Manage Dashboard Parameters
- 2 minutes to read
Important
This documentation applies to v16.2. Starting with v17.1, the ASPxDashboardViewer control is in maintenance mode. In v19.1, the new Web Dashboard Control replaces the old Web Dashboard Viewer. This means that the Web Dashboard Viewer will not be included in our installation packages. See our blog post for more information.
Refer to the following KB articles to learn how to migrate to ASPxDashboard / ASP.NET MVC Dashboard:
ASPxDashboardViewer -> ASPxDashboard
How to migrate from ASPxDashboardViewer to ASPxDashboard working in the ViewerOnly mode
MVCxDashboardViewer -> MVCxDashboard
How to migrate from DashboardViewerExtension to DashboardExtension working in the ViewerOnly mode
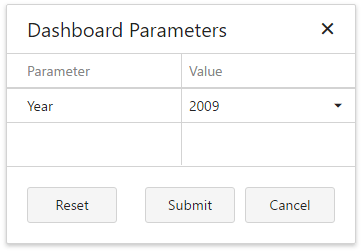
The ASPxDashboardViewer provides a built-in Dashboard Parameters dialog, providing the capability to change dashboard parameter values. This dialog is created automatically, depending on the parameter type and visibility settings.
Standard Parameter Editor
To invoke the Dashboard Parameters dialog in the ASPxDashboardViewer, click the Parameters button (the ![]() icon) in the dashboard title.
icon) in the dashboard title.

Select the required parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes. To reset changes to the default values, click the Reset button.
To invoke and close this dialog in code, use the ASPxClientDashboardViewer.ShowParametersDialog and ASPxClientDashboardViewer.HideParametersDialog methods, respectively.
Changing Parameter Values in Code
You can change dashboard parameter values in the Web Viewer on the client side using the ASPxClientDashboardViewer.GetParameters method.
The ASPxClientDashboardParameter class objects returned by the ASPxClientDashboardViewer.GetParameters method allow you to obtain parameter settings such as the parameter type (the ASPxClientDashboardParameter.GetType method), the default parameter value (the ASPxClientDashboardParameter.GetDefaultValue method), the parameter name (the ASPxClientDashboardParameter.GetName method), etc.
The ASPxClientDashboardParameter.GetValues method returns possible parameter values. Use the ASPxClientDashboardParameter.SetValue method to specify the current parameter value. If you change multiple values, wrap the code in the ASPxClientDashboardViewer.BeginUpdateParameters and ASPxClientDashboardViewer.EndUpdateParameters method calls.
The ASPxDashboardViewer also provides the ASPxDashboardViewer.CustomParameters event that allows you to change dashboard parameter values at runtime. For instance, you can forcibly change a parameter value when an end-user changes this value in the Dashboard Parameters dialog.