DashboardControl.CustomParameters Event
Occurs before data is loaded from the data store and allows you to customize dashboard parameters that are used for data processing.
Namespace: DevExpress.DashboardWpf
Assembly: DevExpress.Dashboard.v25.2.Wpf.dll
NuGet Package: DevExpress.Wpf.Dashboard
Declaration
Event Data
The CustomParameters event's data class is CustomParametersEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Parameters | Gets or sets dashboard parameters. |
Remarks
The CustomParameters event provides access to a collection of dashboard parameters (CustomParametersEventArgs.Parameters) and allows you to change parameter values, parameter settings or even add new parameters. Note that parameter values specified in the CustomParameters event handler are used only for data processing and are not displayed in the Dashboard Parameters dialog.
Example
This example shows how to override a default or user-defined dashboard parameter value by changing it in the DashboardControl.CustomParameters event handler. The effective parameter value is hidden from the user. If you set the Visible property to false, the parameter is hidden from the Dashboard Parameters dialog.
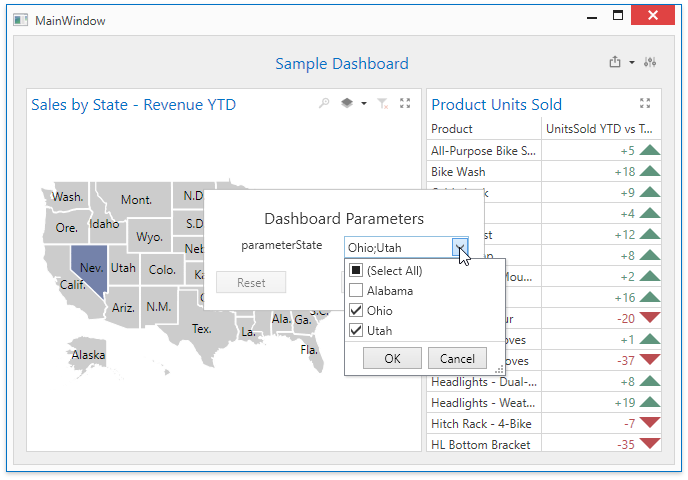
In this example, the parameterState dashboard parameter is added to the dashboard in code. The Dashboard Parameters dialog displays a list of available parameter values and allows users to select a value from that list. The dashboard parameter itself is used to filter the data source.
In the DashboardControl.CustomParameters event handler, we can change the value provided by the user before it is passed to the query. In the resulting application, the value defined in the DashboardControl.CustomParameters event is in effect.

using System;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm;
using DevExpress.Mvvm.POCO;
using System.Linq;
using DevExpress.DashboardCommon;
using System.Collections.Generic;
namespace WPF_Dashboard_CustomParameters.ViewModels {
[POCOViewModel]
public class MyViewModel {
protected MyViewModel() {
//Dashboard = new SampleDashboard();
Dashboard dashboard = new Dashboard();
dashboard.LoadFromXml("Data\\SampleDashboard.xml");
dashboard.Parameters.Add(CreateParameter());
dashboard.DataSources[0].Filter = "[State] In (?parameterState)";
Dashboard = dashboard;
}
public virtual DevExpress.DashboardCommon.Dashboard Dashboard { get; set; }
private DashboardParameter CreateParameter() {
DashboardParameter myDashboardParameter = new DashboardParameter();
StaticListLookUpSettings staticListLookUpSettings1 = new StaticListLookUpSettings();
myDashboardParameter.AllowMultiselect = true;
// Parameter values displayed in the look-up editor.
staticListLookUpSettings1.Values = new string[] { "Alabama", "Ohio", "Utah" };
myDashboardParameter.LookUpSettings = staticListLookUpSettings1;
myDashboardParameter.Name = "parameterState";
myDashboardParameter.Type = typeof(string);
// Default parameter value.
myDashboardParameter.Value = new List<string> { "Ohio", "Utah" };
return myDashboardParameter;
}
public void OnCustomParameters(DevExpress.DashboardCommon.CustomParametersEventArgs e) {
var customParameter = e.Parameters.FirstOrDefault(p => p.Name == "parameterState");
if (customParameter != null) {
// Actual value used when retrieving data from the data source.
customParameter.Value = "Nevada";
}
}
}
}