Region Painting
- 2 minutes to read
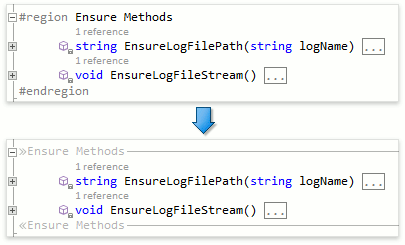
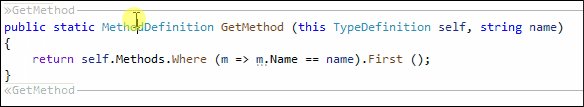
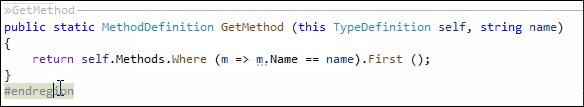
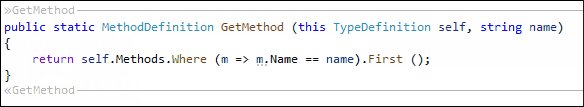
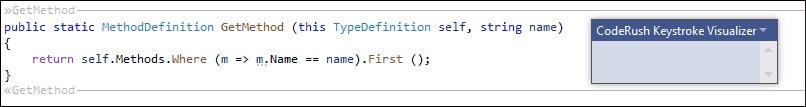
Region Painting paints region directives (#region, #endregion) in the code editor. This reduces visual noise for clearer code.

Note
Press Ctrl + 3 to create a region around a method, property, or selection in C# and Visual Basic. Refer to the following topic for details: Region Creation.
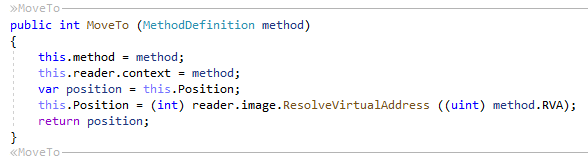
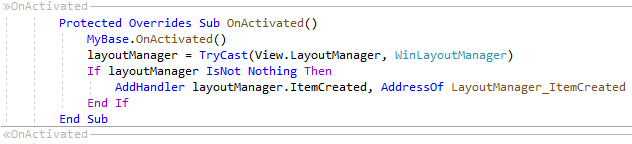
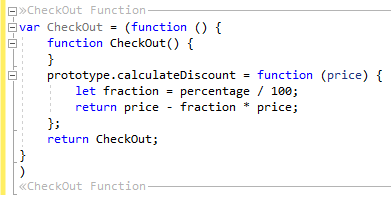
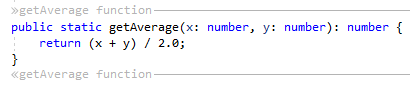
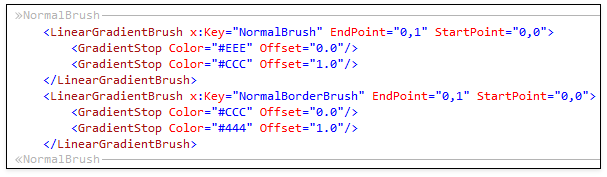
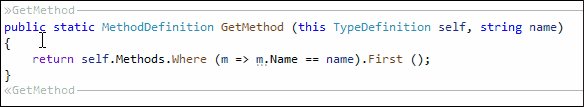
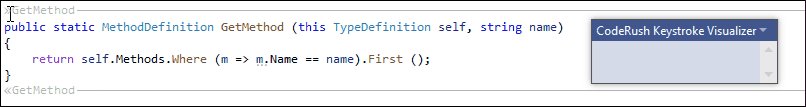
Region Painting is available in C#, Visual Basic, JavaScript, TypeScript, and XAML. The following screenshots show this feature for the supported languages:
To see a region directive: put the caret on a line that has a region painting.

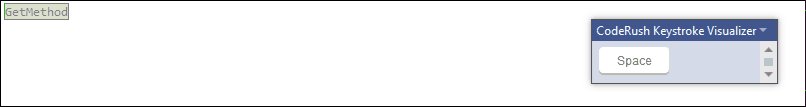
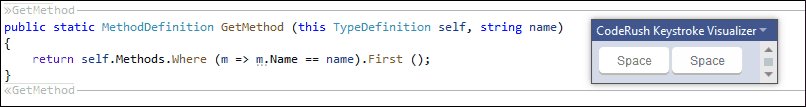
To collapse or expand the code region: place the caret at the beginning of the line which contains the #region or #endregion directive and press Space.

Configuration
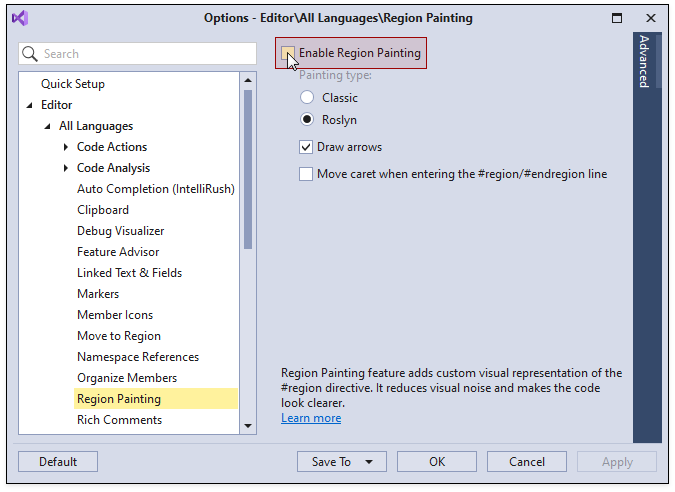
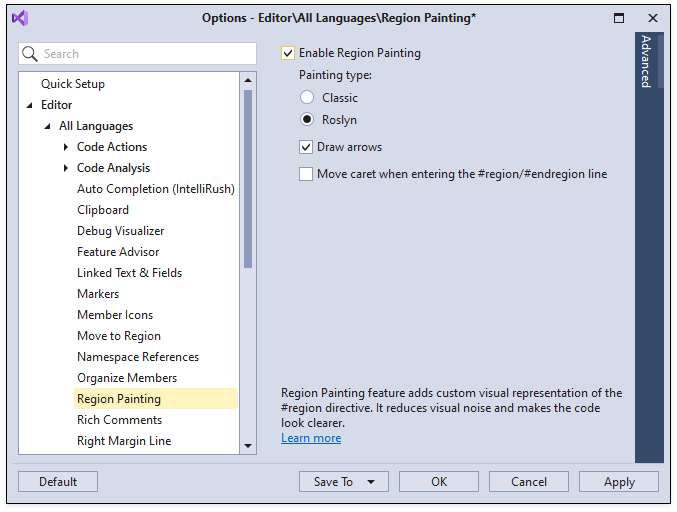
You can configure Region Painting on the Editor | All Languages | Region Painting options page.

See the following topic for more information: Region Painting Settings.
How to Enable
Use one of the following ways to enable Region Painting:
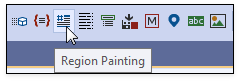
1) Click the “Region Painting” button on the CodeRush Visualize toolbar.

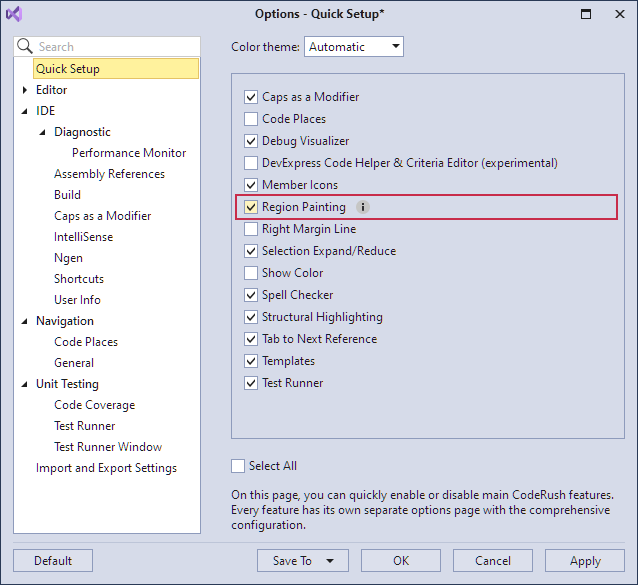
2) Use the Quick Setup options page.
Click “Options…” item in the CodeRush menu to access the “CodeRush Options” page.

Select the “Quick Setup” options page in the tree view and enable the “Region Painting” option.

Press OK to apply the change and close the Quick Setup options page.
3) Enable the corresponding option on the Editor | All Languages | Region Painting options page.