The Form Layout Renders Its Content Incorrectly or Its Features Do Not Work
The Form Layout component may render its content incorrectly or a number of features may not work as intended if you do not keep the correct hierarchy of the Form Layout elements. The Form Layout component can contain only items, groups, and tabs. Place all custom content in the <DxFormLayoutItem> tag. Form Layout items should not contain layout hierarchy objects (groups, tabs, and other items).
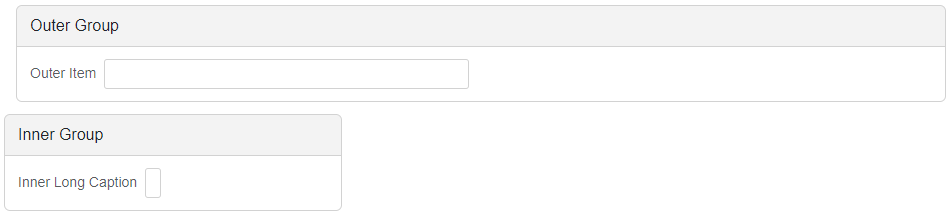
In the following incorrect markup, the inner Form Layout is shifted to the left and the caption alignment affects the outer Form Layout:
<DxFormLayout ItemCaptionAlignment="ItemCaptionAlignment.All">
<DxFormLayoutGroup Caption="Outer Group">
<DxFormLayoutItem Caption="Outer Item">
<DxTextBox />
</DxFormLayoutItem>
</DxFormLayoutGroup>
<DxFormLayout>
<DxFormLayoutGroup Caption="Inner Group">
<DxFormLayoutItem Caption="Inner Long Caption">
<DxTextBox />
</DxFormLayoutItem>
</DxFormLayoutGroup>
</DxFormLayout>
</DxFormLayout>

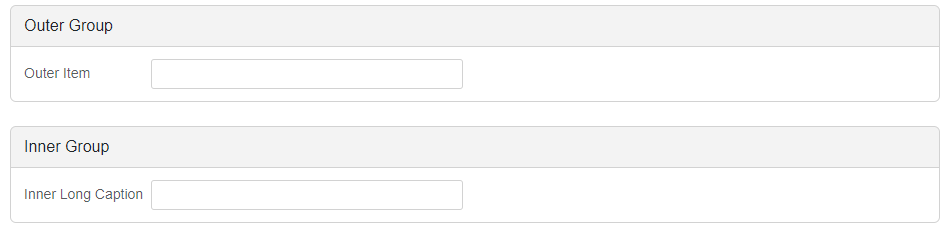
One of the ways to resolve the issue is to place the Inner Group directly in the outer Form Layout and specify the ColSpanXX property if your layout design requires.
<DxFormLayout ItemCaptionAlignment="ItemCaptionAlignment.All">
<DxFormLayoutGroup Caption="Outer Group">
<DxFormLayoutItem Caption="Outer Item">
<DxTextBox />
</DxFormLayoutItem>
</DxFormLayoutGroup>
<DxFormLayoutGroup Caption="Inner Group">
<DxFormLayoutItem Caption="Inner Long Caption">
<DxTextBox />
</DxFormLayoutItem>
</DxFormLayoutGroup>
</DxFormLayout>