DxAIChat Class
An AI-powered chat component.
Namespace: DevExpress.AIIntegration.Blazor.Chat
Assembly: DevExpress.AIIntegration.Blazor.Chat.v24.2.dll
NuGet Package: DevExpress.AIIntegration.Blazor.Chat
Declaration
public class DxAIChat :
DxComponentBase,
IAsyncDisposable,
IAIChatRemarks
DevExpress Blazor AI Chat (<DxAIChat>) is an AI-powered chat component that allows users to interact with AI services.

Supported AI Services
DevExpress AI Chat supports integration with the following AI services:
Note
DevExpress AI-powered extensions follow the “bring your own key” principle. DevExpress does not offer a REST API and does not ship any built-in LLMs/SLMs. You need an active Azure/Open AI subscription to obtain the REST API endpoint, key, and model deployment name. These variables must be specified at application startup to register AI clients and enable DevExpress AI-powered Extensions in your application.
Add an AI Chat to a Project
Follow the steps below to add an AI Chat component to an application:
- Create a new Blazor Server or Blazor WebAssembly application with a DevExpress Project Template. For existing Blazor projects or those created with a Microsoft template, configure your project to integrate DevExpress Blazor components.
- Install NuGet packages:
- DevExpress.AIIntegration.Blazor
- DevExpress.AIIntegration.OpenAI (required if you use Azure OpenAI Service)
- Register the AI service in the application.
Add the following markup to a
.razorfile:@using DevExpress.AIIntegration.Blazor.Chat <DxAIChat />Optional. Configure other options (see sections below).
Integration into WinForms, WPF, and .NET MAUI Apps
Use Blazor Hybrid technology to integrate DevExpress AI Chat into WinForms, WPF, or .NET MAUI applications. The following GitHub repository includes an implementation example: Blazor AI Chat - How to add the DevExpress Blazor AI Chat component to your next Blazor, MAUI, WPF, and WinForms application.
AI Model Settings
The DxAIChat component allows you to specify the following AI model settings:
- FrequencyPenalty
- Specifies how the model penalizes new tokens based on their frequency in the text.
- MaxTokens
- Limits the maximum number of tokens to generate in a single call to a GPT model.
- Temperature
- Specifies the response text randomness.
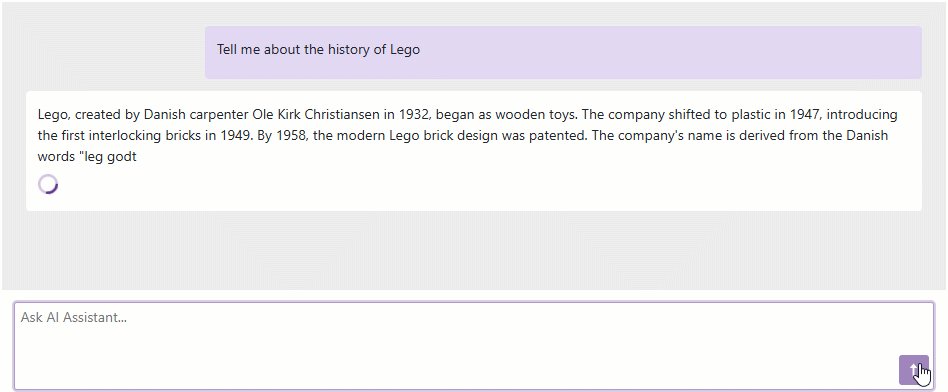
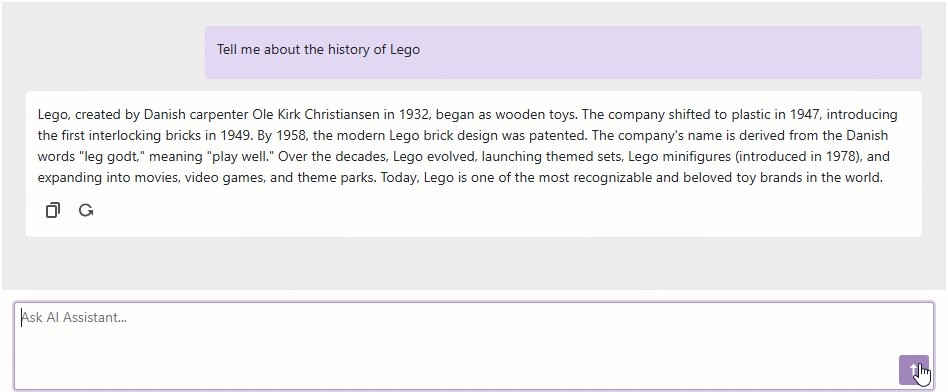
Streaming Response
Enable the UseStreaming property for a more responsive chat experience. This setting allows the AI client to send parts of the response once they become available, and the chat component will update the display message accordingly.
<DxAIChat UseStreaming="true" />

Rich Formatted Response
The AI service uses plain text as the default response format. To display rich formatted responses, set the ResponseContentFormat property to Markdown and use a markdown processor to convert the response content to HTML code.
@using Markdig;
<DxAIChat ResponseContentFormat="ResponseContentFormat.Markdown">
<MessageContentTemplate>
@ToHtml(context.Content)
</MessageContentTemplate>
</DxAIChat>
@code {
MarkupString ToHtml(string text) {
return (MarkupString)Markdown.ToHtml(text);
}
}

Customizable Message Appearance and Empty Message Area
The DxAIChat component includes the following message customization properties:
- MessageTemplate
- Changes the message bubble rendering, including paddings and inner content alignment.
- MessageContentTemplate
- Alters message bubble content without affecting layout.
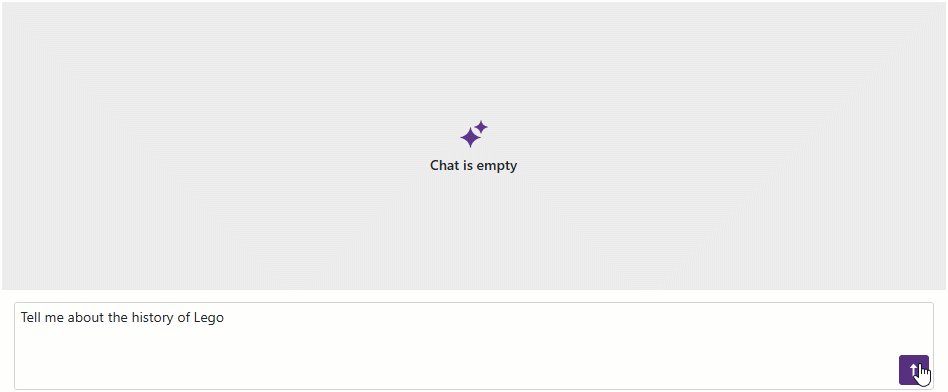
- EmptyMessageAreaTemplate
- Specifies the template used to display the message area if there are no message bubbles.
<DxAIChat CssClass="demo-chat">
<MessageContentTemplate>
<div class="demo-chat-content">
@context.Content
</div>
</MessageContentTemplate>
</DxAIChat>

Manual Message Processing
When a user sends a message to the chat, the MessageSent event fires. Handle the event to manually process this action. You can use the Content event argument to access user input and call the SendMessage(String, ChatRole) method to send another message to the chat.
<DxAIChat MessageSent="MessageSent" />
@code {
async Task MessageSent(MessageSentEventArgs args) {
await args.Chat.SendMessage($"Processed: {args.Content}", ChatRole.Assistant);
}
}
Save and Load Messages
Use SaveMessages and LoadMessages methods to manage chat history.
<DxAIChat Initialized="ChatInitialized" />
@code {
void ChatInitialized(IAIChat chat) {
chat.LoadMessages(new[] {
new BlazorChatMessage(Microsoft.Extensions.AI.ChatRole.Assistant, "Hello, how can I help you?")
});
}
}

AI Service Assistants
The DevExpress AI Chat component supports OpenAI Assistants. To use them, specify a model and provide supplementary documents (external knowledge). OpenAI uses these documents to retrieve content for user queries.
Add the following code to the Program.cs file to register the AI Assistant service in the application:
using System.ClientModel;
using DevExpress.AIIntegration;
builder.Services.AddDevExpressAI((config) => {
//Reference the DevExpress.AIIntegration.OpenAI NuGet package to use Open AI Asisstants
config.RegisterOpenAIAssistants(azureClient, "gpt4o");
});
Include supplementary documents in the project as EmbeddedResource:
<EmbeddedResource Include="Data\Restaurant Menu.pdf" />
Handle the Initialized event and call the SetupAssistantAsync method to supply a file to the OpenAI Assistant.
<DxAIChat CssClass="my-chat" Initialized="Initialized" />
@code {
const string DocumentResourceName = "DevExpress.AI.Samples.Blazor.Data.Restaurant Menu.pdf";
const string prompt = "...";
async Task Initialized(IAIChat chat) {
await chat.SetupAssistantAsync("Menu", new OpenAIAssistantOptions(
$"{Guid.NewGuid().ToString("N")}.pdf",
Assembly.GetExecutingAssembly().GetManifestResourceStream(DocumentResourceName),
prompt)
);
}
}