Themes
- 4 minutes to read
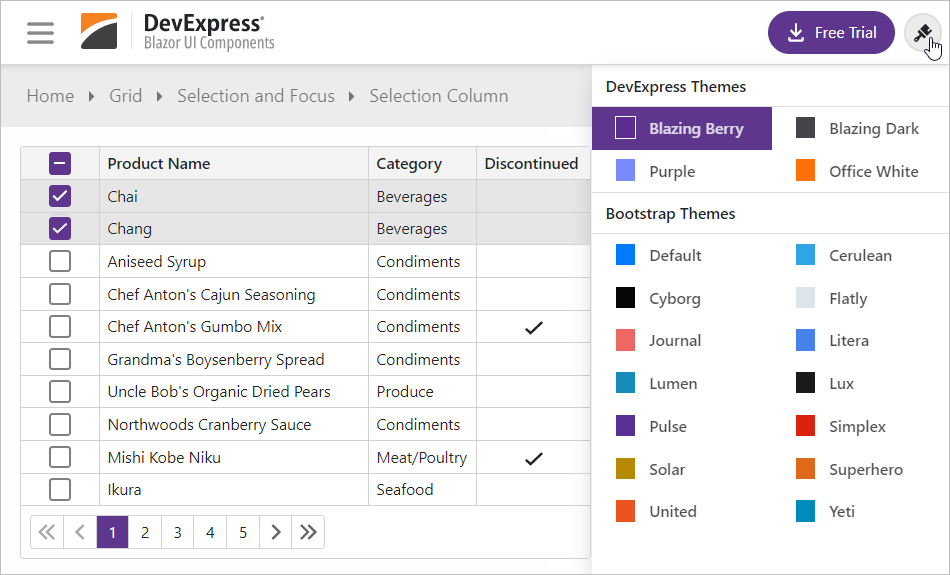
The DevExpress Blazor component suite ships with a set of built-in DevExpress themes. You can also use a bootstrap-external stylesheet to apply external Bootstrap themes. As the following Blazor Grid image gallery illustrates, you can apply a variety of themes to individual Blazor UI components.
To see how a theme affects the appearance of various DevExpress components, feel free to explore the DevExpress Blazor Demos. A theme switcher in the top right corner of each demo page allows you to apply DevExpress and Bootstrap-based themes. The Bootstrap section includes the default theme and a few samples from the Bootswatch library.

Apply a Built-in DevExpress Theme
Once you have installed DevExpress Blazor components, the following DevExpress themes are available to you as a DevExpress.Blazor dependency:
- Blazing Berry
- Blazing Dark
- Purple
- Office White
To apply a built-in theme, add a link to the corresponding stylesheet. Edit the <head> section in one of the following files:
- Pages/_Layout.cshtml for Blazor Server applications created in .NET6 or DevExpress template in .NET7
- Pages/_Host.cshtml for Blazor Server applications created with a Microsoft template in .NET7
- wwwroot/index.html for Blazor WebAssembly or Hybrid applications
Place the theme link before other links. Note that DevExpress built-in themes include stylesheets for both Bootstrap v4 and v5. Make sure that the stylesheet version and your application’s Bootstrap version match.
If you do not implement any solutions to refresh cached resources on user machines, add the asp-append-version attribute to the theme link. The attribute ensures that web browsers on user machines use the actual version of DevExpress CSS resources instead of a cached version. Refer to HTTP caching for more information about the browser cache.
<head>
@*...*@
@* Bootstrap 5 *@
<link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css" asp-append-version="true" rel="stylesheet"/>
@* Bootstrap 4 *@
<link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs4.min.css" asp-append-version="true" rel="stylesheet"/>
<link href="css/site.css" rel="stylesheet" />
@*...*@
</head>
You can customize DevExpress themes. Refer to the following topic for more information and instructions: DevExpress Theme Customization.
Apply an External Bootstrap Theme
The built-in bootstrap-external stylesheet allows you to apply an external Bootstrap-based theme. In this case, DevExpress Blazor components read CSS variables (colors and fonts) from this theme, but ignore other theme settings and CSS styles.
Follow the steps below to apply an external Bootstrap-based theme to your application:
- Download a Bootstrap-based theme. You can use one of the free themes available in the Bootswatch library. Note the Bootstrap version that your theme uses - v4 or v5. The bootstrap-external stylesheet and application (BootstrapVersion) should match that version number.
- Copy the theme’s files to your application’s wwwroot/css folder.
- Add a link to the theme’s stylesheet before other links in the
<head>section of the Pages/_Layout.cshtml file (for Blazor Server) or the wwwroot/index.html file (for Blazor WebAssembly or Hybrid). - In the same file, add a link to the bootstrap-external stylesheet below your theme’s stylesheet.
The following code snippet demonstrates how to apply the Pulse Bootswatch theme:
<head>
@*...*@
<link rel="stylesheet" href="css/pulse/bootstrap.min.css" />
@* Bootstrap 5 *@
<link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs5.min.css" />
@* Bootstrap 4 *@
<link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs4.min.css" />
<link href="css/site.css" rel="stylesheet" />
@*...*@
</head>







