DxWindow.HeaderTextTemplate Property
Specifies the template for the Window’s header text area.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> HeaderTextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The template content. |
Remarks
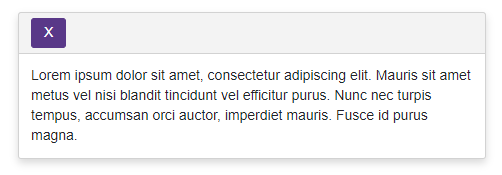
Use the HeaderTextTemplate property to display any UI fragment (for instance, formatted text, images, or another component) in the header’s text area. The template accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
<DxButton RenderStyle="ButtonRenderStyle.Secondary"
Click="() => WindowVisible = !WindowVisible">SHOW A WINDOW</DxButton>
<DxWindow @bind-Visible=WindowVisible
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor,
imperdiet mauris. Fusce id purus magna."
Width="max(25vw, 250px)"
BodyCssClass="body-style">
<HeaderTextTemplate>
<DxButton Text="X" Click="@context.CloseCallback" />
</HeaderTextTemplate>
</DxWindow>
@code {
bool WindowVisible { get; set; } = false;
}

See Also