Rich Comments
- 6 minutes to read
You can use Rich Comments to apply text formatting to comments in the Visual Studio code editor.
This document contains the following sections:
- Format Rich Comments
- Enable Rich Comments
- Disable Markdown Formatting in Comments
- Suppress Rich Comments in Files
- Limit Line Count for Rich Comments
- Highlight Comments in Color
- Large and Small Comments
- LaTeX Formulas Support (Beta)
- Embed Images in Source Code
- Interaction with Images
Format Rich Comments
CodeRush supports the following Markdown-like formatting syntaxes:
- **Bold**
- *Italic*
- _–Underline–_ (underscores on either side)
- ~
Strike-through~
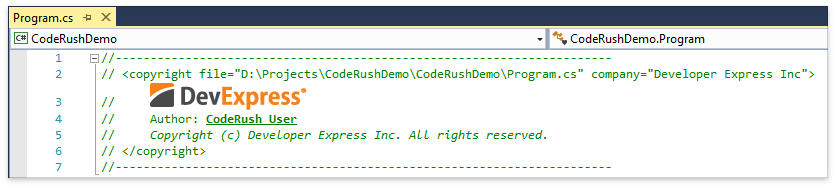
For example, you can format the Copyright Header‘s text and add your company’s logo.
//-----------------------------------------------------------------------
// <copyright file="D:\Projects\CodeRushDemo\CodeRushDemo\Program.cs" company="Developer Express Inc">
// 
// Author: _**CodeRush User**_
// *Copyright (c) Developer Express Inc. All rights reserved.*
// </copyright>
//-----------------------------------------------------------------------
To allow CodeRush to render a comment similar to the one displayed above, enable the Rich Comments feature.

Use the following shortcuts to format selected text within a comment.
- Ctrl+B for **Bold**
- Ctrl+I for *Italic*
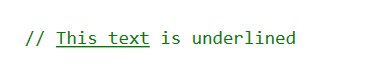
- Ctrl+U for _Underline_
- Ctrl+S for ~
Strike-through~
This shortcut is initially disabled. To enable it, refer to the Selection | Embedding group in the shortcuts configuration.
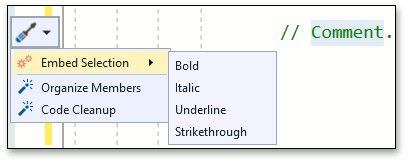
You can also use the Embed Selection action menu to format comments. To invoke this menu, select text inside a comment and press Ctrl + . or Ctrl + ~. Then, click Embed Selection and choose the required formatting (Bold, Italic, Underline or Strikethrough) from the submenu.

Enable Rich Comments
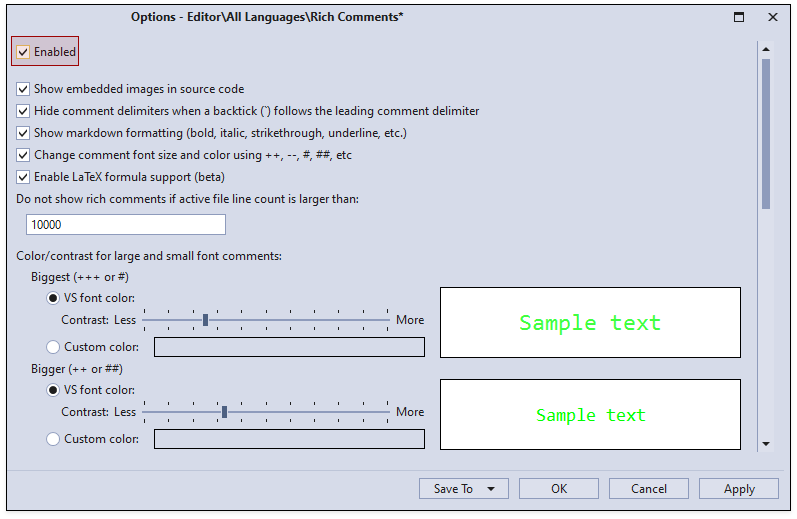
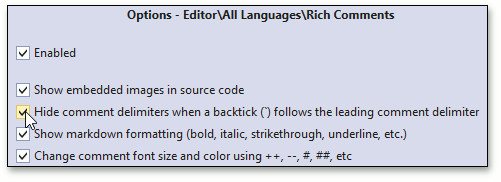
To enable Rich Comments, use the Editor | All Languages | Rich Comments options page.

or click the Toggle Rich Comments toolbar button.

Disable Markdown Formatting in Comments
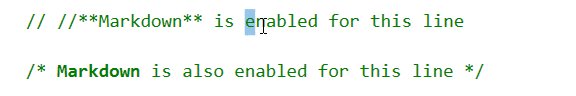
You can cancel markdown characters:
- with a backslash “\":

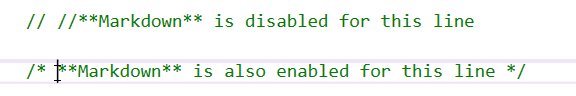
or
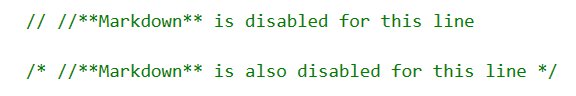
- with a double backslash “//“:

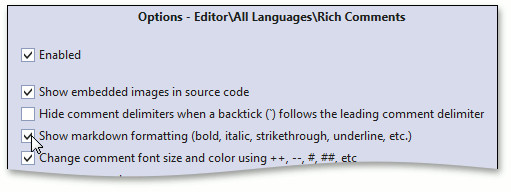
To disable markdown formatting, deselect the “Show markdown formatting (bold, italic, strikethrough, underline, etc.)” option on the Editor | All Languages | Rich Comments options page.

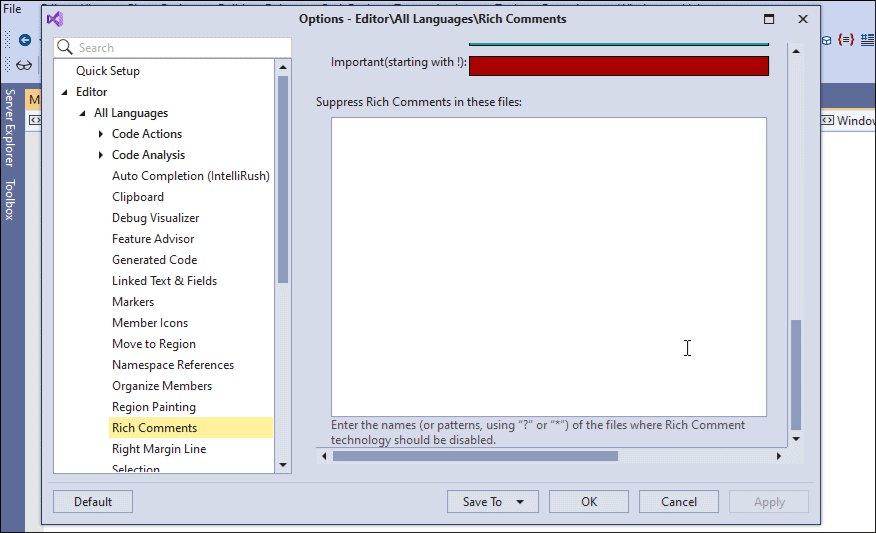
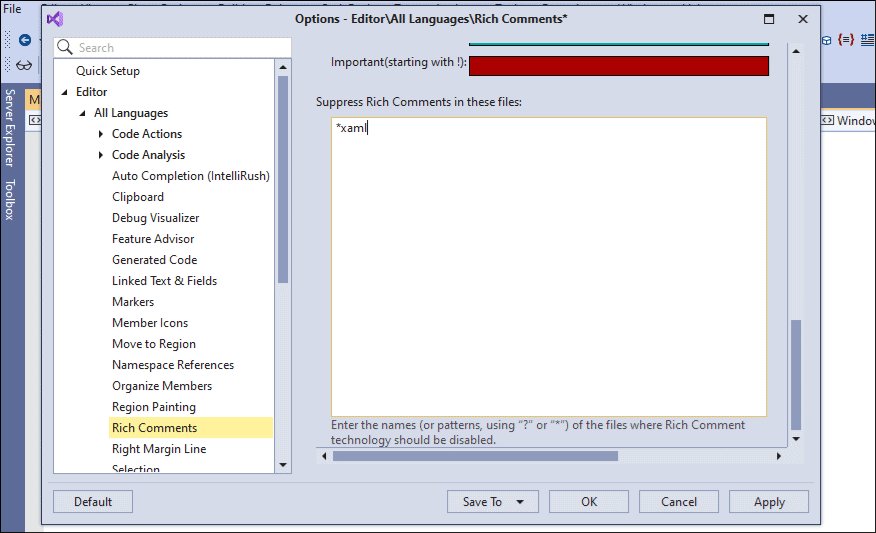
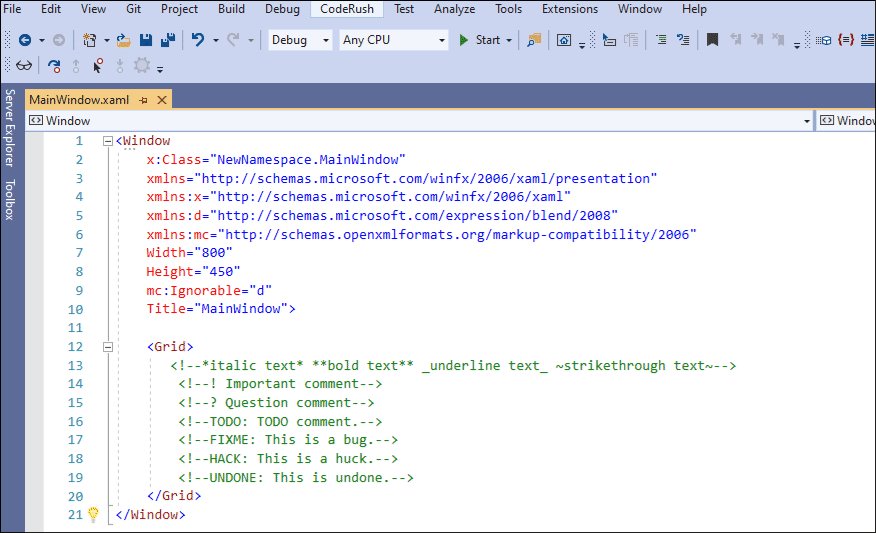
Suppress Rich Comments in Files
You can use the “Suppress Rich Comments in these files” setting on the Rich Comments options page to disable Rich Comments for certain file types. Common wildcards (“?” and “*”) are supported.
The screencast below shows how to disable Rich comments in xaml files:

Note
Rich Comments are initially disabled in .editorconfig files.
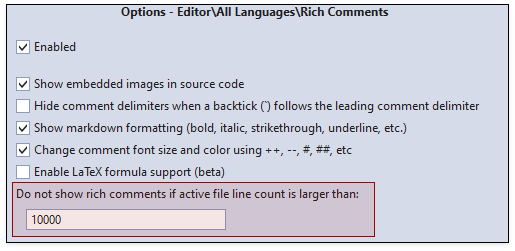
Limit Line Count for Rich Comments
This option disables rich comments if code line count in the active file exceeds a specified value. The default value is 10000.

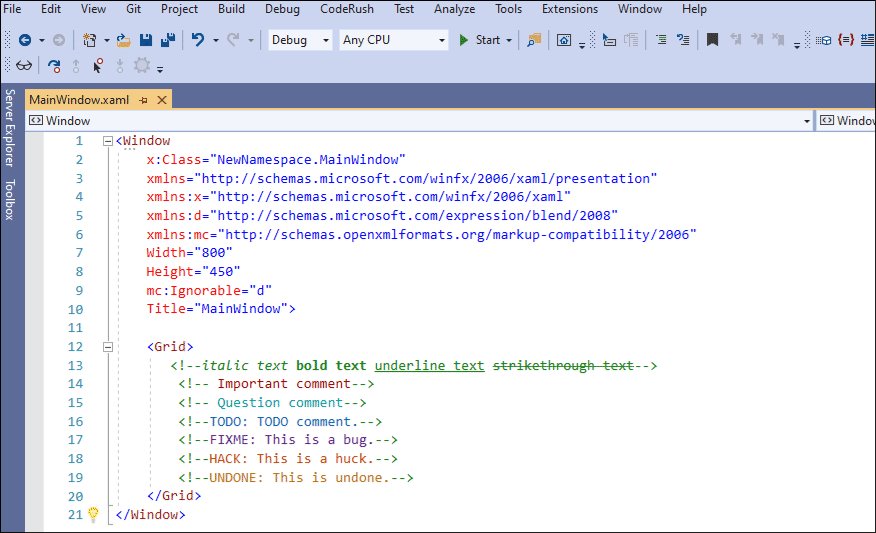
Highlight Comments in Color
CodeRush allows you to highlight a comment as important, a question, or a task.
- Start a comment with “!” to mark it as important.
- Begin a comment with “?” to mark it as a question.

Use the following tokens to highlight task-based comments in color:
- TODO
- BUG (FIXME)
- HACK
- UNDONE

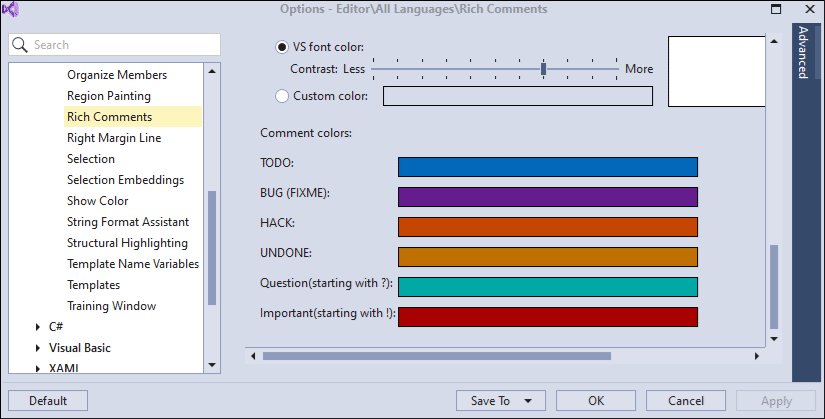
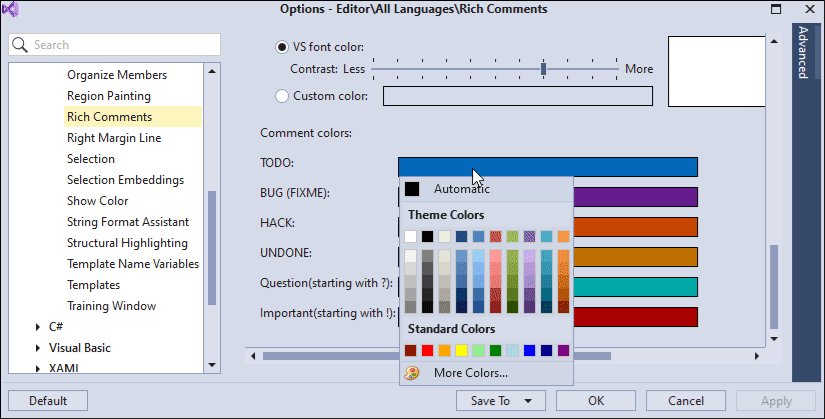
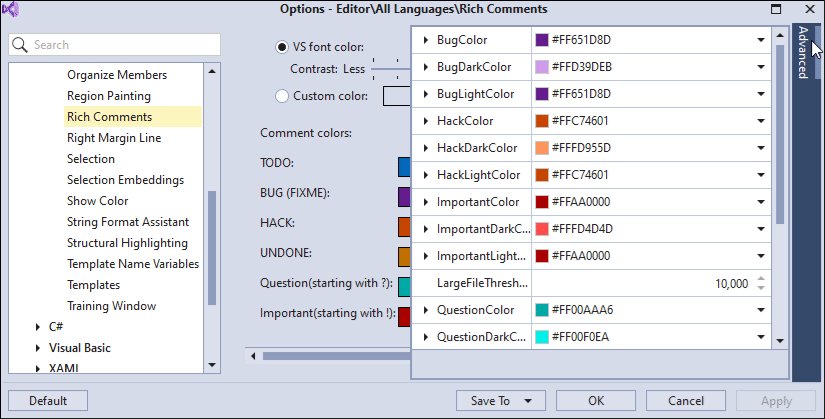
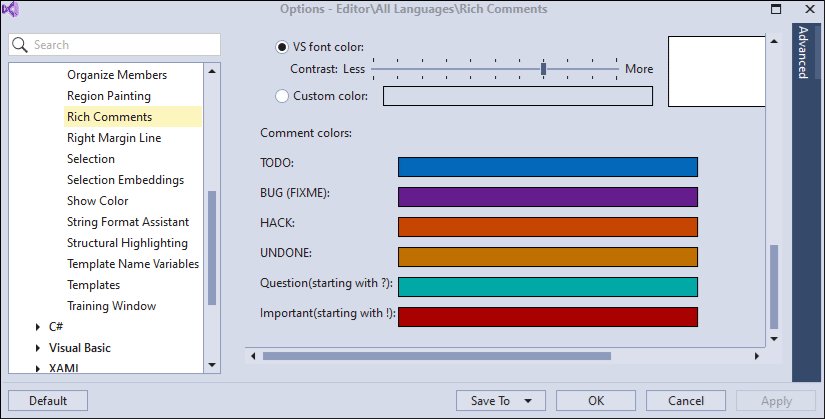
You can change highlight colors on the Rich Comments options page.

Large and Small Comments
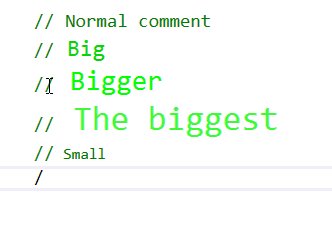
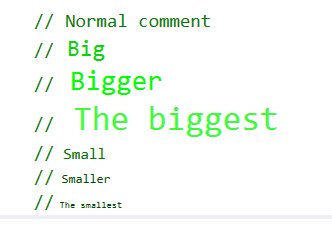
You can use markdown to increase or decrease the comment’s font size.
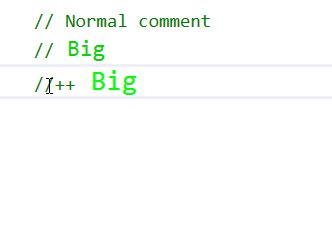
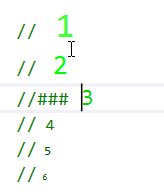
- Use one, two, or three “+” characters at the start of the comment to increase the font size;
- Use one, two, or three “-“ characters at the start of the comment to decrease the font size.

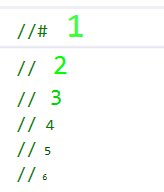
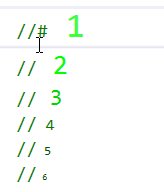
You can also use the hashtag character (“#”) to specify a comment’s font size.

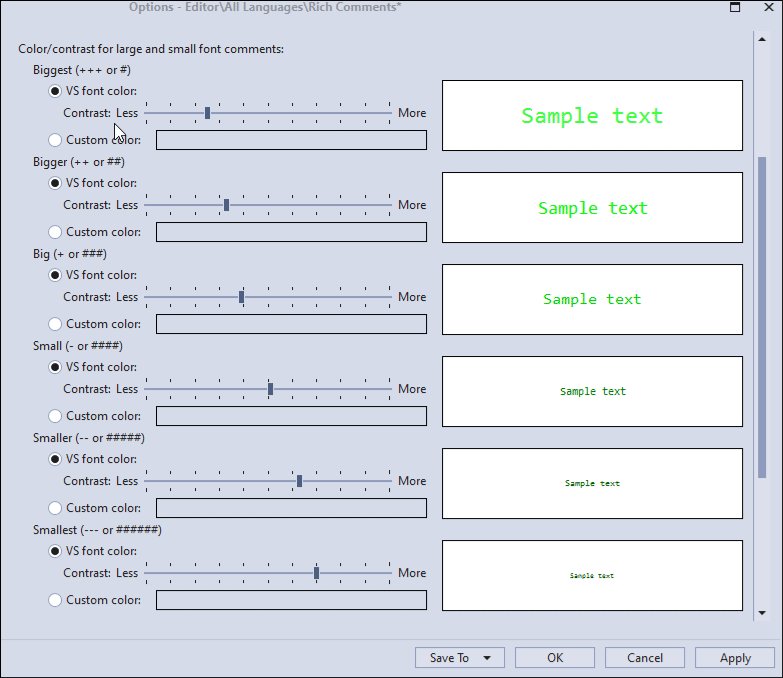
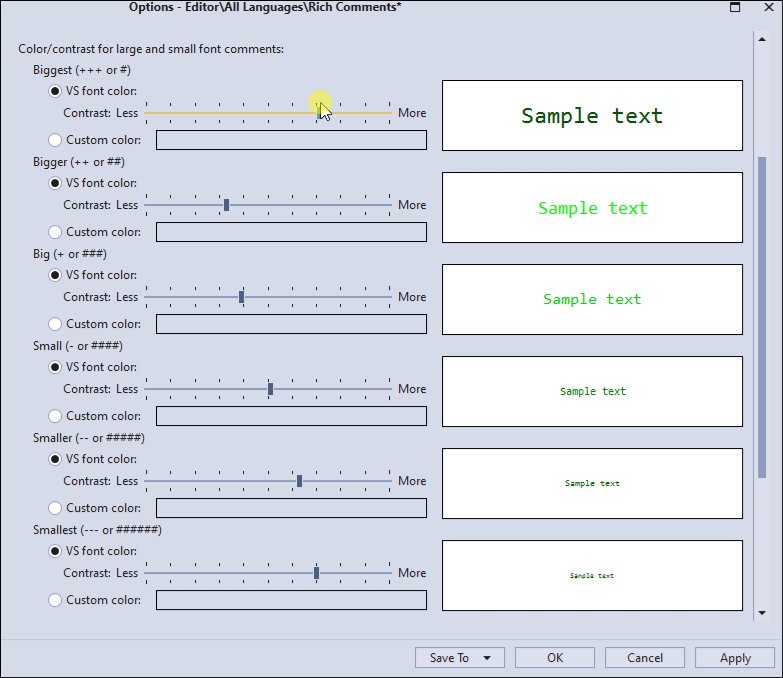
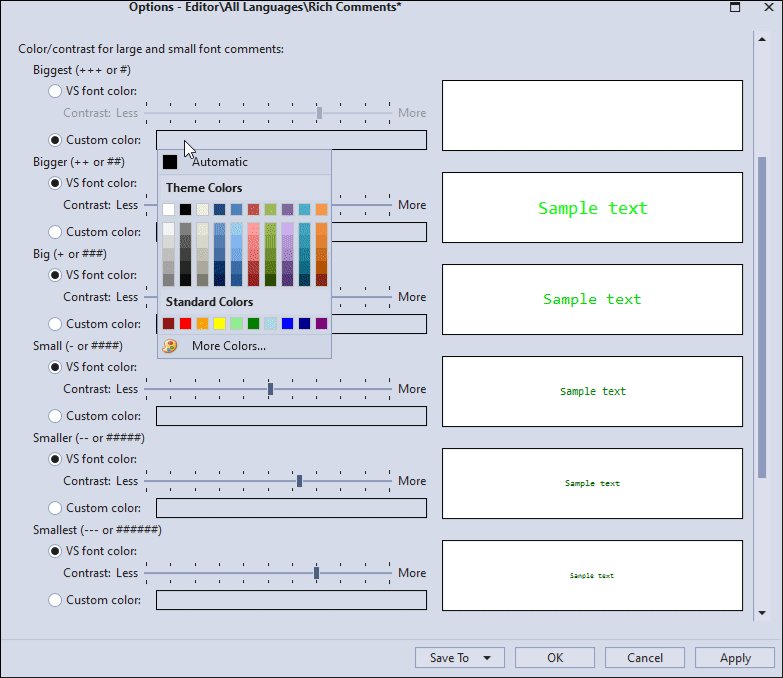
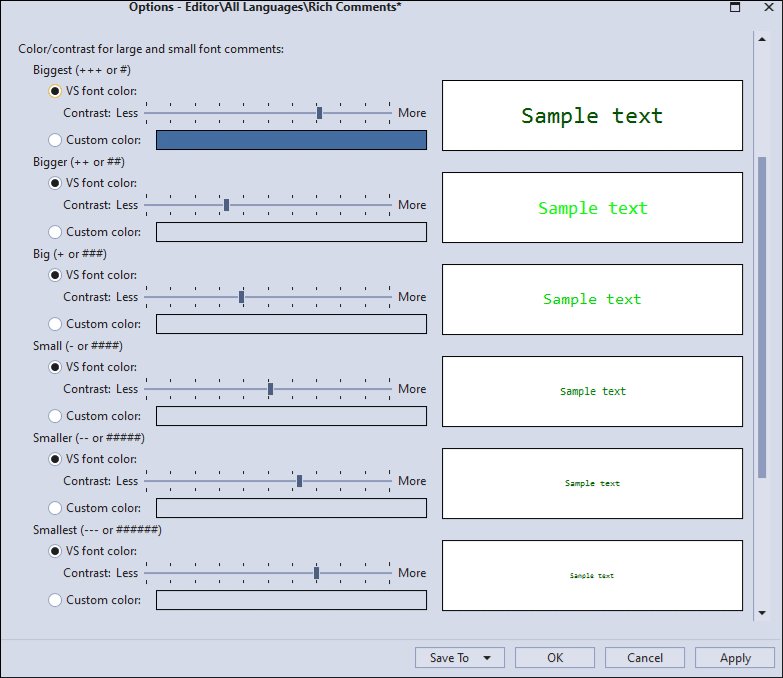
CodeRush decreases comment contrast as the font size increases, and increases contrast as comment size decreases. You can change the contrast, or assign a custom color to each of the large and small comment font sizes. Use the “Color/contrast for large and small font comments” setting on the Rich Comments options page:

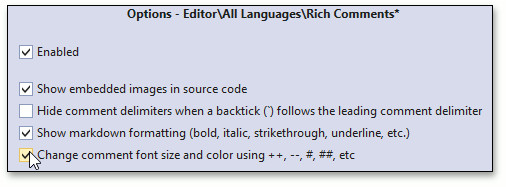
To enable this functionality, make sure you check the “Change comment font size and color using ++, –, #, ##, etc” checkbox:

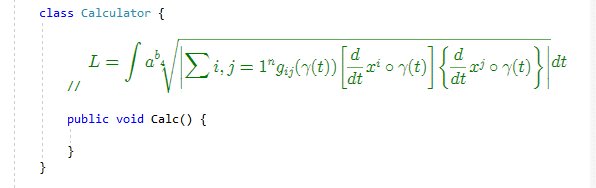
LaTeX Formulas Support (Beta)
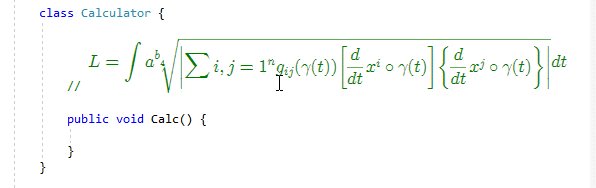
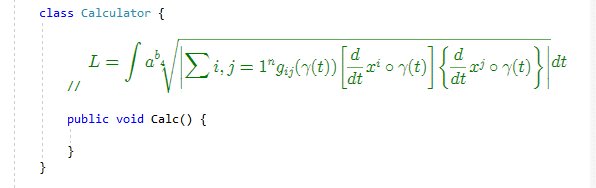
CodeRush provides beta support for LateX formulas in Rich Comments.
You can enter, view, and edit fully-formatted mathematical formulas in source code comments (C#, Visual Basic, JavaScript, TypeScript, HTML, XAML, CSS, and F#).

How to Enable
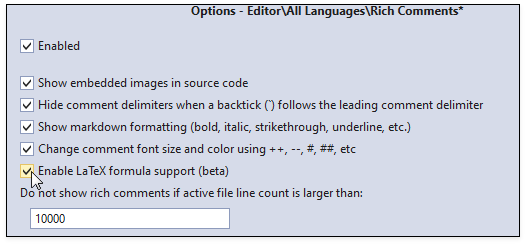
The LaTeX Formula Support feature is disabled by default. You can enable it on the Rich Comments options page.

LaTeX Formula Templates
CodeRush contains templates to facilitate LaTeX formula creation. See the Templates for LateX Formula Creation topic for more information.
LaTeX Color and Size
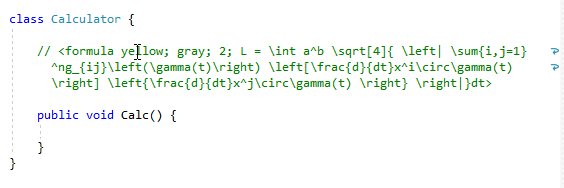
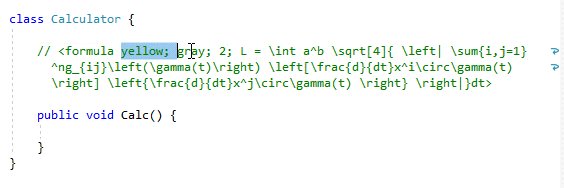
Use one of the formats below to specify the formula’s foreground color, background color, and size.
<formula foreground;background;size;formula_text>
<formula foreground;size;formula_text>
<formula size;formula_text>
<formula formula_text>
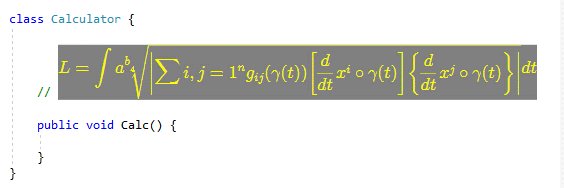
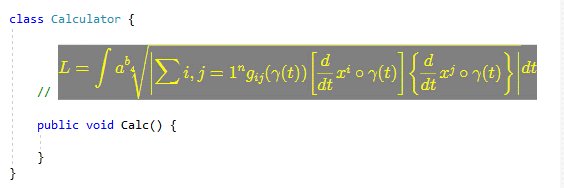
The following screencast shows the LaTeX formula with a different background color, foreground color, and size.

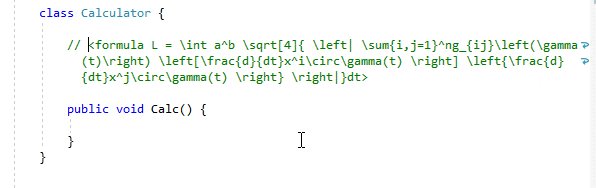
LaTeX Error
The following message is displayed when your LaTeX code is broken:

Embed Images in Source Code
You can embed images, diagrams, formulas, tables, etc., in source code (C#, F#, JavaScript, TypeScript, Visual Basic, XAML, HTML, CSS, and XML).
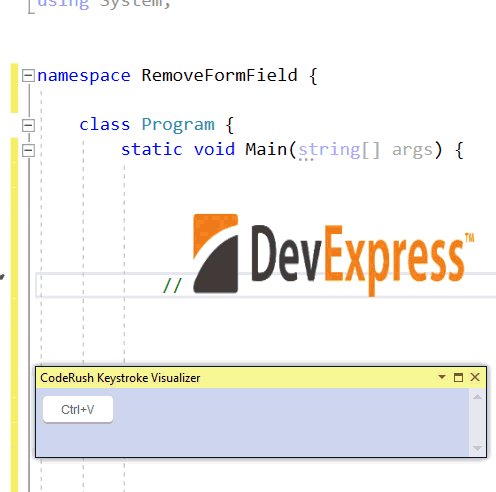
Copy an image from any application or web browser.
Paste the image inside a comment in source code. To do so, right-click the “Paste Image” context menu, or press Ctrl+V or Shift+Insert.

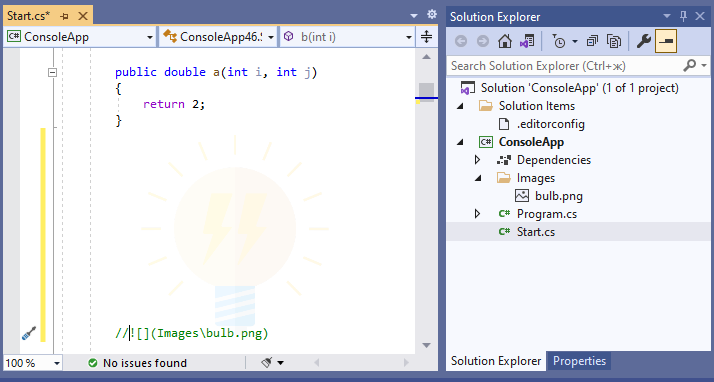
You can also use the relative path to a file in source code to embed an image.

Note
For more information about supported image formats see the following MSDN article: Imaging Overview.
Interaction with Images
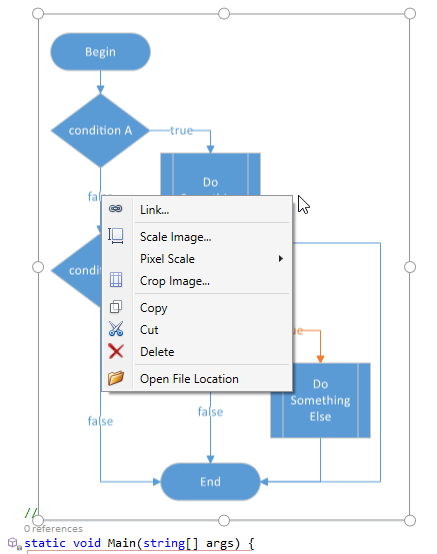
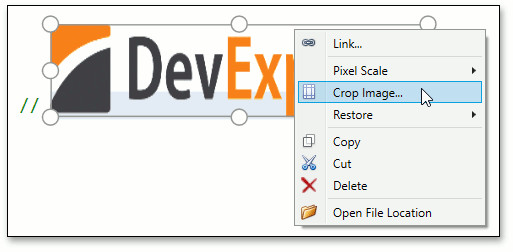
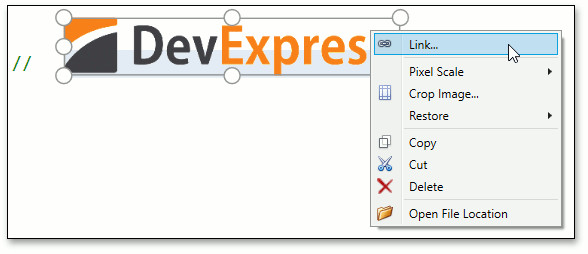
Right-click an image to invoke the context menu:

The following commands are available:
- Link… - adds an image click action.
- Scale Image – uses the mouse to scale an image.
- Pixel Size – scales an image 200%, 400%, 800% or 1600%.
- Crop image… – uses a mouse pointer to crop an image.
- Copy;
- Cut;
- Delete;
- Open File Location.
Select an Image
Click on an image to select it.

Resize the Image
Drag one of the image sizing handles.

Crop the Image
- Right click and select Crop Image…;

- Drag the crop handles;

- Click outside the image (anywhere in the code) to apply your cropping.

Copy, Paste or Cut Images plus Code
Select the code and images (via the mouse pointer or Shift+navigation keys);
Cut or copy, and paste the code and images into any source file in the solution.
Undo/Redo Changes to Images or the Code
Press undo/redo keys (e.g., Ctrl+Z or Ctrl+Y), or invoke these actions through the Visual Studio undo/redo toolbar buttons.
Indent an Embedded Image
Add or remove spaces before the leading comment delimiter.

Hide Leading Comment Delimiters
You can add a backtick (`) character after the leading comment delimiter to hide this delimiter.

Make sure you check “Hide comment delimiters (`) when a backtick follows the leading comment delimiter” checkbox to enable this functionality.

Add a Link to an Image
Right-click an image and select Link….

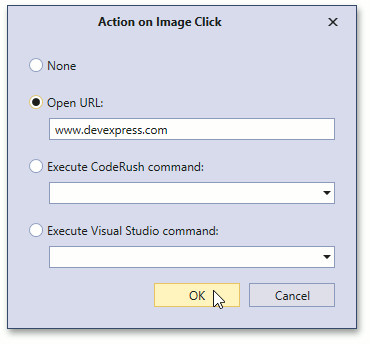
In the Action on Image Click menu, you can add one of the following image-click actions:
- Open a URL;
- Execute a CodeRush command;
- Execute a Visual Studio command.
For example, the following image shows how to customize the “Open URL” action on image click.

When a user clicks the link, it opens the devexpress.com website.
