DxGrid.GroupSummary Property
Contains group summary items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment GroupSummary { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A collection of group summary items (UI fragment) that the browser renders in the grid’s markup. |
Remarks
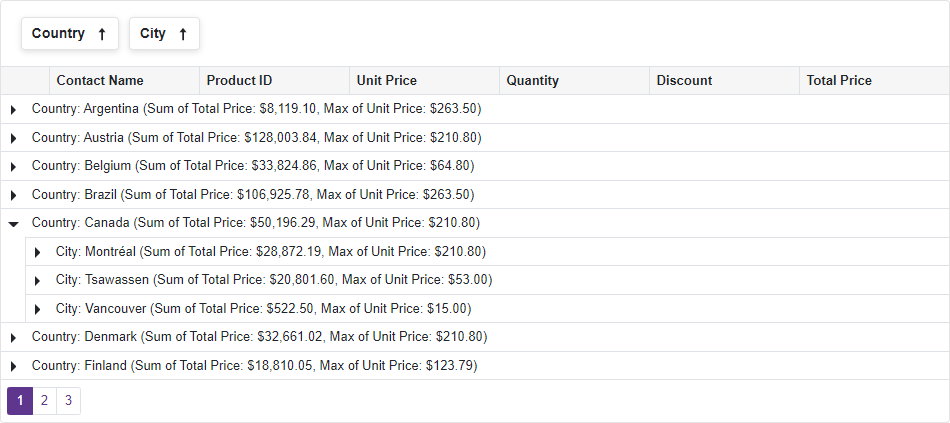
The DxGrid calculates group summary values across all records in a group. To create the group summary, declare a DxGridSummaryItem object in the GroupSummary template, and specify the SummaryType and FieldName properties.
You can set the SummaryType property to Custom and handle the CustomSummary event to create a custom summary item.
The Grid displays summary values in the group row after the group header. To show the summary value in the group footer, set the FooterColumnName property to the target column’s name.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
@* ... *@
<DxGrid Data="GridDataSource"
UnboundColumnData="Grid_CustomUnboundColumnData"
ShowGroupPanel="true">
<Columns>
<DxGridDataColumn FieldName="Order.ShipName" Caption="Contact Name" />
<DxGridDataColumn FieldName="Order.ShipCountry" Caption="Country" />
<DxGridDataColumn FieldName="Order.ShipCity" Caption="City" />
<DxGridDataColumn FieldName="ProductId" Caption="Product ID" DisplayFormat="d" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Discount" DisplayFormat="p0" />
<DxGridDataColumn FieldName="TotalPrice"
DisplayFormat="c"
UnboundType="GridUnboundColumnType.Decimal" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="TotalPrice" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Max"
ValueDisplayFormat="c"
FieldName="UnitPrice" />
</GroupSummary>
</DxGrid>
@* ... *@
@code {
object GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.OrderDetails
.Include(i => i.Order)
.Include(i => i.Product)
.ToList();
}
void Grid_CustomUnboundColumnData(GridUnboundColumnDataEventArgs e) {
if (e.FieldName == "TotalPrice") {
var UnitPrice = Convert.ToDecimal(e.GetRowValue("UnitPrice"));
var Quantity = Convert.ToDecimal(e.GetRowValue("Quantity"));
var Discount = Convert.ToDecimal(e.GetRowValue("Discount"));
e.Value = Quantity * UnitPrice * (1 - Discount);
}
}
public void Dispose() {
Northwind?.Dispose();
}
}

To refresh all group summary values in the Grid component, call the RefreshSummary() method.