ScrollBarOptions.BackColor Property
Gets or sets the background color of scroll bars.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Color | A Color value which represents the background color of scroll bars. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to BackColor |
|---|---|
| XYDiagramDefaultPane |
|
| XYDiagramPane |
|
| XYDiagramPaneBase |
|
Remarks
A Scroll bar’s appearance is determined by its BackColor, ScrollBarOptions.BarColor, ScrollBarOptions.BorderColor and ScrollBarOptions.BarThickness properties.
Note
If the BackColor property is set to Empty, the background color is obtained from the appearance settings (a chart’s appearance is specified via its ChartControl.AppearanceName property).
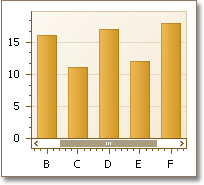
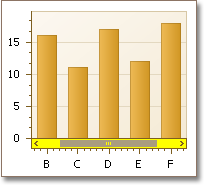
The following images demonstrate the BackColor property in action.
BackColor isn’t defined (the default value) | BackColor = Color.Yellow |
|---|---|
|
|
For more information on customizing the scroll bars, refer to Panes.
Example
This example demonstrates how the appearance of a pane‘s scroll bar can be customized.
Note that for a pane, it’s possible to individually adjust the position and visibility of its X and Y-axis’ scroll bars.
ScrollBarOptions scrollBarOptions = diagram.DefaultPane.ScrollBarOptions;
scrollBarOptions.BackColor = Color.White;
scrollBarOptions.BarColor = Color.Blue;
scrollBarOptions.BorderColor = Color.Navy;
scrollBarOptions.BarThickness = 15;
scrollBarOptions.XAxisScrollBarAlignment = ScrollBarAlignment.Far;
scrollBarOptions.XAxisScrollBarVisible = true;
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the BackColor property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.