DxComboBox<TData, TValue>.ShowDropDownButton Property
Specifies whether the ComboBox displays the built-in button that invokes a drop-down menu.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool ShowDropDownButton { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
The DxComboBox<TData, TValue> component shows the built-in drop-down button that invokes a menu. You can set the ShowDropDownButton property to false to hide this button.
You can also add a custom drop-down button to the ComboBox:
- Add the
<Buttons></Buttons>tag to the component’s markup to define theButtonscollection. - Add a DxComboBoxDropDownButton object.
- Set up button properties to customize the button:
CssClassPositionEnabled- and so on
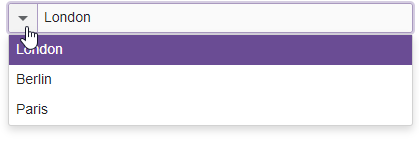
The following code snippet hides the built-in drop-down button, adds a new drop-down button, and specifies its position.
<DxComboBox Data="@Cities" @bind-Value="@Value" ShowDropDownButton=false>
<Buttons>
<DxComboBoxDropDownButton Position="EditorButtonPosition.Left"/>
</Buttons>
</DxComboBox>
@code {
IEnumerable<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};
string Value { get; set; }
}

Implements
DevExpress.Blazor.IComboBox<TData, TValue>.ShowDropDownButton
See Also