PieSeriesLabelStyle Class
Stores the pie series label appearance settings.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public class PieSeriesLabelStyle :
SeriesLabelStyleRelated API Members
The following members return PieSeriesLabelStyle objects:
Remarks
Assign a PieSeriesLabelStyle class instance with the specified label appearance settings (TextStyle and ConnectorThickness) to the PieSeriesLabel.Style property to customize the pie series label appearance.
Example
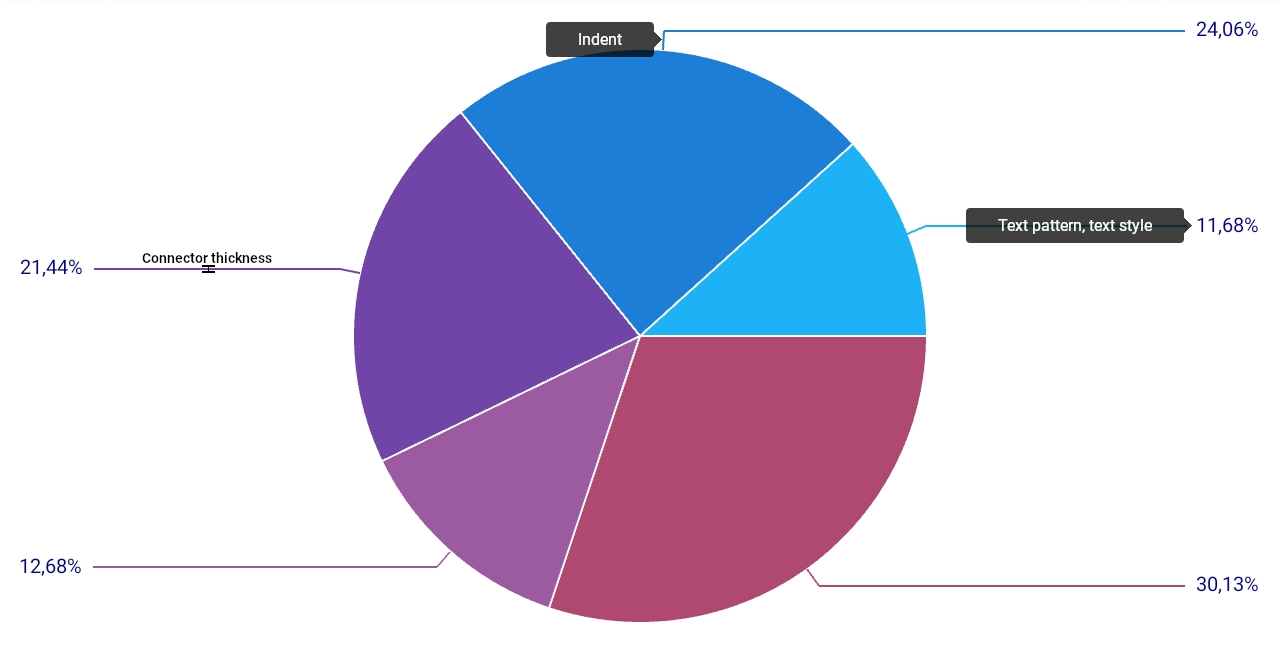
This example adds labels to pie chart segments, customize the text pattern, layout and appearance of series labels.
<dxc:PieChartView>
<dxc:PieChartView.Series>
<dxc:PieSeries>
<dxc:PieSeries.Label>
<dxc:PieSeriesLabel Position="TwoColums" TextPattern="{}{VP}%" Indent="20">
<dxc:PieSeriesLabel.Style>
<dxc:PieSeriesLabelStyle ConnectorThickness="2">
<dxc:PieSeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="DarkBlue" Size="20"/>
</dxc:PieSeriesLabelStyle.TextStyle>
</dxc:PieSeriesLabelStyle>
</dxc:PieSeriesLabel.Style>
</dxc:PieSeriesLabel>
</dxc:PieSeries.Label>
</dxc:PieSeries>
</dxc:PieChartView.Series>
</dxc:PieChartView>

Implements
Inheritance
See Also