BindingPanelExtensionOptions Interface
Provides options for customizing the ViewerApiExtension.
Declaration
export interface BindingPanelExtensionOptionsRemarks
See the following topic for information on how to use the DashboardControl’s client-side API: Extensions Overview.
Properties
onCustomizeDataItemContainerSections Property
A handler for the event that allows you to customize the data item menu‘s sections that correspond to the data item containers.
Declaration
onCustomizeDataItemContainerSections?: (args: DevExpress.Dashboard.Designer.CustomizeDataItemContainerSectionsEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: CustomizeDataItemContainerSectionsEventArgs) => void | A function that is executed before the data item menu is rendered. |
Remarks
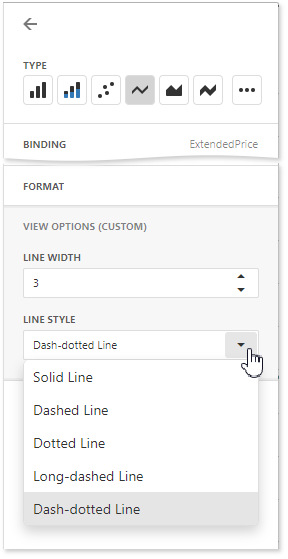
The following code adds a new section to the data item container’s menu if the Chart’s type is Line. Handle the onCustomizeDataItemContainerSections event and use the CustomizeSectionsEventArgs.addSection method to add a new section.

var Model = DevExpress.Dashboard.Model;
const lineTypeProperty = {
ownerType: Model.SimpleSeries,
propertyName: "LineTypeProperty",
defaultValue: "solid",
valueType: 'string'
};
Model.registerCustomProperty(lineTypeProperty);
// ...
function onCustomizeDataItemContainerSections(args) {
var simpleSeries = args.dataItemContainer;
if (simpleSeries instanceof Model.SimpleSeries
&& ['Line', 'FullStackedLine', 'StackedLine', 'StepLine', 'Spline'].indexOf(simpleSeries.seriesType()) !== -1
) {
args.addSection({
title: "Line Options (Custom)",
items: [
{
dataField: lineWidthProperty.propertyName,
editorType: "dxNumberBox",
lable: {
text: 'Line Width'
},
editorOptions: {
showSpinButtons: true,
format: '0#',
min: 1,
max: 10
}
},
{
dataField: lineTypeProperty.propertyName,
editorType: "dxSelectBox",
label: {
text: 'Line style'
},
editorOptions: {
valueExpr: 'value',
displayExpr: 'text',
dataSource: [
{ value: 'solid', text: "Solid Line" },
{ value: 'dash', text: "Dashed Line" },
{ value: 'dot', text: "Dotted Line" },
{ value: 'longDash', text: "Long-dashed Line" },
{ value: 'dashdot', text: "Dash-dotted Line" }
]
}
}
]
});
}
};