Appearance Customization
- 2 minutes to read
Important
This documentation applies to v16.2. Starting with v17.1, the ASPxDashboardViewer control is in maintenance mode. In v19.1, the new Web Dashboard Control replaces the old Web Dashboard Viewer. This means that the Web Dashboard Viewer will not be included in our installation packages. See our blog post for more information.
Refer to the following KB articles to learn how to migrate to ASPxDashboard / ASP.NET MVC Dashboard:
ASPxDashboardViewer -> ASPxDashboard
How to migrate from ASPxDashboardViewer to ASPxDashboard working in the ViewerOnly mode
MVCxDashboardViewer -> MVCxDashboard
How to migrate from DashboardViewerExtension to DashboardExtension working in the ViewerOnly mode
This topic describes how to change a color scheme used to paint the Web Viewer and how to manage the viewer size. If necessary, you can enable a compact theme designed to fit a big number of elements within a web page.
Applying Color Schemes
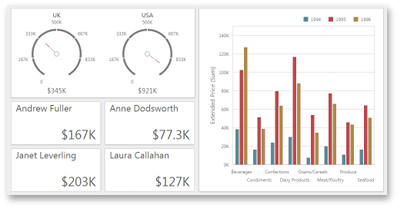
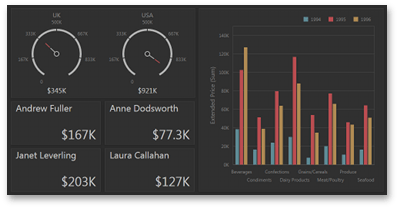
The ASPxDashboardViewer control allows you to apply two color schemes used to paint the dashboard - Light and Dark.
| Light | Dark |
|---|---|
 |
 |
To specify the color scheme, set the ASPxWebClientUIControl.ColorScheme property to the required value on the page load.
using DevExpress.DashboardWeb;
//...
public partial class WebForm1 : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
ASPxDashboardViewer1.ColorScheme = ASPxDashboardViewer.ColorSchemeDark;
}
}
The following color schemes are supported.
| Color scheme | Description |
|---|---|
| ASPxDashboardViewer.ColorSchemeLight | Identifies the Light color scheme. |
| ASPxDashboardViewer.ColorSchemeLightCompact | Identifies the Light compact color scheme. |
| ASPxDashboardViewer.ColorSchemeDark | Identifies the Dark color scheme. |
| ASPxDashboardViewer.ColorSchemeDarkCompact | Identifies the Dark compact color scheme. |
Note
Use compact themes to reduce the size of dashboard visual elements displayed on screen. This can be useful for displaying dashboards on devices with low screen resolutions (for instance, on mobile devices).
If a web page contains several dashboard viewers or descendants of the ASPxWebClientUIControl class, use the static ASPxWebClientUIControl.GlobalColorScheme property.
Sizing
You can enable the full-screen mode using the ASPxDashboardViewer.FullscreenMode property to provide the best look and feel for the dashboard on mobile devices.
To determine or specify the ASPxDashboardViewer size on the client side, use the following methods.
Returns/specifies the dashboard width. | |
Returns/specifies the dashboard height. | |
Specifies the dashboard size. |