Vertical Scrolling
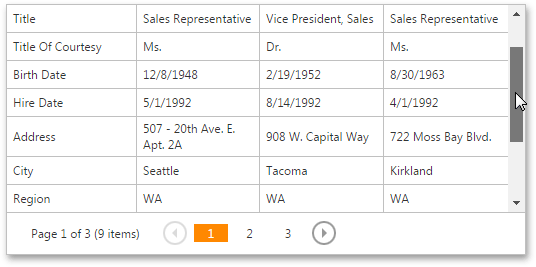
By default, the VerticalGrid height is determined by the number of rows displayed on a page. To reduce the grid height, you can display its vertical scrollbar and specify the height of the scrollable area.

To achieve this goal, use the following properties.
- ASPxGridSettings.VerticalScrollBarMode (through VerticalGridSettings.Settings.VerticalScrollBarMode) - specifies the vertical scrollbar’s display mode.
- ASPxGridSettings.VerticalScrollableHeight (through VerticalGridSettings.Settings.VerticalScrollableHeight) - specifies the scrollable area’s height in pixels.
When vertical scrolling is enabled, you can anchor required rows to the grid’s top edge. To learn more, see the Fixed Rows topic.
Example
The code sample below illustrates how to implement vertical scrolling within the VerticalGrid extension.
Partial View code:
@Html.DevExpress().VerticalGrid(settings =>
{
settings.Name = "VerticalGrid";
settings.CallbackRouteValues = new { Controller = "Home", Action = "VerticalGridPartial" };
settings.KeyFieldName = "EmployeeID";
settings.Rows.Add("LastName");
settings.Rows.Add("FirstName");
settings.Rows.Add("Title");
settings.Rows.Add("TitleOfCourtesy");
settings.Rows.Add("BirthDate");
settings.Rows.Add("HireDate");
settings.Rows.Add("Address");
settings.Rows.Add("City");
settings.Rows.Add("Region");
settings.Rows.Add("PostalCode");
settings.Rows.Add("Country");
settings.Rows.Add("HomePhone");
settings.Rows.Add("Extension");
// Enable vertical scrolling.
settings.Settings.VerticalScrollBarMode = ScrollBarMode.Visible;
settings.Settings.VerticalScrollableHeight = 200;
}).Bind(Model).GetHtml()