DxWindow.HeaderText Property
Specifies text displayed in the Window header.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string HeaderText { get; set; }Property Value
| Type | Description |
|---|---|
| String | The header’s text. |
Remarks
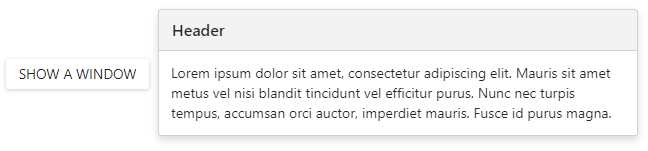
Use the HeaderText and BodyText properties to specify text displayed in the Window header and body. To display text in the Window footer, set the ShowFooter property to true and define the FooterText property. All predefined appearance settings apply to these Window elements.
<DxButton RenderStyle="ButtonRenderStyle.Secondary"
Click="() => WindowVisible = !WindowVisible">SHOW A WINDOW</DxButton>
<DxWindow @bind-Visible=WindowVisible
HeaderText="Header"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor,
imperdiet mauris. Fusce id purus magna."
Width="max(25vw, 250px)">
</DxWindow>
@code {
bool WindowVisible { get; set; } = false;
}

You can also use the following properties to customize the header’s content and appearance:
- HeaderCssClass - Specifies the CSS class applied to the header.
- HeaderTextTemplate - Allows you to customize the header’s text. This template takes priority over the
HeaderTextandHeaderCssClassproperties. - HeaderTemplate - Allows you to customize the entire header. Predefined appearance settings do not apply. This template has the highest priority over the
HeaderText,HeaderCssClass, andHeaderTextTemplateproperties.
Disable the ShowHeader property to hide the header.
For more information about Window customization, refer to the following help topic: Content and Appearance.
See Also