SeriesBase.ToolTipPointPattern Property
Gets or sets a string which represents the pattern specifying the text to be displayed within the tooltip that appears for a series point.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v18.2.dll
Declaration
[XtraChartsLocalizableCategory(XtraChartsCategory.Behavior)]
[XtraSerializableProperty]
public string ToolTipPointPattern { get; set; }Property Value
| Type | Description |
|---|---|
| String | A String, which represents the tooltip pattern. |
Remarks
You can use standard and custom format specifiers, together with the placeholders to format numeric and date/time values (e.g., {V:F0}). To learn more, see the Format Specifiers topic.
You can also specify a pattern using the Pattern Editor (the editor is invoked by clicking the ellipsis button of the ToolTipPointPattern property in the Properties window).
A full list of available placeholders is detailed below.
| Pattern | Description |
|---|---|
| {S} | Displays the name of the series. |
| {A} | Displays a series point argument. |
| {V} | Displays series point values. |
| Pie (Donut) series specific placeholders | |
| {VP} | Displays series point values as percentages. |
| {TV} | Displays a total group value. |
| Stacked series specific placeholders | |
| {VP} | Displays series point values as percentages. |
| {G} | Displays the name of a stacked group. |
| {TV} | Displays a total group value. |
| Bubble series specific placeholders | |
| {W} | Displays the weight. |
| Range series specific placeholders | |
| {V1} | Displays the first value. |
| {V2} | Displays the second value. |
| {VD} | Displays the duration between the first and second data point values formatted using a common time format (e.g. HH:MM:SS for date time values and #.## for numeric values). |
| {VDTD} | Displays the duration between the first and second date-time data point values in days. |
| {VDTH} | Displays the duration between the first and second date-time data point values in hours. |
| {VDTM} | Displays the duration between the first and second date-time data point values in minutes. |
| {VDTS} | Displays the duration between the first and second date-time data point values in seconds. |
| {VDTMS} | Displays the duration between the first and second date-time data point values in milliseconds. |
| Financial series specific placeholders | |
| {OV} | Displays the open value. |
| {HV} | Displays the high value. |
| {LV} | Displays the low value. |
| {CV} | Displays the close value. |
Note
Make sure before using the {S} placeholder that the Series.Name property is specified.
You can also use standard and custom format specifiers, together with the placeholders and data field values (e.g., {V:F1}).
When the chart control or a series is bound to data, the text pattern may contain data field values in addition to default placeholders. For example, the data source contains the Discount field and the text pattern may looks like: {S}: {V:F2} (Discount: {Discount:P0}).
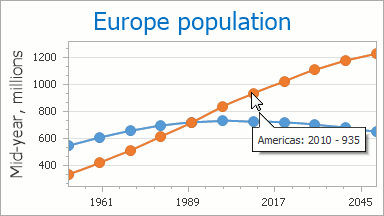
The following image shows this property in action with the {S} {V:F2}:{A} pattern.

For more information on how to use a tooltip, refer to the Tooltip topic.
Example
This example demonstrates how to enable and customize chart tooltips at runtime.
To enable tooltips, set the ChartControl.ToolTipEnabled property to true.
To learn more on chart tooltips, see the Tooltips topic.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-show-and-customize-chart-tooltips-t198819
using DevExpress.XtraCharts;
using System;
using System.Windows.Forms;
using DevExpress.Utils;
namespace TooltipCustomization {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl chartControl = new ChartControl();
// Add the chart to the form.
chartControl.Dock = DockStyle.Fill;
this.Controls.Add(chartControl);
// Create a series and add points to it.
Series series1 = new Series("Series 1", ViewType.Bar);
series1.Points.Add(new SeriesPoint("A", new double[] { 4 }));
series1.Points.Add(new SeriesPoint("B", new double[] { 2 }));
series1.Points.Add(new SeriesPoint("C", new double[] { 17 }));
series1.Points.Add(new SeriesPoint("D", new double[] { 4 }));
series1.Points.Add(new SeriesPoint("E", new double[] { 17 }));
series1.Points.Add(new SeriesPoint("F", new double[] { 12 }));
series1.Points.Add(new SeriesPoint("G", new double[] { 15 }));
// Add the series to the chart.
chartControl.Series.Add(series1);
// Disable a crosshair cursor.
chartControl.CrosshairEnabled = DefaultBoolean.False;
// Enable chart tooltips.
chartControl.ToolTipEnabled = DefaultBoolean.True;
// Show a tooltip's beak
ToolTipController controller = new ToolTipController();
chartControl.ToolTipController = controller;
controller.ShowBeak = true;
// Change the default tooltip mouse position to relative position.
ToolTipRelativePosition relativePosition = new ToolTipRelativePosition();
chartControl.ToolTipOptions.ToolTipPosition = relativePosition;
// Specify the tooltip relative position offsets.
relativePosition.OffsetX = 2;
relativePosition.OffsetY = 2;
// Specify the tooltip point pattern.
series1.ToolTipPointPattern = "Bar Series: {A}:{V}";
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ToolTipPointPattern property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.