Conditional Formatting on the Web
- 3 minutes to read
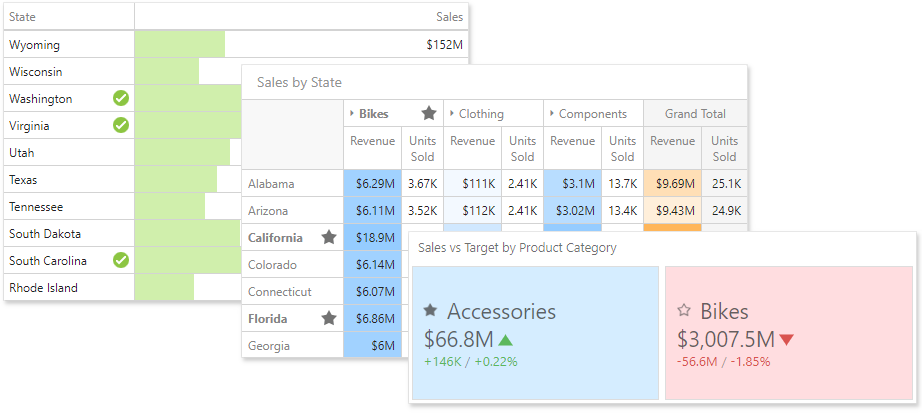
The Web Dashboard control supports conditional formatting. You can apply a style to data elements that satisfy a certain condition for Grid, Pivot, Chart, Scatter Chart, and Cards items.

Format Rules
Refer to the Conditional Formatting Basics topic for information on how to apply the format rules to different data item types.
Create a Format Rule
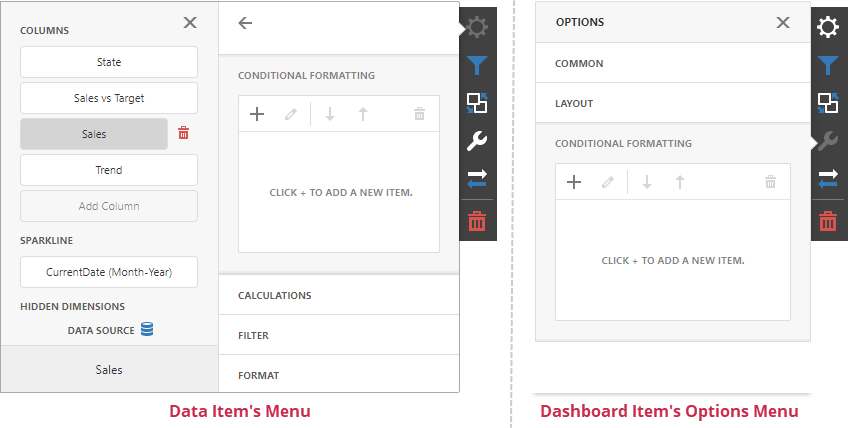
To create a format rule, open the Conditional Formatting section in the data item menu or dashboard item’s Options menu. Click + to add a new format rule:

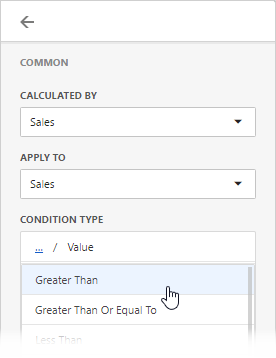
Specify the data item/card used to calculate a condition in the Calculated by field in the Common section. You can use values from one data item to apply the style settings to a different item. To do this, specify the data item in the Apply to section.
Select a condition type from the list in the Common section. Available condition types depend on the data item’s type.

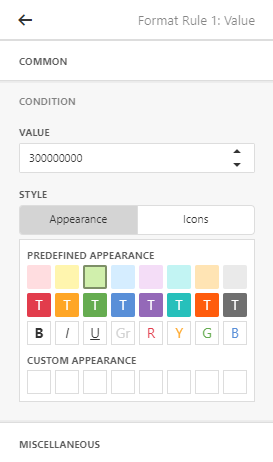
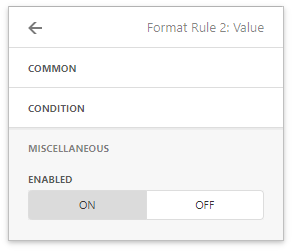
In the Condition section, specify the condition settings and appearance settings.

You can specify additional settings in the Miscellaneous section. For example, you can specify an intersection level for a Pivot or apply a rule to a row in a Grid.
Edit a Format Rule
To edit a format rule, select the rule and click the Edit button.

Click the Delete button to delete the selected format rule.
You can also disable the rule in the Miscellaneous section.

The settings in the Miscellaneous section depend on the selected dashboard item.
Appearance Settings
You can specify appearance settings in the format rule’s Condition section.
Grid, Pivot, and Cards
For Grid, Pivot, and Cards items, you can specify the following settings:
Appearance
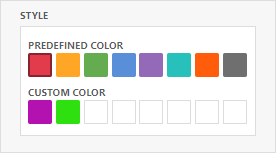
In the Appearance tab, select a predefined style from the Predefined Appearance section or specify a Custom Style in the Custom Appearance section.

To create a Custom Style, click on an empty square in the Custom Appearance section. In the invoked Custom Style Settings editor, specify the background color, text color, and font settings:

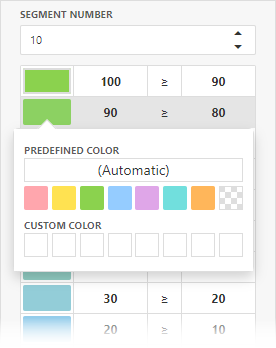
You can also change generated colors for the Range format rules:

Icons
Select a predefined icon in the Icons tab.
![]()
Chart, Scatter Chart
Chart and Scatter Chart items have a predefined palette and custom palette. Click a color chip in the Custom Color palette to set a new custom color. You can use the RGB or HSB color model in the invoked color picker to pick any color.

You can also change generated colors for the Range format rules:

Dashboard Items Specific
See the following sections for more information about specific format settings for dashboard items: