DxGrid.EditModelSaving Event
Fires if validation is passed after you call the SaveChangesAsync() method or a user saves changes made in the edit form or edit row.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<GridEditModelSavingEventArgs> EditModelSaving { get; set; }Parameters
| Type | Description |
|---|---|
| GridEditModelSavingEventArgs | A GridEditModelSavingEventArgs object that contains data for this event. |
Remarks
Users can employ an inline edit row or invoke a standard or pop-up edit form to edit data in the Grid. The EditMode property specifies the current edit mode.
The EditModelSaving event fires when validation is passed in the following cases:
- A user submits the edit form.
- A user saves changes in the edit row.
- You call the SaveChangesAsync() method.
Handle the EditModelSaving event to check user input and access permissions, and post changes to an underlying data source. You can use the event argument’s EditModel property to access an edit model that stores all changes. The DataItem property returns a data item. The IsNew property identifies whether the edit model corresponds to a new or existing row.
Once the event handler is executed, the edit form or row is closed. If you do not save changes to the data source and want to keep the edit form or row open, set the event argument’s Cancel property to true.
Grid data should be reloaded after you post updates to the data source in the EditModelSaving event handler. The following scenarios are possible:
- Change a Data Instance
- Change an instance of a field/property bound to the Data parameter if you post updates to the underlying service (such as a DbContext EF Core). The Grid reloads its data in response to this change. The example below demonstrates this scenario.
- Keep a Data Instance
Do not change a field/property instance bound to the Data parameter in the following cases:
- You use a Server Mode data source or GridDevExtremeDataSource.
- You edit a bound data collection directly (for instance, use the
AddandRemovemethods, access elements by indexes, and so on).
The Grid refreshes its data after the event handler is executed.
- Reload Manually
- You can call the Grid’s Reload() method in the event handler to reload data manually. In this case, set the Reload event argument to
falseto prevent unnecessary repeated reload.
Tip
For detailed information on how to enable data editing and use edit-related options, refer to the following topic: Edit Data in Blazor Grid.
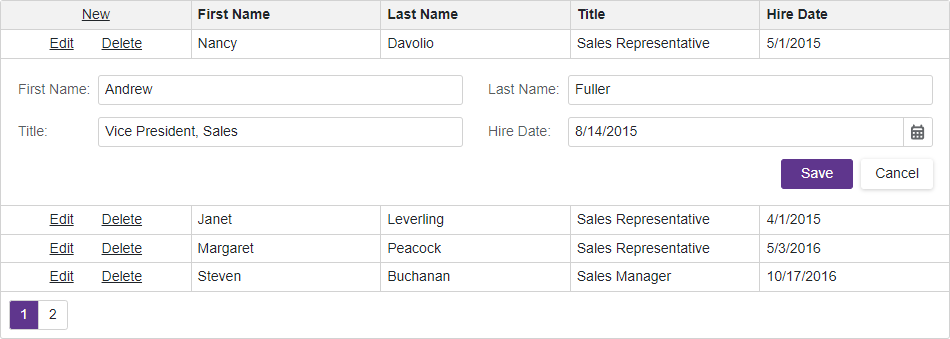
The following example saves changes to an underlying DbContext EF Core object:
@page "/"
@using Microsoft.EntityFrameworkCore
@using BindToData.Models
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="Data"
CustomizeEditModel="OnCustomizeEditModel"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
Data = await Northwind.Employees.ToListAsync();
}
void OnCustomizeEditModel(GridCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var editModel = (Employee)e.EditModel;
editModel.EmployeeId = Data.Count() + 1;
}
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? editModel : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
dataItem.EmployeeId = editModel.EmployeeId;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}