DataRowInfo<T>.DataItem Property
Returns a data item that corresponds to the data row.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public T DataItem { get; }Property Value
| Type | Description |
|---|---|
| T | The data item type. |
Remarks
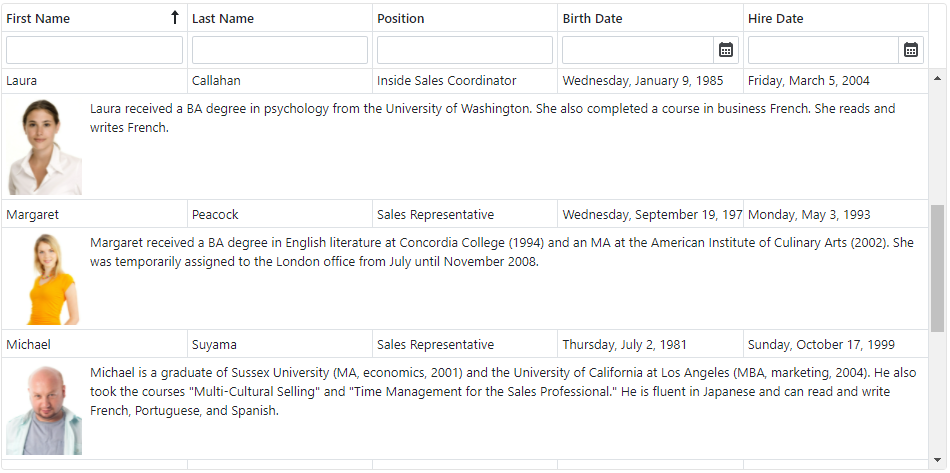
Use the RowPreviewTemplate‘s Context parameter to access the DataItem property. This template allows you to show preview sections under each data row across all columns.
The following example demonstrates how to display preview sections with employee images and multi-line notes.
<DxDataGrid Data="@DataSource">
<Columns>
<DxDataGridColumn Field="@nameof(Employee.FirstName)" SortOrder="DataGridColumnSortOrder.Ascending"></DxDataGridColumn>
<DxDataGridColumn Field="@nameof(Employee.LastName)"></DxDataGridColumn>
<DxDataGridColumn Field="@nameof(Employee.Position)" Caption="Position" EditorVisible="true"></DxDataGridColumn>
<DxDataGridDateEditColumn Field="@nameof(Employee.BirthDate)" DisplayFormat="D" EditorFormat="d"
Caption="Birth Date" EditorVisible="true"></DxDataGridDateEditColumn>
<DxDataGridDateEditColumn Field="@nameof(Employee.HireDate)" DisplayFormat="D" EditorFormat="d"
Caption="Hire Date" EditorVisible="true"></DxDataGridDateEditColumn>
</Columns>
<RowPreviewTemplate Context="ItemInfo">
@{
Employee employee = ItemInfo.DataItem;
<div class="d-flex align-items-start p-1">
<img src="@(StaticAssetUtils.GetImagePath(employee.ImageFileName))" width="76" />
<div class="pl-2 text-wrap">@employee.Notes</div>
</div>
}
</RowPreviewTemplate>
</DxDataGrid>

See Also