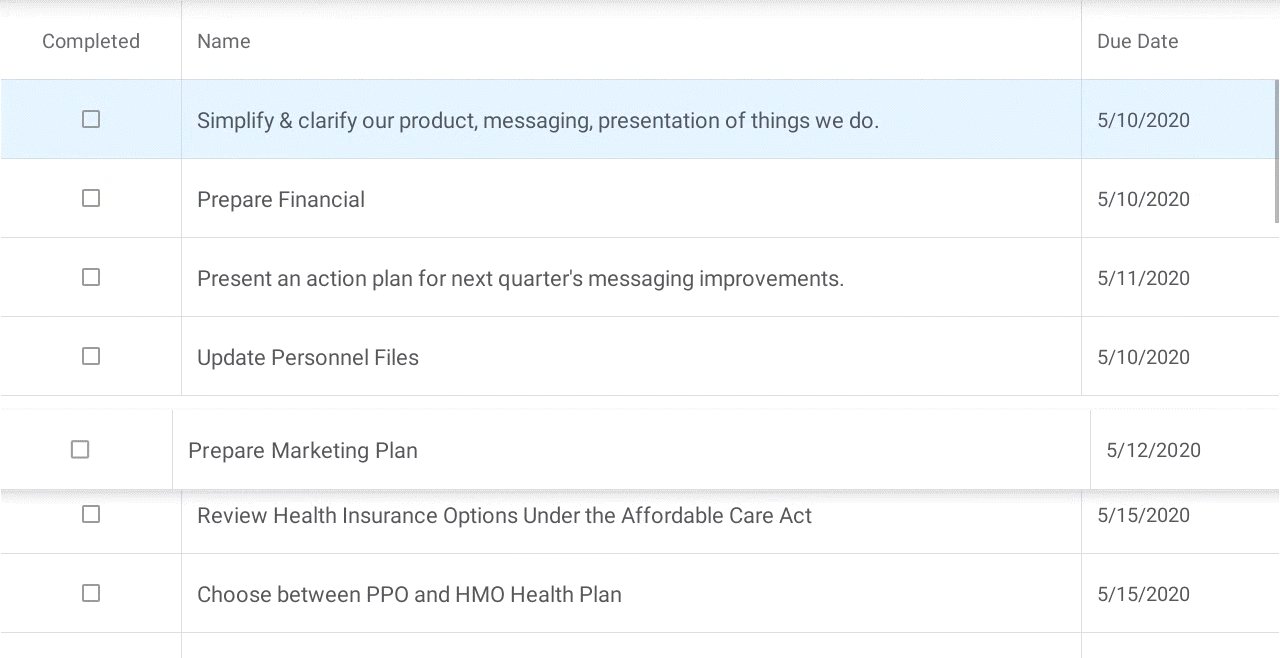
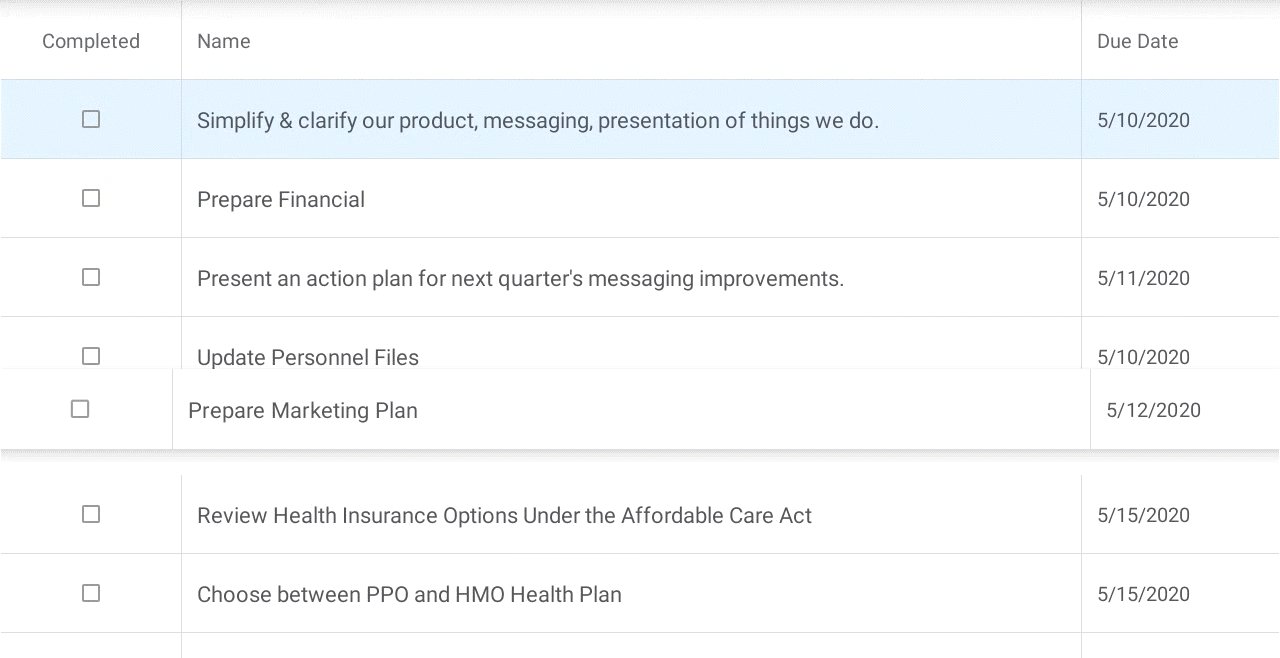
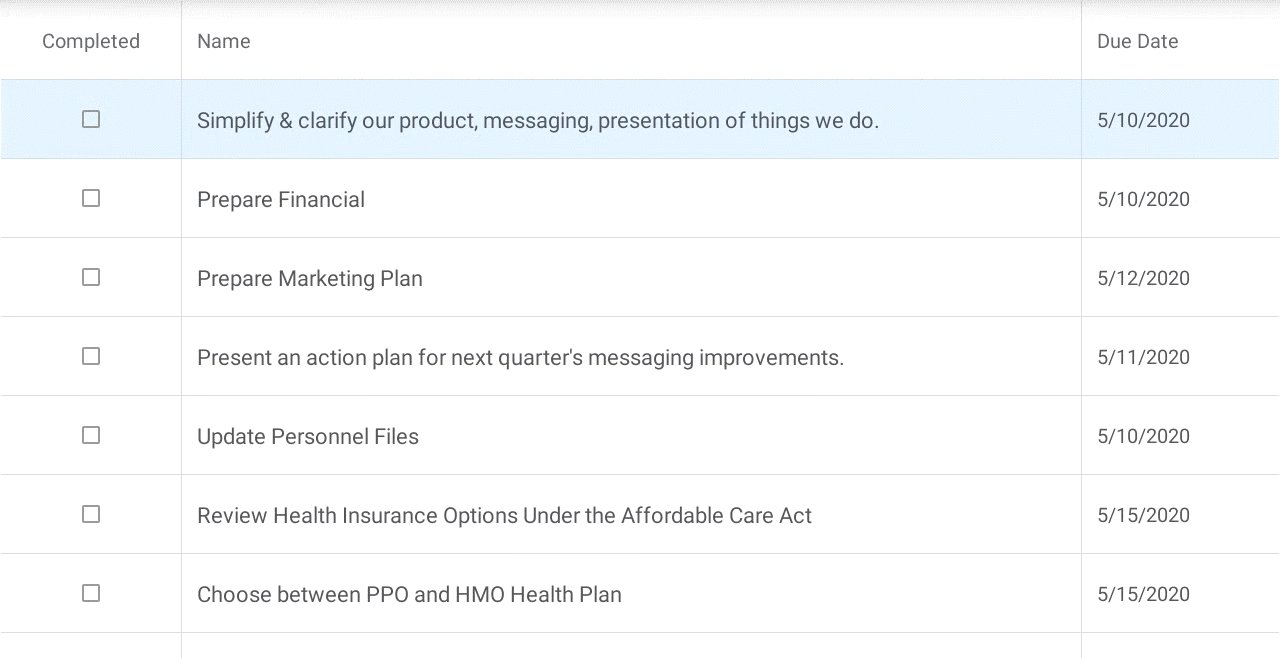
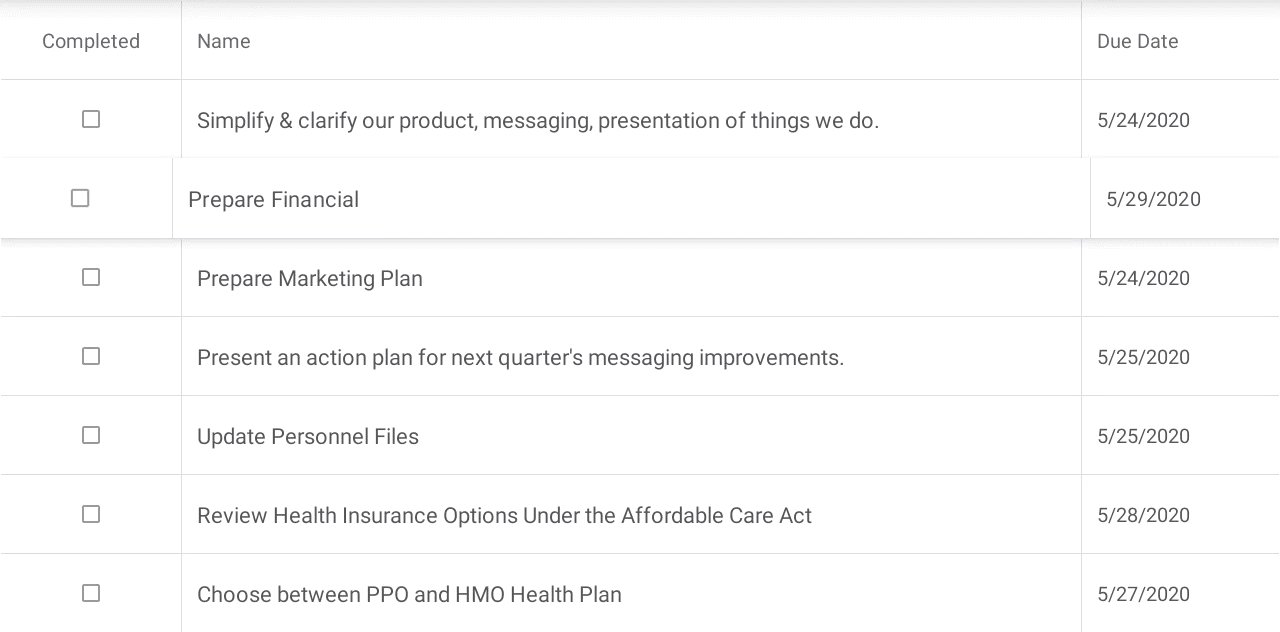
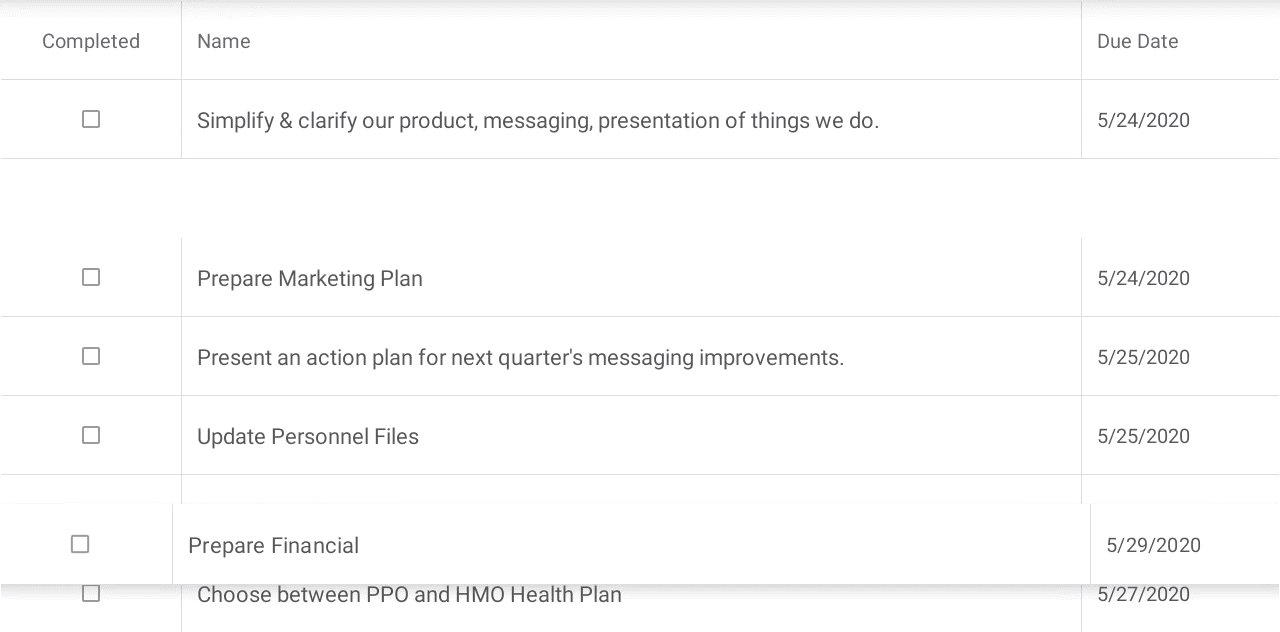
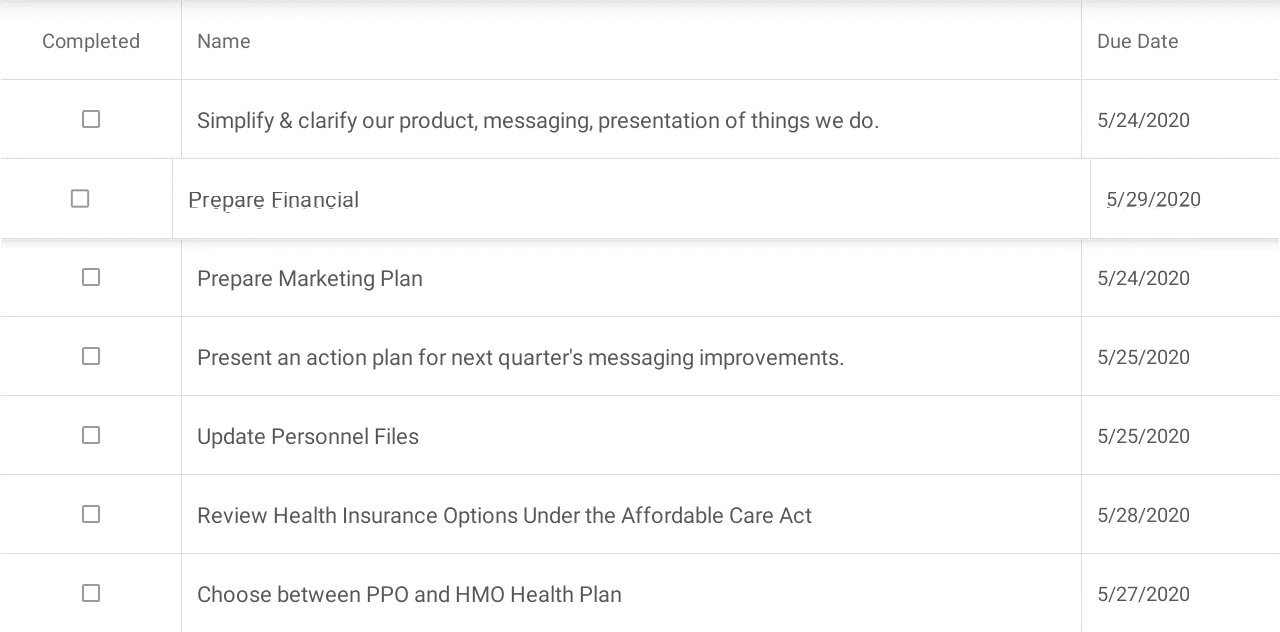
The DataGridView supports drag-and-drop operations and allows users to reorder rows. Users should touch and hold a data row and then drag and drop the row to another position.

To enable drag-and-drop operations, set the AllowDragDropRows property to true.
<dxg:DataGridView AllowDragDropRows="True"/>
Handle Drag-and-Drop Operations
The table below lists events that allow you to handle drag-and-drop operations.
Event | Description |
|---|---|
Occurs when a user touches and holds a data row. | |
Occurs when a user drags a row over other rows. | |
Occurs when a user drops a row. | |
Occurs after the drag-and-drop operation is completed. |
Drag Specific Rows
Subscribe to the DragRow event.
<dxg:DataGridView AllowDragDropRows="True" DragRow="grid_DragRow"/>In the event handler, specify a row(s) that cannot be dragged. Use the RowHandle or DragItem property to identify the row by its handle or data source item. Set the Allow property to false to prevent drag-and-drop operations.
The following example checks whether a user drags the first task. If the task is not completed, the user cannot drag it.
using DevExpress.XamarinForms.DataGrid; // ... private void grid_DragRow(object sender, DragRowEventArgs e) { var currentItem = (EmployeeTask)e.DragItem; if (!currentItem.Completed && e.RowHandle == 0) { DisplayAlert("Alert", "The task '" + currentItem.Name + "' is in progress. You cannot move it from the first position.", "OK"); e.Allow = false; } }
Define a Drop Zone
Subscribe to the DragRowOver event.
<dxg:DataGridView AllowDragDropRows="True" DragRowOver="grid_DragRowOver"/>In the event handler, use the RowHandle property to identify the dragged row, and the DropRowHandle property to identify the drop position. Set the Allow property to false to prohibit row drop.
The following example shows how to prevent users from dropping a row in a lower position:
using DevExpress.XamarinForms.DataGrid; // ... private void grid_DragRowOver(object sender, DropRowEventArgs e) { if (e.DropRowHandle > e.RowHandle) e.Allow = false; }

Cancel Drag-and-Drop
Subscribe to DropRow event. Set the Allow property to false to cancel a drag-and-drop operation.
Finalize Drag-and-Drop
You can define an action that is executed when the drag-and-drop operation is completed.
Subscribe to the CompleteRowDragDrop event.
<dxg:DataGridView AllowDragDropRows="True" CompleteRowDragDrop="grid_CompleteRowDragDrop"/>In the event handler, use the RowHandle property to get the dropped row handle. To access a data source item (EmployeeTask with the DueDate property) that corresponds to the dropped row, use the Item property.
The following example shows how to raise an alert message when a user drags and drops an item:
using DevExpress.XamarinForms.DataGrid; // ... private void grid_CompleteRowDragDrop(object sender, CompleteRowDragDropEventArgs e) { DisplayAlert("Reminder", "The row with due date of " + ((EmployeeTask)e.Item).DueDate + " has changed its position to " + (e.RowHandle + 1) + ". Don't miss the deadline!", "OK"); }
Customize Row Drag Preview
Use the RowDragPreviewShadowColor property to change the dragged row’s shadow color.

<dxg:DataGridView RowDragPreviewShadowColor="Red"/>
The RowDragPreviewTemplate property allows you to specify the template of the dragged row’s content.

<dxg:DataGridView AllowDragDropRows="True"
AllowDragDropSortedRows="True"
RowDragPreviewShadowColor="Red">
<dxg:DataGridView.RowDragPreviewTemplate>
<DataTemplate>
<Grid>
<Image Source="drag_and_drop" HeightRequest="32" VerticalOptions="Center"/>
<Label Grid.Column="1" Text="{Binding Path=Item.Name}" VerticalOptions="Center"
FontSize="20"/>
</Grid>
</DataTemplate>
</dxg:DataGridView.RowDragPreviewTemplate>
</dxg:DataGridView>
Note
To use an icon in this example, add the drag_and_drop.png icon file to the Resources/drawable folder of an Android project, or Assets.xcassets asset catalog of an iOS project. The icon is not included in the bundle.
Drag and Drop Sorted Rows
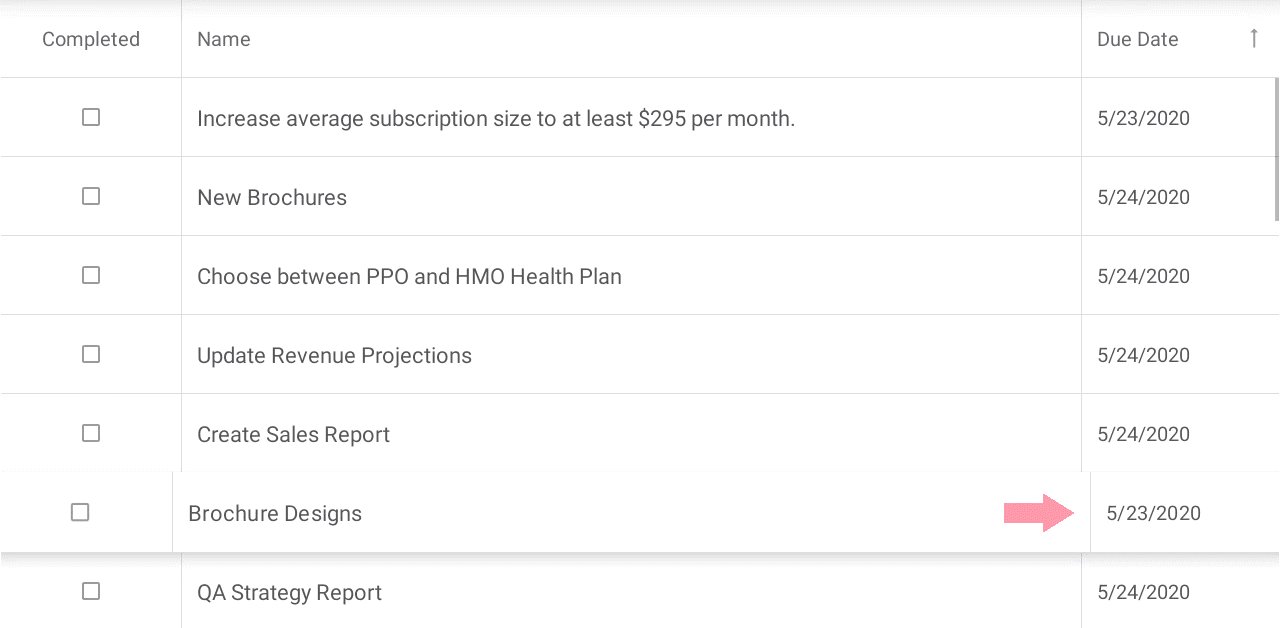
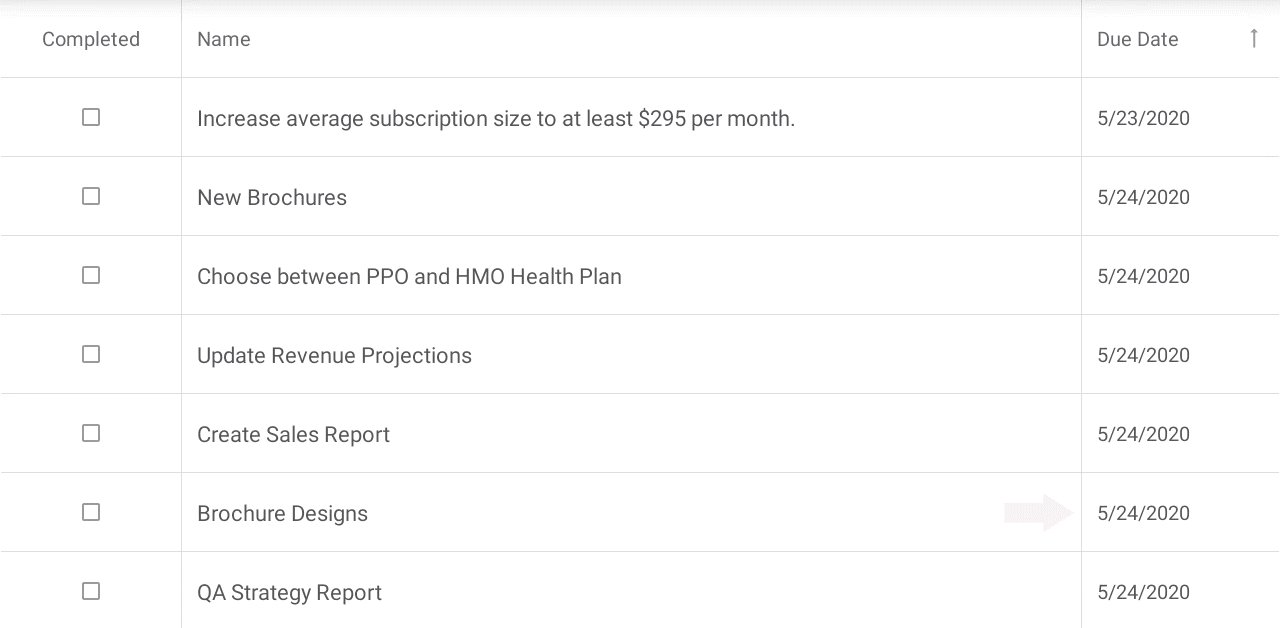
If the DataGridView is sorted, users can drag the rows within the list of rows with the same values in a sorted column. To allow users to drag the sorted rows freely, enable the AllowDragDropSortedRows property.
<dxg:DataGridView AllowDragDropRows="True"
AllowDragDropSortedRows="True"/>
If a user drops a row between the rows with a different value in the sorted column, the value of this column in the dragged row changes.