Appearance Customization
- 3 minutes to read
Important
This documentation applies to v16.2. Starting with v17.1, the ASPxDashboardViewer control is in maintenance mode. In v19.1, the new Web Dashboard Control replaces the old Web Dashboard Viewer. This means that the Web Dashboard Viewer will not be included in our installation packages. See our blog post for more information.
Refer to the following KB articles to learn how to migrate to ASPxDashboard / ASP.NET MVC Dashboard:
ASPxDashboardViewer -> ASPxDashboard
How to migrate from ASPxDashboardViewer to ASPxDashboard working in the ViewerOnly mode
MVCxDashboardViewer -> MVCxDashboard
How to migrate from DashboardViewerExtension to DashboardExtension working in the ViewerOnly mode
This topic describes how to change a color scheme used to paint the ASP.NET MVC DashboardViewer extension and how to manage the extension size. If necessary, you can enable a compact theme designed to fit a big number of elements within a web page.
Applying Color Schemes
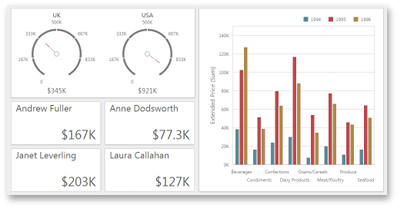
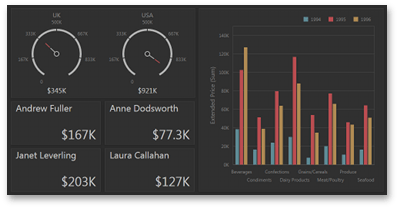
The ASP.NET MVC DashboardViewer extension allows you to apply two color schemes used to paint the dashboard - Light and Dark.
| Light | Dark |
|---|---|
 |
 |
To apply a color scheme to the MVC DashboardViewer, pass the color scheme name as an optional clientUIControlColorScheme parameter to the ExtensionsFactory.GetStyleSheets method.
View code:
@Html.DevExpress().GetStyleSheets("dark",
// ...
new StyleSheet { ExtensionSuite = ExtensionSuite.DashboardViewer }
)
// ...
As an alternative, use the ASPxWebClientUIControl.GlobalColorScheme property to specify the color scheme.
using DevExpress.Web;
//...
public class HomeController : Controller
{
public ActionResult Index()
{
ASPxWebClientUIControl.GlobalColorScheme = "dark";
return View();
}
//...
}
The following color schemes are supported.
| Color scheme | Description |
|---|---|
| ASPxDashboardViewer.ColorSchemeLight | Identifies the Light color scheme. |
| ASPxDashboardViewer.ColorSchemeLightCompact | Identifies the Light compact color scheme. |
| ASPxDashboardViewer.ColorSchemeDark | Identifies the Dark color scheme. |
| ASPxDashboardViewer.ColorSchemeDarkCompact | Identifies the Dark compact color scheme. |
Note
Use compact themes to reduce the size of dashboard visual elements displayed on screen. This can be useful for displaying dashboards on devices with low screen resolutions (for instance, on mobile devices).
If a web page contains several dashboard viewers or descendants of the ASPxWebClientUIControl class, use the static ASPxWebClientUIControl.GlobalColorScheme property.
Sizing
You can enable the full-screen mode using the DashboardViewerSettings.FullscreenMode property to provide the best look and feel for the dashboard on mobile devices.
To determine or specify the size of the MVC DashboardViewer extension on the client side, use the following methods.
Returns/specifies the dashboard width. | |
Returns/specifies the dashboard height. | |
Specifies the dashboard size. |