DxListBox<TData, TValue>.ValueChanged Event
Allows you to respond to the List Box’s selected value changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<TValue> ValueChanged { get; set; }Parameters
| Type | Description |
|---|---|
| TValue | A value type. |
Remarks
The ValueChanged event event fires in the following cases:
- When users change item selection.
- When the Value property is modified in the BeginUpdate() / EndUpdate() code block.
The ValueChanged event is handled automatically when you use two-way data binding for the Value property (@bind-Value).
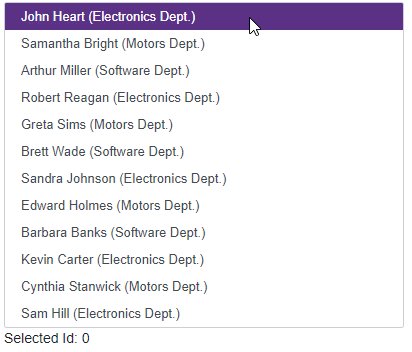
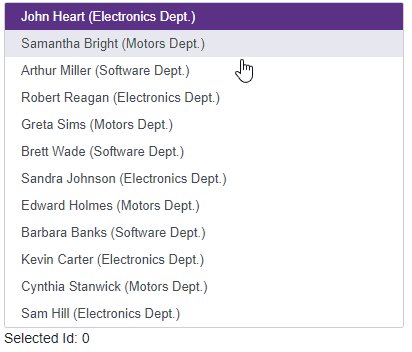
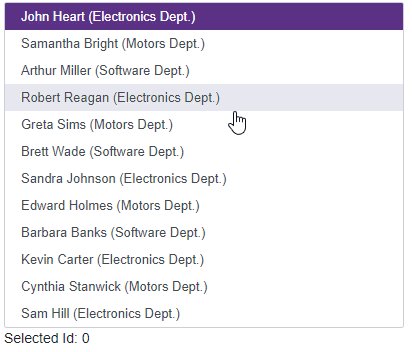
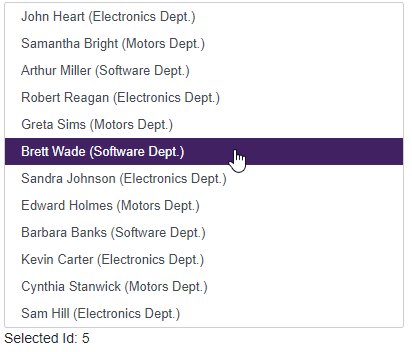
The following example handles the ValueChanged event:
<DxListBox Data="Data"
Value="@Value"
TextFieldName="@nameof(Person.Text)"
ValueChanged="@((Person value) => ValueChanged(value))" />
Selected Id: @Value.Id
@code{
IEnumerable<Person> Data;
Person Value;
protected override async Task OnInitializedAsync() {
Data = Staff.DataSource;
Value = Data.First();
}
void ValueChanged(Person value) {
Value = value;
}
}

The following code snippet demonstrates a sample implementation of the Person class.
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string Text => $"{FirstName} {LastName} ({Department} Dept.)";
}
If your List Box supports multiple selection, handle the ValuesChanged event instead.
You can validate the List Box’s Value if the component is in the standard EditForm. When you validate user input in the ValueChanged event handler and cannot use two-way data binding, use the ValueExpression property to identify the value passed to the event.