ScrollBarOptions.BarThickness Property
Gets or sets the thickness of scroll bars.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Int32 | An integer value which specifies the scroll bars’ thickness, in pixels. This value can’t be less than 3, or greater than 25. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to BarThickness |
|---|---|
| XYDiagramDefaultPane |
|
| XYDiagramPane |
|
| XYDiagramPaneBase |
|
Remarks
A scroll bar’s appearance is determined by its ScrollBarOptions.BackColor, ScrollBarOptions.BarColor, ScrollBarOptions.BorderColor and BarThickness properties.
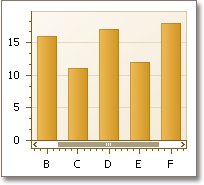
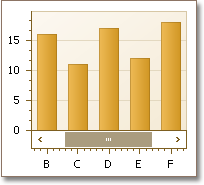
The following images demonstrate the BarThickness property in action.
| BarThickness = 5 | BarThickness = 15 |
|---|---|
 |
 |
For more information on customizing the scroll bars, refer to Panes.
Example
This example demonstrates how the appearance of a pane‘s scroll bar can be customized.
Note that for a pane, it’s possible to individually adjust the position and visibility of its X and Y-axis’ scroll bars.
ScrollBarOptions scrollBarOptions = diagram.DefaultPane.ScrollBarOptions;
scrollBarOptions.BackColor = Color.White;
scrollBarOptions.BarColor = Color.Blue;
scrollBarOptions.BorderColor = Color.Navy;
scrollBarOptions.BarThickness = 15;
scrollBarOptions.XAxisScrollBarAlignment = ScrollBarAlignment.Far;
scrollBarOptions.XAxisScrollBarVisible = true;
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the BarThickness property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.